JasmineJS - 异常检查
除了不同的计算匹配器外,Jasmine 还提供了一些有用的匹配器来检查程序的异常。让我们用以下一组代码修改我们的 JavaScript。
var throwMeAnError = function() {
throw new Error();
};
describe("Different Methods of Expect Block", function() {
var exp = 25;
it ("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});
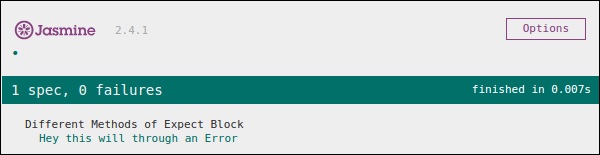
在上面的例子中,我们创建了一个故意从该方法抛出异常的方法,并且在 expect 块中我们期望捕获该错误。如果一切顺利,那么这段代码将产生以下输出。

现在,要使此测试用例失败,我们需要在函数 throwMeAnError 中省略该 throw 语句。以下是将产生红色屏幕截图作为输出的代码,因为代码不满足我们的要求。
var throwMeAnError = function() {
//throw new Error();
};
describe("Different Methods of Expect Block",function() {
var exp = 25;
it("Hey this will throw an Error ", function() {
expect(throwMeAnError).toThrow();
});
});
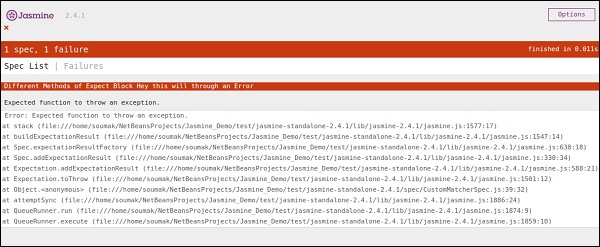
如您所见,我们已经注释掉了方法抛出异常的那一行。以下是成功执行 SpecRunner.html 后上述代码的输出。

Jasmine.Any()
Any 是当我们不确定输出时使用的特殊匹配器。在下面的示例中,我们将了解其工作原理。让我们使用以下代码修改 customerMatcher.js。
var addAny = function() {
var sum = this.currentVal;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methods of Expect Block",function () {
it("Example of any()", function() {
expect(addAny(9,9)).toEqual(jasmine.any(Number));
});
});
这里我们声明了一个函数,它将为我们提供作为参数提供的数字的总和。在期望块中,我们期望结果可以是任何东西,但它应该是一个数字。
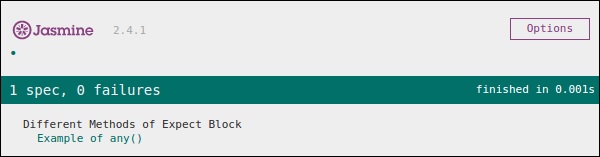
由于 9 和 sum 之后的 9 都是数字,因此此测试将通过,并将生成以下绿色屏幕截图作为输出。

现在让我们根据以下代码更改代码,其中我们期望字符串类型变量作为函数 AddAny() 的输出。
var addAny = function() {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
describe("Different Methodsof Expect Block",function () {
it("Example of any()", function () {
expect(addAny(9,9)).toEqual(jasmine.any(String));
});
});
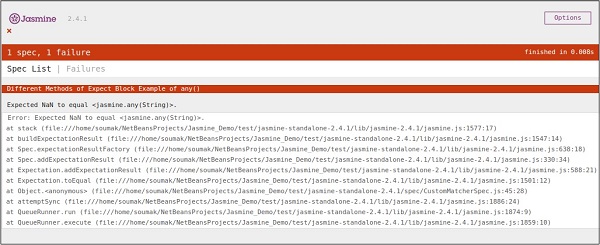
以下是上述代码的输出。