JasmineJS - 不等式检查
到目前为止,我们已经讨论了 Jasmine 中的不同方法,这些方法可帮助我们根据需求测试不同的场景。在本章中,我们将了解不同的匹配器,它们将帮助我们检查 JS 文件中的不等式条件。以下是用于此目的的匹配器。
ToBeGreaterThan()
顾名思义,此匹配器有助于检查大于条件。让我们使用以下代码修改我们的 customerMatcher.js。
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});
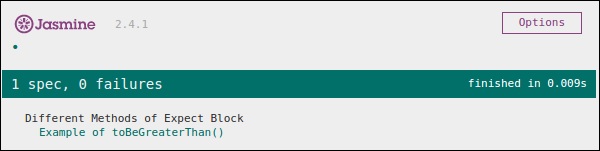
在上面这段代码中,我们期望变量 "exp" 的值大于 5。现在,由于变量"exp"的值为"8",大于"5",这段代码将生成绿色屏幕截图。

现在让我们再次将变量的值修改为"4",并使此测试失败。为此,我们需要使用以下代码修改 js 文件。
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});
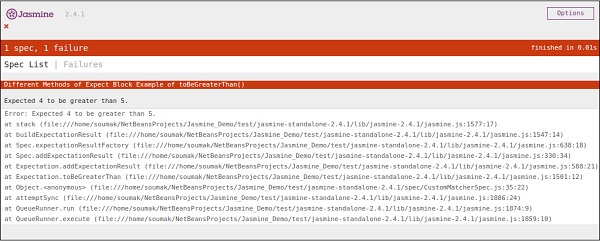
此代码将失败,因为值 4 不能大于 5。因此它将产生以下输出。

ToBeLessThan()
此匹配器有助于检查测试场景的小于条件。它的行为与 toBeGreaterThan() 匹配器的行为完全相反。现在让我们看看这个匹配器是如何工作的。让我们相应地修改 customerMatcher.js 文件。
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});
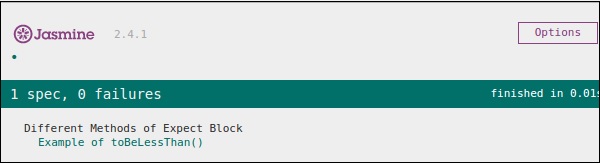
与前面的示例一样,我们有一个变量,其值为"4"。在这段代码中,我们检查此变量的值是否小于 5。这段代码将生成以下输出。

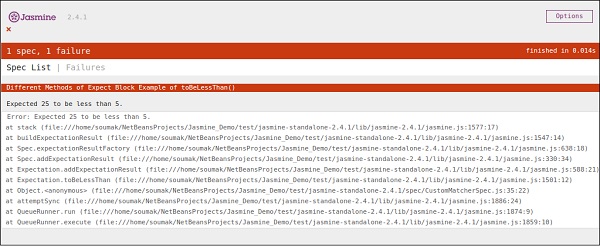
现在,为了使此操作失败,我们需要为变量 exp 分配一些更大的数字。让我们这样做并测试应用程序。我们将 25 作为值分配给 exp,这肯定会引发错误并产生以下红色屏幕截图。