BabylonJS - Mesh AssetsManager
使用 assestsmanager 类,您可以在场景中加载网格、图像和二进制文件。
语法
var assetsManager = new BABYLON.AssetsManager(scene);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//添加光源
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//添加弧形旋转相机
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var assetsManager = new BABYLON.AssetsManager(scene);
var meshTask = assetsManager.addMeshTask("skull task", "", "scenes/", "skull.babylon");
meshTask.onSuccess = function (task) {
task.loadedMeshes[0].position = BABYLON.Vector3.Zero();
}
// 用相机移动灯光
scene.registerBeforeRender(function () {
light.position = camera.position;
});
assetsManager.onFinish = function (tasks) {
engine.runRenderLoop(function () {
scene.render();
});
};
assetsManager.load();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
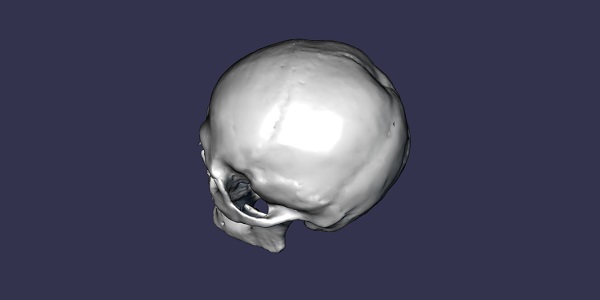
在上述该演示链接中,我们使用了 skull.babylon 网格。您可以从 −
下载 skull.babylon 的 json 文件将该文件保存在 scenes 文件夹中,以获得如下所示的输出。 skull.babylon 是一个 json 文件,其中包含要为网格绘制的所有位置的详细信息。
输出

说明
对于 assetsmanager,您需要做的第一件事是创建一个与上图相同的对象。
现在,您可以按如下方式将任务添加到 assetsmanager 对象 −
var meshTask = assetsManager.addMeshTask("skull task", "", "scenes/", "skull.babylon");
上面创建的 meshTask 允许访问 2 个回调,分别称为 onSucess 和 onError。
语法
。以下是 onSuccess 回调的语法 −
meshTask.onSuccess = function (task) {
task.loadedMeshes[0].position = BABYLON.Vector3.Zero();
}
在上述情况下,成功回调时网格的位置更改为 0。
加载图像和 txt 文件的演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//添加光源
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//添加弧形旋转相机
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var assetsManager = new BABYLON.AssetsManager(scene);
var imageTask = assetsManager.addImageTask("image_task", "images/balloon.png");
imageTask.onSuccess = function(task) {
console.log(task.image.width);
}
var textTask = assetsManager.addTextFileTask("text task", "mesh.txt");
textTask.onSuccess = function(task) {
console.log(task.text);
}
assetsManager.load();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
创建一个名为 mesh.txt 的文件,并在其中添加文本"This is babylonjs test"。上面的演示在浏览器中执行时将在控制台中显示图像的宽度和 mesh.txt 中的文本。
附加 mesh.txt 内容 – mesh.txt −
This is babylonjs test
要显示场景的加载指示器,请使用以下 −
如果设置为 true,则将显示加载指示器。将其设置为 false 以禁用。
assetsManager.useDefaultLoadingScreen = true;

还有其他方法可以显示加载指示器 −
BABYLON.SceneLoader.ShowLoadingScreen = true; //false 禁用它
要手动隐藏和显示加载屏幕,请执行以下操作。
engine.displayLoadingUI(); engine.hideLoadingUI();
使用 loadingUIText:engine.loadingUIText = "text"; 控制加载文本,使用 engine.loadingUIBackgroundColor = "red"; 控制背景
 babylonjs_mesh.html
babylonjs_mesh.html

