BabylonJS - 漫反射
Diffuse 漫反射属性将颜色扩散到其所连接的整个网格上。
示例
请考虑以下示例以了解其工作原理。
语法
materialforbox.diffuseColor = new BABYLON.Color3(1.0, 0.2, 0.7);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.diffuseColor = new BABYLON.Color3(1.0, 0.7, 0.3); // color is applied to he box
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
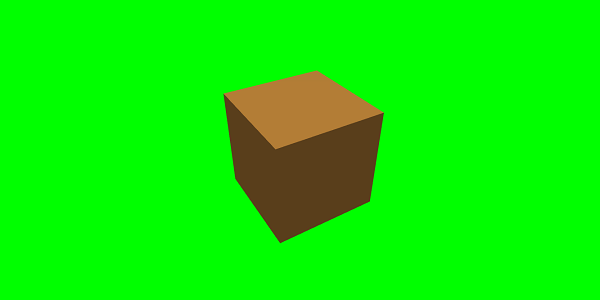
输出

使用标准材质,您可以将颜色应用于其所附着的形状。
带纹理的演示
纹理是使用图像创建的。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.diffuseTexture = new BABYLON.Texture("images/nature.jpg", scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
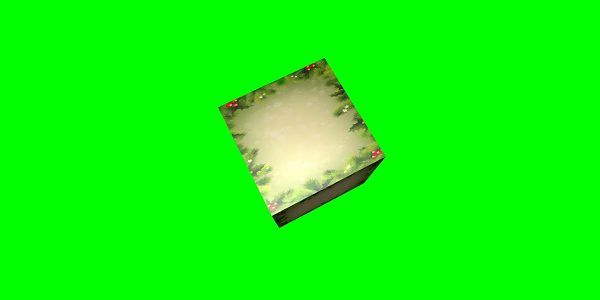
输出
上述代码行生成以下输出 −

在此演示中,我们使用了一个名为 nature.jpg 的图像。图像存储在本地 images/ 文件夹中,也粘贴在下面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
我们已将以下图像用于框 − images/nature.jpg

使用偏移进行漫反射
现在让我们看看如何使用偏移进行漫反射。
语法
materialforbox.diffuseTexture.uOffset = 0.5; materialforbox.diffuseTexture.vOffset = 0.5;
U 和 v 指的是 x 和 y 轴 −
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.diffuseTexture = new BABYLON.Texture("images/nature.jpg", scene);
materialforbox.diffuseTexture.uOffset = 0.5;
materialforbox.diffuseTexture.vOffset = 0.5;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上述代码行生成以下输出 −

在此演示中,我们使用了一个名为 nature.jpg 的图像。图像存储在本地的 images/ 文件夹中。在这里,我们使用了与上一个演示中相同的图像。该图像已粘贴在上面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
带缩放的漫射
现在让我们看看如何带缩放的漫射。
语法
materialforbox.diffuseTexture.uScale = 5.0; materialforbox.diffuseTexture.vScale = 5.0;
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.diffuseTexture = new BABYLON.Texture("images/nature.jpg", scene);
materialforbox.diffuseTexture.uOffset = 0.5;
materialforbox.diffuseTexture.vOffset = 0.5;
materialforbox.diffuseTexture.uScale = 5.0;
materialforbox.diffuseTexture.vScale = 5.0;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
输出
上述代码行生成以下输出 −

在此演示中,我们使用了一个名为 nature.jpg 的图像。图像存储在本地的 images/ 文件夹中。我们使用了与上一个演示中相同的图像。该图像已粘贴在上面以供参考。您可以下载您选择的任何图像并在演示链接中使用。
 babylonjs_materials.html
babylonjs_materials.html

