JasmineJS - afterEach()
与 beforeEach() 一样,afterEach() 的工作方式完全相同。它在 spec 块执行后执行。让我们使用以下代码修改前面的示例。
var currentVal = 0;
afterEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("first call ", function() {
expect(currentVal).toEqual(0);
});
it("second call ", function() {
expect(currentVal).toEqual(5);
});
});
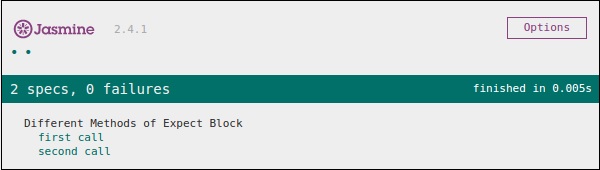
在上面的例子中,运行第一个 spec 块时,currentVal 的值为 0。因此,它将通过测试用例,但是在运行第一个 it 块之后,Jasmine 编译运行了 afterEach() 块,这使得 currentVal 的值为 5。因此它也满足第二种情况并产生一个绿色屏幕截图作为输出。