Yii - Data 数据小部件
Yii 提供了一组用于显示数据的小部件。您可以使用 DetailView 小部件显示单个记录。ListView 小部件以及 Grid View 可用于显示具有过滤、排序和分页等功能的记录表。
准备数据库
步骤 1 − 创建一个新数据库。数据库可以通过以下两种方式准备。
在终端运行 mysql -u root –p
通过 CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci; 创建一个新数据库
步骤 2 −在config/db.php文件中配置数据库连接,以下配置针对的是当前使用的系统。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
步骤 3 − 在根文件夹内 run./yii migration/create test_table。此命令将创建一个数据库迁移来管理我们的数据库。迁移文件应出现在项目根目录的 migrations 文件夹中。
步骤 4 − 以这种方式修改迁移文件(本例中为 m160106_163154_test_table.php)。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
上述迁移创建了一个 user 表,其中包含以下字段:id、name 和 email。它还添加了一些演示用户。
步骤 5 − 在项目根目录下 run./yii migration 将迁移应用于数据库。
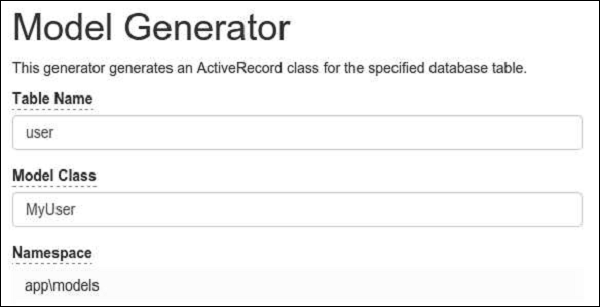
步骤 6 − 现在,我们需要为我们的 user 表创建一个模型。为简单起见,我们将使用 Gii 代码生成工具。打开此 url:http://localhost:8080/index.php?r=gii。然后,单击"模型生成器"标题下的"开始"按钮。填写表名("user")和模型类("MyUser"),单击"预览"按钮,最后单击"生成"按钮。

MyUser 模型应出现在模型目录中。
DetailView 小部件
DetailView 小部件显示单个模型的数据。$attributes 属性定义应显示哪些模型属性。
步骤 1 − 将 actionDataWidget 方法添加到 SiteController。
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}
在上面的代码中,我们找到第一个 MyUser 模型并将其传递给 datawidget 视图。
步骤 2 − 在 views/site 文件夹中创建一个名为 datawidget.php 的文件。
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>
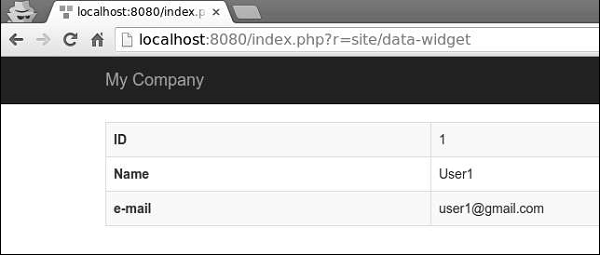
步骤 3 − 如果您访问 http://localhost:8080/index.php?r=site/data-widget,您将看到 DetailView 小部件的典型用法。