Yii - 扩展
扩展是专门设计用于 Yii 应用程序的包。您可以将自己的代码作为扩展共享,也可以使用第三方扩展为您的应用程序添加功能。
使用扩展
大多数扩展都作为 Composer 包分发。Composer 从 Packagist(Composer 包的存储库)安装包。
要安装第三方扩展,您应该 −
将扩展添加到 composer.json 文件。
运行 composer install。
添加日期和时间小部件
让我们为我们的项目添加一个简洁的 datetime 小部件。
步骤 1 −按照这种方式修改基本应用程序模板的 composer.json 文件。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\composer\Installer::postCreateProject"
]
},
"extra": {
"yii\composer\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
我们已将依赖项 "kartik-v/yii2-widget-datetimepicker": "*" 添加到所需部分。
步骤 2 − 现在,在项目根目录中,运行 composer update 以更新所有依赖项。

我们刚刚安装了扩展。您会在 vendor/kartik-v/yii2widget-datetimepicker 文件夹中找到它。
步骤 3 − 要在页面中显示新安装的小部件,请修改 SiteController 的 actionAbout 方法的 About 视图。
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>
步骤 4 − 现在,通过 php -S localhost:8080t web 命令从项目根目录运行内置 php 服务器。
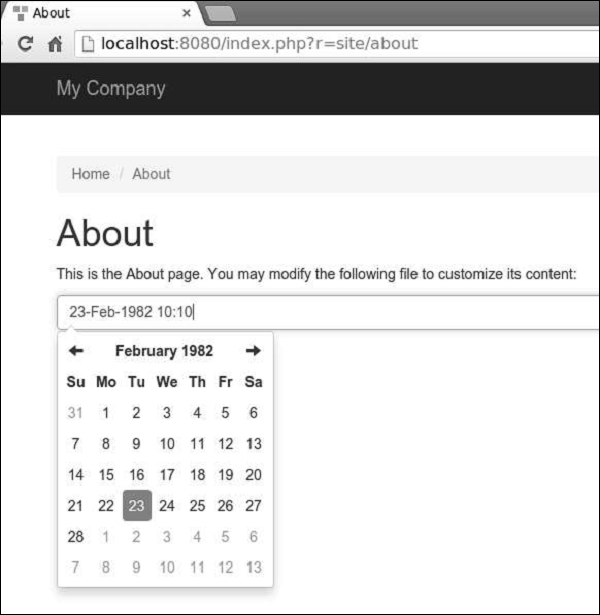
步骤 5 − 转到 http://localhost:8080/index.php?r=site/about。 您将看到一个整洁的 datetime 选择器,如以下屏幕截图所示。