Yii - 视图
视图负责向最终用户呈现数据。在 Web 应用程序中,视图只是包含 HTML 和 PHP 代码的 PHP 脚本文件。
创建视图
步骤 1 − 让我们看一下基本应用程序模板的"关于"视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
$this 指标是管理和呈现此视图模板的视图。
"关于"页面如下所示−

为了避免 XSS 攻击,对来自最终用户的数据进行编码和/或过滤非常重要。您应该始终通过调用 yii\helpers\Html::encode() 对纯文本进行编码,并通过调用 yii\helpers\HtmlPurifier 对 HTML 内容进行编码。
步骤 2 − 按照以下方式修改"关于"视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>
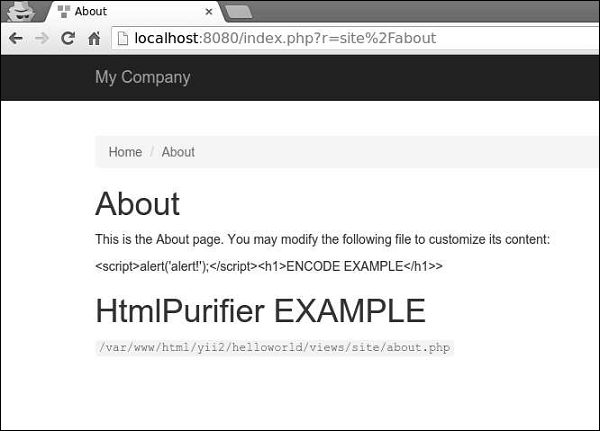
步骤 3 − 现在输入 http://localhost:8080/index.php?r=site/about。您将看到以下屏幕。

请注意,Html::encode() 函数内的 javascript 代码显示为纯文本。HtmlPurifier::process() 调用也是如此。仅显示 h1 标签。
视图遵循这些约定 −
由控制器呈现的视图应放入 @app/views/controllerID 文件夹中。
在小部件中呈现的视图应放入 widgetPath/views 文件夹中。
要在控制器内呈现 视图,您可以使用以下方法 −
render() − 呈现视图并应用布局。
renderPartial() −渲染没有布局的视图。
renderAjax() − 渲染没有布局的视图,但注入所有已注册的 js 和 css 文件。
renderFile() − 在给定的文件路径或别名中渲染视图。
renderContent() − 渲染静态字符串并应用布局。
要在另一个视图中渲染视图,您可以使用以下方法 −
render() − 渲染视图。
renderAjax() −渲染没有布局的视图,但注入所有已注册的 js 和 css 文件。
renderFile() − 在给定的文件路径或别名中渲染视图。
步骤 4 − 在 views/site 文件夹中,创建两个视图文件:_part1.php 和 _part2.php。
_part1.php −
<h1>PART 1</h1>
_part2.php −
<h1>PART 2</h1>
步骤 5 − 最后,在 'About' 视图中呈现这两个新创建的视图。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>
您将看到以下输出 −

渲染视图时,您可以使用视图名称或视图文件路径/别名来定义视图。视图名称按以下方式解析 −
视图名称可以省略扩展名。例如,about 视图对应于 about.php 文件。
如果视图名称以"/"开头,则如果当前活动模块为 forum,视图名称为 comment/post,则路径为 @app/modules/forum/views/comment/post。如果没有活动模块,则路径为 @app/views/comment/post。
如果视图名称以"//"开头,则相应的路径为 @app/views/ViewName。例如,//site/contact 对应于 @app/views/site/contact.php。
如果视图名称为 contact,上下文控制器为 SiteController,则路径为 @app/views/site/contact.php。
如果价格视图在商品视图中呈现,则价格将在 @app/views/invoice/goods.php 中呈现,并解析为 @app/views/invoice/price.php。
访问视图中的数据
要访问视图中的数据,应将数据作为第二个参数传递给视图呈现方法。
步骤 1 − 修改 SiteController 的 actionAbout。
public function actionAbout() {
$email = "admin@support.com";
$phone = "+78007898100";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
}
在上面给出的代码中,我们传递两个变量 $email 和 $phone 以在 About 视图中呈现。
步骤 2 − 更改关于视图代码。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>
我们刚刚添加了从 SiteController 收到的两个变量。
步骤 3 − 在 Web 浏览器中输入 URL http://localhost:8080/index.php?r=site/about,您将看到以下内容。