Yii - HTML 表单
当表单基于模型时,在 Yii 中创建此表单的常用方法是通过 yii\widgets\ActiveForm 类。在大多数情况下,表单具有用于数据验证的相应模型。如果模型表示来自数据库的数据,则该模型应从 ActiveRecord 类派生。如果模型捕获任意输入,则应从 yii\base\Model 类派生。
让我们创建一个注册表单。
步骤 1 − 在 models 文件夹中,使用以下代码创建一个名为 RegistrationForm.php 的文件。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>
我们已经为我们的注册表单声明了一个模型,该模型具有五个属性:用户名、密码、电子邮件、订阅和照片。
步骤 2 − 要显示此表单,请将 actionRegistration 方法添加到 SiteController。
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}
我们创建 RegistrationForm 的一个实例并将其传递给注册视图。现在,是时候创建一个视图了。
步骤 3 −在 views/site 文件夹中,添加一个名为 registration.php 的文件,其中包含以下代码。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?>
<?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
我们观察到以下 −
ActiveForm::begin() 函数标记表单的开始。ActiveForm::begin() 和 ActiveForm::end() 函数之间的所有代码都将包装在 form 标记内。
要在表单中创建字段,您应该调用 ActiveForm::field() 方法。它会创建所有 input 和 label 标记。输入名称会自动确定。
例如,password 属性将是 RegistrationForm[password]。如果您希望属性采用数组,则应在属性名称后附加 [ ]。
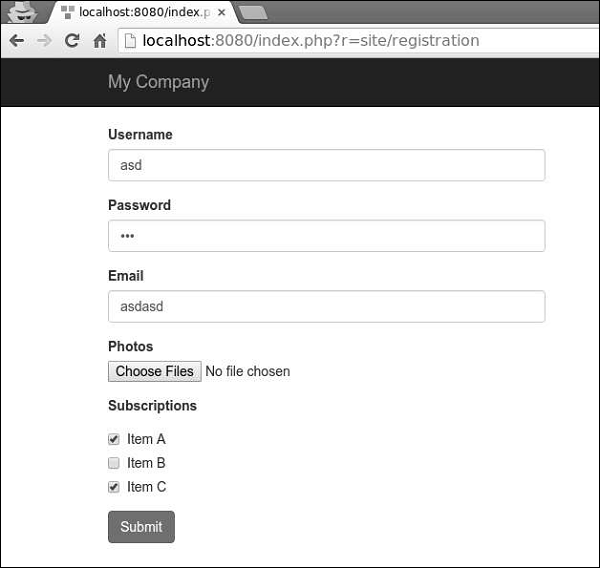
步骤 4 − 如果您转到 Web 浏览器的地址栏并输入 http://localhost:8080/index.php?r=site/registration,您将看到我们的表单。