BabylonJS - 网格混合模式
您可以通过修改材质的 alphamode 来创建混合模式。
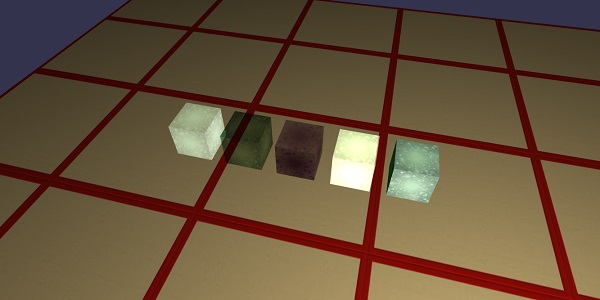
以下模式可用,并且这些模式应用于框,如输出 − 所示
BABYLON.Engine.ALPHA_COMBINE BABYLON.Engine.ALPHA_ADD BABYLON.Engine.ALPHA_SUBTRACT BABYLON.Engine.ALPHA_MULTIPLY BABYLON.Engine.ALPHA_MAXIMIZED
这是应用混合模式的方式 −
mat = material_base.clone(null); mat.alphaMode = blendmode;
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.ambientColor = new BABYLON.Color3(0.05, 0.2,0.05 );
//创建灯光
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(-60, 60, 80), scene);
//创建弧形旋转相机 - 这次瞄准负 z
var camera = new BABYLON.ArcRotateCamera("Camera", Math.PI / 2, 1.0, 110, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
//创建平面
var plane = BABYLON.Mesh.CreatePlane("plane", 250, scene);
plane.position.y = -8;
plane.rotation.x = Math.PI / 2;
//创建重复纹理材质
varmaterialPlane = new BABYLON.StandardMaterial("texturePlane", scene);
materialPlane.diffuseTexture = new BABYLON.Texture("images/board.jpg", scene);
materialPlane.diffuseTexture.uScale = 5.0;//在垂直轴上重复 5 次
materialPlane.diffuseTexture.vScale = 5.0;//在水平轴上重复 5 次
materialPlane.backFaceCulling = false;//始终显示元素的正面和背面
plane.material =materialPlane;
// 材料
var material_base = new BABYLON.StandardMaterial("mat", scene);
material_base.diffuseTexture = new BABYLON.Texture("images/glitter.jpg", scene);
material_base.alpha = 0.9999; // 人为地将材质设置为 alpha 混合
material_base.ambientColor = BABYLON.Color3.White();
var alphamodes = [
BABYLON.Engine.ALPHA_COMBINE,
BABYLON.Engine.ALPHA_ADD,
BABYLON.Engine.ALPHA_SUBTRACT,
BABYLON.Engine.ALPHA_MULTIPLY,
BABYLON.Engine.ALPHA_MAXIMIZED
];
var count = 5;
var mesh;
var mat;
var angle;
for (var i = 0; i < count; i++) {
mesh = BABYLON.Mesh.CreateBox("cube" + i, 12, scene);
mesh.position.x = 17 * (i +0.5 - count/2);
mat = material_base.clone(null);
mat.alphaMode = alphamodes[i];
mesh.material = mat;
}
return scene
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上述代码行生成以下输出 −

在此演示中,我们使用了图像 glitter.jpg、board.jpg。图像存储在本地 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
images/glitter.jpg

images/board.jpg

 babylonjs_mesh.html
babylonjs_mesh.html

