JasmineJS - Null 检查
Jasmine 提供了多种方法来检查实际输出是否为 Null、已定义或未定义。在本章中,我们将学习如何实现不同的 Jasmine 方法来检查上述场景。
ToBedefined()
此匹配器用于检查代码中的任何变量是否已预定义。让我们根据此示例修改我们的 customerMatcherSpec.js 文件。
currentVal = 0;
describe("Different Methods of Expect Block",function () {
it("Example of toBeDefined", function () {
expect(currentVal).toBeDefined();
});
});
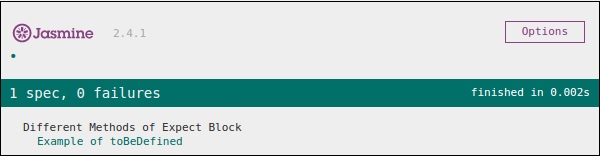
在上面的代码中,toBeDefined() 将检查变量 currentVal 是否在系统中定义。由于 currentVal 在开始时定义为 0,因此此测试将通过并生成绿色屏幕截图作为输出。

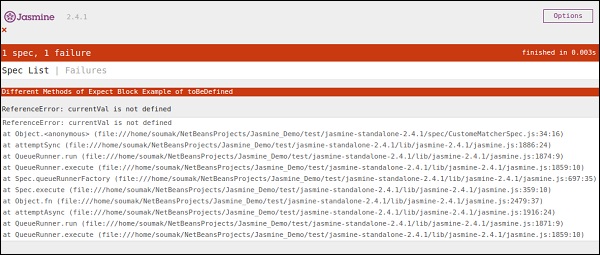
再次在上述示例中,让我们删除第一行,其中我们实际定义了"currentVal",然后再次运行。然后我们将看到一个红色屏幕,这意味着测试实际上失败了,因为我们期望定义一个未定义的值。以下屏幕截图将是输出文件。

ToBeUndefined()
此匹配器有助于检查任何变量是否先前未定义,基本上它的工作方式与之前的匹配器 toBeDefined 相反。在下面的示例中,我们将学习如何使用此匹配器。让我们使用以下条目修改我们的 Spec 文件,即 customerMatcher.js 文件。
describe("Different Methods of Expect Block",function () {
it("Example of toBeUndefine()", function () {
var undefineValue;
expect(undefineValue).toBeUndefined();
});
});
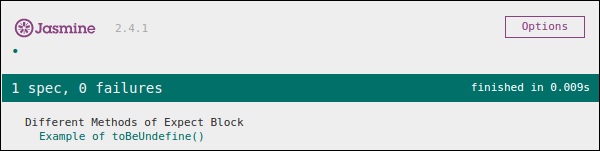
在上面的部分中,我们将验证我们的变量 "undefineValue" 是否确实未定义。将此文件添加到 SpecRunner 后,我们将收到一个绿色屏幕截图作为输出,这告诉我们该值实际上之前未定义。

让我们再次用一些预定义值定义变量,看看它是否会引发错误。新的 customerMatcher.js 如下所示。
describe("Different Methods of Expect Block",function () {
it("Example oftoBeUndefine()", function () {
var undefineValue = 0;
expect(undefineValue).toBeUndefined();
});
});
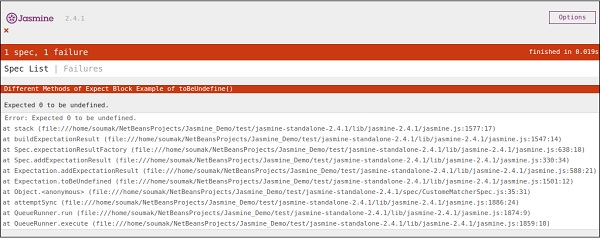
上面的代码会抛出一个错误并生成一个红色的截图,因为我们已经将"undefineValue"值定义为"0"并且期望它未被定义。运行SpecRunner.html文件时将生成以下截图。

toBeNull()
顾名思义,此匹配器有助于检查空值。让我们再次使用以下代码修改我们的customerMatcherSpec.js文件。
describe("Different Methods of Expect Block",function () {
var value = null;
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});
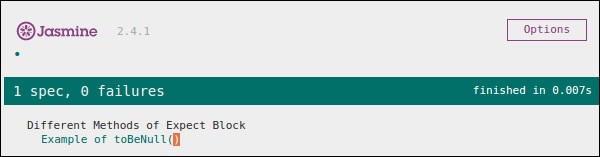
在上面的代码中,我们提到了一个变量"value",并且明确指出这个值为 null。在 expect 块中,toBeNull() 匹配器将检查这个值并相应地给出结果。以下是在 SpecRunner.html 文件的帮助下运行上述代码时的输出。

现在让我们通过提供除 null 之外的一些定义值进行测试。请相应地修改 customerMatcher.js 文件。
describe("Different Methods of Expect Block",function () {
var value = "TutorialsPoint";
it("Example of toBeNull()", function () {
expect(value).toBeNull();
});
});
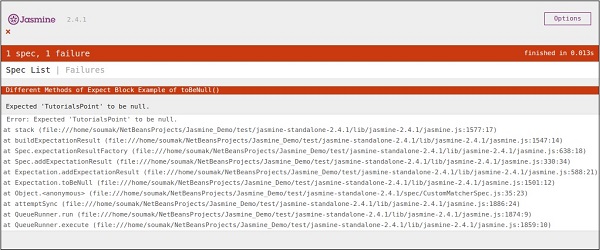
在上面的例子中,我们用"TutorialsPoint"修改了变量值,它不是空值。因此,此测试将失败并产生红色屏幕截图作为输出。