JasmineJS - 顺序检查
Jasmine 还提供了不同的方法来提供 JS 输出的顺序性。以下示例展示了如何使用 Jasmine 实现顺序检查。
ToContain()
toContain() 匹配器为我们提供了检查任何元素是否属于同一数组或其他顺序对象的功能。以下示例将帮助我们了解 Jasmine toContain() 方法的工作方法。让我们在之前创建的 customerMatcherSpec.js 文件中添加以下代码。
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
expect([1,2, 3, 4]).toContain(3);
});
});
在上面的例子中,我们检查 3 是否存在于该数组中。我们得到绿色输出,因为 3 存在于数组中。

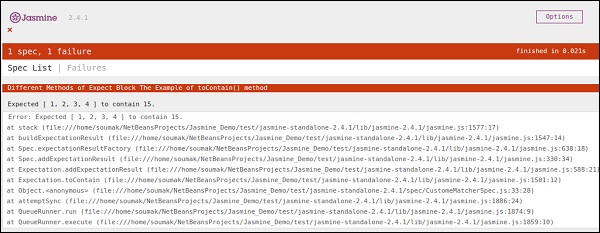
在上面的例子中,让我们将 3 的值更改为 15,然后再次运行规范。我们将得到以下红色屏幕,因为 15 不属于我们作为该函数的参数传递的数组。

ToBeCloseTo()
toBeCloseTo() 匹配器匹配实际值是否接近预期值。在以下示例中,我们将修改 customerMatcherSpec.js 文件并查看其实际工作原理。
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(12.3, 1);
});
});
在上面的 Describe 块中,我们检查实际结果"12.3"是否更接近预期输出"12.34"。由于这满足了我们的要求,我们将得到以下绿色屏幕截图作为输出。此方法的第二个参数是要比较的小数位数。

在上面的代码中,让我们将预期值修改为 15 并运行 SpecRunner.html。
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
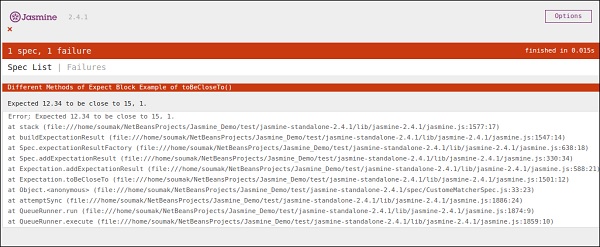
expect(12.34).toBeCloseTo(15, 1);
});
});
在这种情况下,15 远远不及 15,因此会产生错误,并显示红色屏幕截图作为错误。

ToMatch()
ToMatch() 匹配器适用于字符串类型变量。它有助于确定特定字符串是否存在于预期输出中。以下是我们的 customerMatcherSpec.js 的样子。
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});
这段代码将测试 "com" 是否存在于给定的预期字符串中。由于 com 存在于字符串中,它将生成绿色屏幕截图并通过测试条件。

现在让我们将输出更改为其他字符串,该字符串不存在于预期值中。然后我们的 customerMatcherSpec.js 将如下所示。
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});
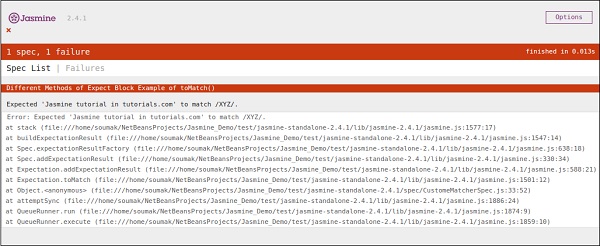
上述代码将在预期值中找到"XYZ"字符串。由于预期字符串中不存在该字符串,因此将抛出错误,输出屏幕将相应地显示为红色。