BabylonJS - Ambient
此处,环境色是场景环境色。要将环境色应用于材质,您需要将 ambientColor 应用于场景。
例如,scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);
语法
考虑以下与 AmbientColor 相关的示例。
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
演示
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
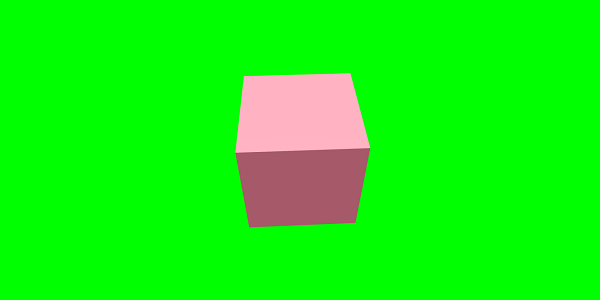
输出
上述代码行生成以下输出 −

环境纹理
要应用环境纹理,您需要一张图片。
我们使用了名为 nature.jpg 的图片,存储在 images/ 文件夹中并在本地使用。您可以下载任何您选择的图片并用于纹理。
语法
materialforbox.ambientTexture = new BABYLON.Texture("images/nature.jpg", scene);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.material = materialforbox;
materialforbox.ambientTexture = new BABYLON.Texture("images/nature.jpg", scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
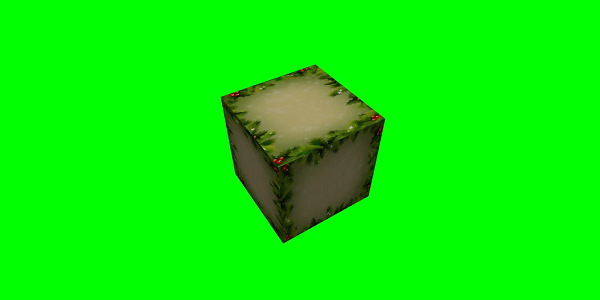
输出
上述代码行生成以下输出 −

 babylonjs_materials.html
babylonjs_materials.html

