JasmineJS - 测试构建块
在本章中,我们将讨论 Jasmine 测试的构建块。
套件块
Jasmine 是一个 JavaScript 测试框架。套件 是 Jasmine 框架的基本构建块。为特定文件或函数编写的类似类型测试用例的集合称为一个套件。它包含另外两个块,一个是 "Describe()",另一个是 "It()"。
一个套件块只能有两个参数,一个是 "该套件的名称",另一个是 "函数声明",它实际上调用了我们要测试的单元功能。
在下面的示例中,我们将创建一个套件,它将对 add.js 文件中的 add 函数进行单元测试。在这个例子中,我们有一个名为"calculator.js"的 JS 文件,它将通过 Jasmine 进行测试,相应的 Jasmine 规范文件是"CalCulatorSpec.js"。
Calculator.js
window.Calculator = {
currentVal:0,
varAfterEachExmaple:0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
var sum = this.currentVal;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
Return this.currentVal;
},
};
CalCulatorSpec.js
describe("calculator",function() {
//test case: 1
it("Should retain the current value of all time", function () {
expect(Calculator.currentVal).toBeDefined();
expect(Calculator.currentVal).toEqual(0);
});
//test case: 2
it("should add numbers",function() {
expect(Calculator.add(5)).toEqual(5);
expect(Calculator.add(5)).toEqual(10);
});
//test case :3
it("Should add any number of numbers",function () {
expect(Calculator.addAny(1,2,3)).toEqual(6);
});
});
在上述函数中,我们声明了两个函数。函数 add 将添加作为该函数的参数给出的两个数字,而另一个函数 addAny 应该添加作为参数给出的任何数字。
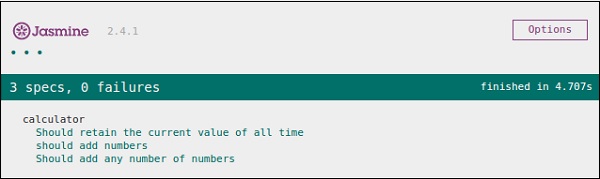
创建此文件后,我们需要将此文件添加到 head 部分内的 "SpecRunner.html" 中。成功编译后,将生成以下输出。

嵌套套件块
套件块可以在另一个套件块内包含多个套件块。以下示例将向您展示如何在另一个套件块内创建不同的套件块。我们将创建两个 JavaScript 文件,一个名为 "NestedSpec.js",另一个名为 "nested.js"。
NestedSpec.js
describe("nested",function() {
// Starting of first suite block
// First block
describe("Retaining values ",function () {
//test case:1
it ("Should retain the current value of all time", function () {
expect(nested.currentVal).toBeDefined();
expect(nested.currentVal).toEqual(0);
});
}); //end of the suite block
//second suite block
describe("Adding single number ",function () {
//test case:2
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}); //end of the suite block
//third suite block
describe("Adding Different Numbers",function () {
//test case:3
it("Should add any number of numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}); //end of the suite block
});
Nested.js
window.nested = {
currentVal: 0,
add:function (num1) {
this.currentVal += num1;
return this.currentVal;
},
addAny:function () {
Var sum = this.currentVal;
for(var i = 0;i < arguments.length; i++) {
sum += arguments[i];
}
this.currentVal = sum;
return this.currentVal;
}
};
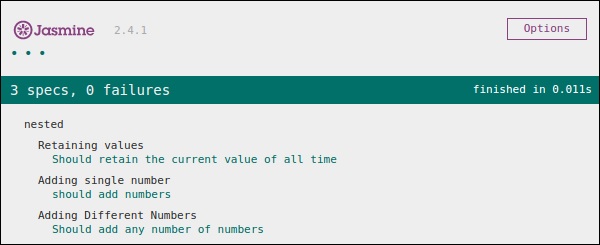
将上述代码段添加到 head 部分后,运行 specRunner.html 文件将生成以下输出。

Describe 块
如前所述,describe 块是 Suite 块的一部分。与 Suite 块一样,它包含两个参数,一个是 "describe 块的名称",另一个是 "函数声明"。在我们接下来的示例中,我们将介绍许多 describe 块,以了解 Jasmine suite 块的工作流程。以下是一个完整的 describe 块的示例。
describe("Adding single number ",function () {
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
}
IT 块
与 describe 块一样,我们也介绍了 IT 块。它位于 describe 块内。这是实际包含每个单元测试用例的块。在下面的代码中,一个 describe 块内有 IT 块的片段。
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}
Expect 块
Jasmine Expect 允许您从所需函数或 JavaScript 文件中编写您的期望。它属于 IT 块。一个 IT 块可以有多个 Expect 块。
以下是 Expect 块的示例。此 Expect 块提供了多种方法来对您的 JavaScript 函数或 JavaScript 文件进行单元测试。每个 Expect 块也称为 匹配器。有两种不同类型的匹配器,一种是 内置匹配器,另一种是 用户定义匹配器。
describe("Adding single number ",function () {
// test case : 1
it("should add numbers",function() {
expect(nested.add(5)).toEqual(5);
expect(nested.add(5)).toEqual(10);
});
//test case : 2
it("should add numbers",function() {
expect(nested.addAny(1,2,3)).toEqual(6);
});
}
在接下来的章节中,我们将讨论 Expect 块的不同内置方法的各种用途。


