BabylonJS - 导入网格
在本节中,我们将学习如何使用 Babylon 导入网格 −
使用 Blender
Blender 是一款开源软件。您可以从其官方网站 www.blender.org 下载。
以下是下载部分的屏幕截图:
根据您的操作系统下载软件。安装软件并按照以下步骤在 Blender 中创建网格。
请考虑下面显示的步骤以使用 Blender −
步骤 1 −首先,我们需要安装将blender转换为babylonjs的插件。 我们可以从Blender2Babylon-X.X.zip获取插件。在Expotes/Blender中复制io_export_babylon.py或_init_.py文件并将其粘贴到Blenders Addons目录中,如下所示。
将导出器安装到Blender中
按照以下步骤将导出器安装到Blender中−
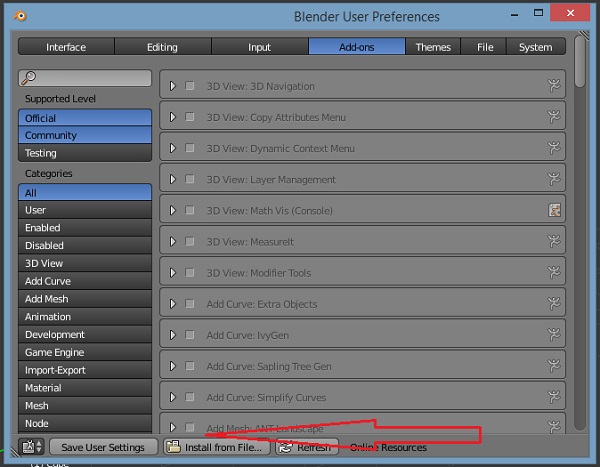
步骤1 − 打开Blender软件并从文件中选择用户首选项。现在,转到 Addons 选项卡。

在底部,您将看到 从文件安装 图标。
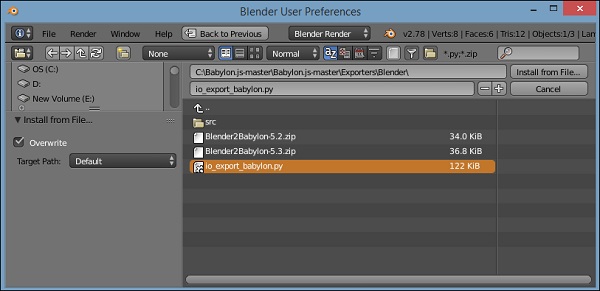
步骤 2 − 从 Babylon 目录中选择文件,即在步骤 1 中下载的 zip。获取文件 io_export_babylon.py 或 __init_.py,然后单击右侧的 从文件安装 选项。

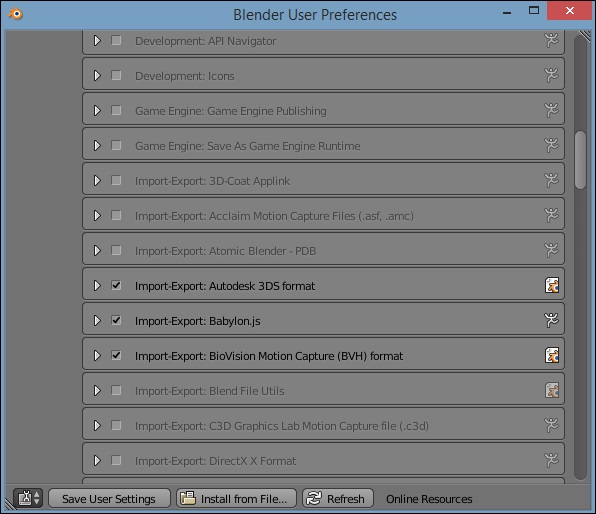
步骤 3 − 安装后,您将获得 Import-Export:Babylon.js 选项。单击复选框并保存用户设置。

现在您可以将任何 blender 文件导出到 .babylon。
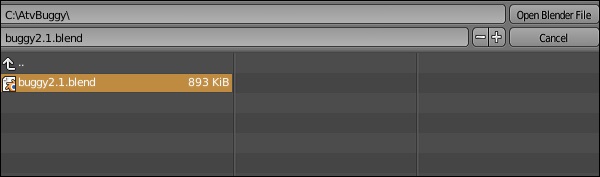
步骤 4 − 选择您想要导出到 babylonjs 的 blender 文件。如果您没有任何 blender 文件,您可以从 www.blender.org 获取相同的文件

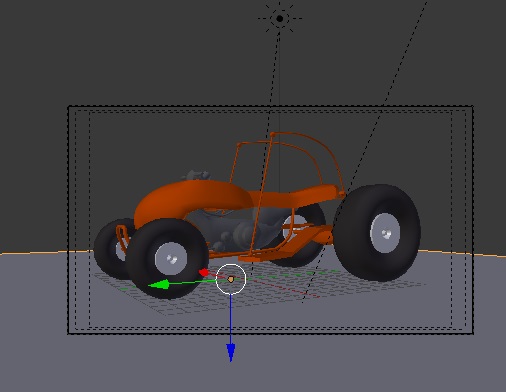
步骤 5 −打开 blender 文件。

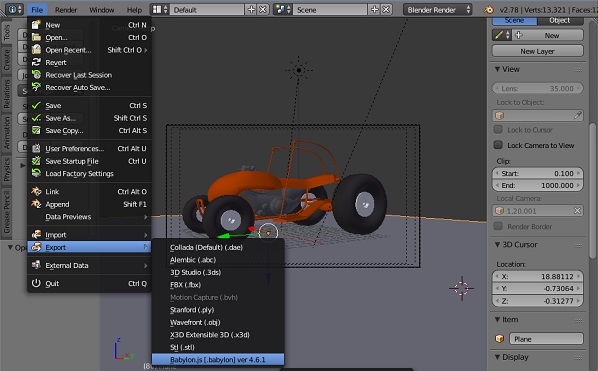
如果需要,您可以添加任何更改并导出,如下所示。

演示
从 blender 中导出文件并将其作为 buggy2.1.babylon 本地存储在 scenes/ 文件夹中。它是一个 json 文件,其中包含创建网格的所有位置和必要细节。在下面给出的代码中,我们使用了从 blender 导出的文件。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
//添加灯光
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//添加弧形旋转相机
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// 第一个参数可用于指定要导入哪个网格。这里我们导入所有网格
BABYLON.SceneLoader.ImportMesh("", "scenes/", "buggy2.1.babylon", scene, function (newMeshes) {
var buggy2 = newMeshes[0];
camera.target = buggy2;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 300, height:15}, scene);
ground.material = decalMaterial;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
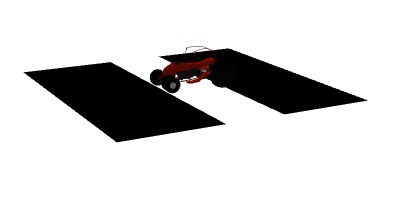
输出
上述代码行将生成以下输出 −

说明
要导入您创建的网格,请执行以下代码行 −
BABYLON.SceneLoader.ImportMesh("", "scenes/", "buggy2.1.babylon", scene, function (newMeshes) {})
Import mesh 获取文件夹中存储的 .babylon 文件,并允许访问网格的属性,其详细信息可在 newMeshes 中找到。
 babylonjs_mesh.html
babylonjs_mesh.html

