BabylonJS - 网格 FacetData
Facet 数据占用大量内存,默认情况下不启用此功能。要启用它,我们需要根据需要创建一个网格并更新其 Facet 数据。请考虑以下示例以了解这一点 −
mesh.updateFacetData();
网格可以有一些平面。例如,一个盒子有 6 条边,所以有 6 个平面方形面。它的每个面都在 WebGL 级别用 2 个三角形绘制。
var positions = mesh.getFacetLocalPositions(); // 返回局部空间中 Facet 位置的数组 var normals = mesh.getFacetLocalNormals(); // 返回局部空间中的面法线数组
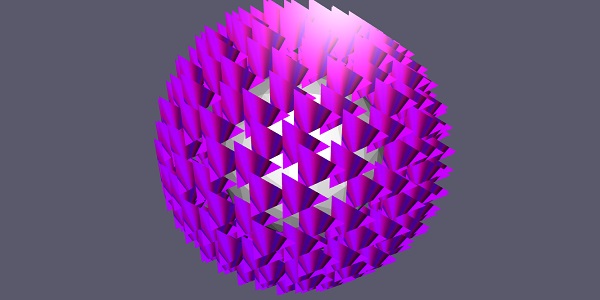
使用法线的坐标,我们将在球体上的面法线上绘制三角形。
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.35, 0.35, 0.42);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0, 0, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.setPosition(new BABYLON.Vector3(0.0, 3.0, -8.0));
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.2;
var pl = new BABYLON.PointLight('pl', camera.position, scene);
pl.intensity = 0.9;
var mesh = BABYLON.MeshBuilder.CreateIcoSphere("m", {radius: 2.0}, scene);
mesh.updateFacetData();
var positions = mesh.getFacetLocalPositions();
var normals = mesh.getFacetLocalNormals();
var cone = [];
var matcone = [];
var texture = [];
for (var i = 0; i < positions.length; i++) {
console.log(positions[i].add(normals[i]).x);
matcone[i] = new BABYLON.StandardMaterial("mat1", scene);
matcone[i].alpha = 1.0;
matcone[i].diffuseColor = new BABYLON.Color3(0.9, 0, 2);
texture[i] = new BABYLON.Texture("images/cone.jpg", scene);
matcone[i].diffuseTexture = texture[i];
cone[i] = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
cone[i].position= new BABYLON.Vector3(positions[i].add(normals[i]).x,positions[i].add(normals[i]).y,positions[i].add(normals[i]).z);
cone[i].material = matcone[i];
}
return scene
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出

在此演示中,我们使用了图像 cone.jpg。图像存储在本地 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
images/cone.jpg

 babylonjs_mesh.html
babylonjs_mesh.html

