BabylonJS - 网格动作
动作用于向网格添加交互。单击网格时,或网格相交或碰撞时,将激活事件。
语法
以下语法用于创建动作管理器 −
ground.actionManager = new BABYLON.ActionManager(scene);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
// light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
//pl.diffuse = new BABYLON.Color3(1, 1, 1);
//pl.specular = new BABYLON.Color3(1, 0, 0);
//pl.intensity = 0.95;
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
ground.actionManager = new BABYLON.ActionManager(scene);
//ground.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, light, "diffuse", BABYLON.Color3.Black(), 1000
)
);
ground.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, light, "diffuse", BABYLON.Color3.Green(), 1000
)
).then(new BABYLON.SetValueAction(
BABYLON.ActionManager.NothingTrigger, ground.material, "wireframe", false));
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 5, diameterX:5}, scene);
sphere.position= new BABYLON.Vector3(15,0,0);
sphere.material = mat;
sphere.actionManager = new BABYLON.ActionManager(scene);
//sphere.actionManager.registerAction(
new BABYLON.InterpolateValueAction(
BABYLON.ActionManager.OnPickTrigger, camera, "alpha", 0, 500, condition1));
scene.registerBeforeRender(function () {
//sphere.actionManager.registerAction(new BABYLON.SetValueAction({
trigger: BABYLON.ActionManager.OnIntersectionEnterTrigger,
parameter: ground
}, sphere, "scaling", new BABYLON.Vector3(1.2, 1.2, 1.2)));
sphere.actionManager.registerAction(new BABYLON.SetValueAction({
trigger: BABYLON.ActionManager.OnIntersectionEnterTrigger,
parameter: { mesh:ground, usePreciseIntersection: true}
}, sphere, "scaling", new BABYLON.Vector3(1.2, 1.2, 1.2)));
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
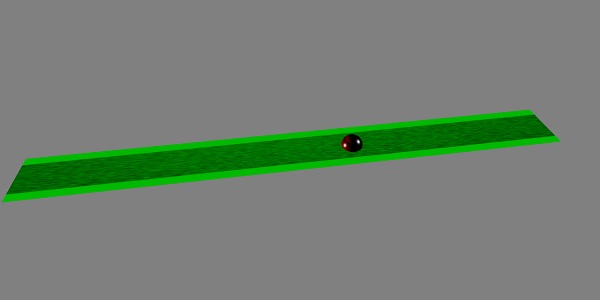
输出
上述代码行生成以下输出 −

在此演示中,我们使用了名为 mat.jpg、rugby.jpg 的图像。这些图像存储在本地的 images/ 文件夹中,也粘贴在下面以供参考。您可以下载任何您选择的图像并在演示链接中使用。
用于地面和球体的图像如下所示。
images/mat.jpg

images/rugby.jpg

说明
该操作是为地面创建的。创建动作管理器后,您需要注册该动作。
ground.actionManager.registerAction( new BABYLON.InterpolateValueAction( BABYLON.ActionManager.OnPickTrigger, light, "diffuse", BABYLON.Color3.Green(), 1000 ) ).then(new BABYLON.SetValueAction(BABYLON.ActionManager.NothingTrigger, ground.material, "wireframe", false));InterpolateValueAction 事件会调用 OnPickTrigger,当有人点击地面时会触发该事件。光线散射,颜色变为绿色。
动作管理器还有更多触发器,如下所示 −
BABYLON.ActionManager.NothingTrigger − 从未引发。用于具有动作 .then 函数的子动作。
BABYLON.ActionManager.OnPickTrigger − 当用户触摸/单击网格时引发。
BABYLON.ActionManager.OnDoublePickTrigger − 当用户双击/单击网格时引发。
BABYLON.ActionManager.OnPickDownTrigger −当用户触摸/点击网格时触发。
BABYLON.ActionManager.OnPickUpTrigger − 当用户触摸/点击网格时触发。
BABYLON.ActionManager.OnPickOutTrigger − 当用户触摸/点击网格然后离开网格时触发。
BABYLON.ActionManager.OnLeftPickTrigger −当用户用左键触摸/点击网格时触发。
BABYLON.ActionManager.OnRightPickTrigger:当用户用右键触摸/点击网格时触发。
BABYLON.ActionManager.OnCenterPickTrigger − 当用户用中央按钮触摸/点击网格时触发。
BABYLON.ActionManager.OnLongPressTrigger − 当用户长时间触摸/点击网格时触发(由 BABYLONActionManager.LongPressDelay 定义)。
BABYLON.ActionManager.OnPointerOverTrigger − 当指针位于网格上方时触发。仅引发一次。
BABYLON.ActionManager.OnPointerOutTrigger − 当指针不再位于网格上方时引发。仅引发一次。
BABYLON.ActionManager.OnIntersectionEnterTrigger − 当网格与另一个网格相交时引发。仅引发一次。
BABYLON.ActionManager.OnIntersectionExitTrigger − 当网格不再与另一个网格相交时引发。仅引发一次。
BABYLON.ActionManager.OnKeyDownTrigger −按下某个键时引发。
BABYLON.ActionManager.OnKeyUpTrigger − 松开某个键时引发。
 babylonjs_mesh.html
babylonjs_mesh.html

