JasmineJS - beforeEach()
Jasmine 的另一个值得注意的功能是每个函数之前和之后。使用这两个功能,我们可以在执行每个规范之前和之后执行一些代码片段。此功能对于运行应用程序中的通用代码非常有用。让我们创建一个如下所示的规范文件。
var currentVal = 0;
beforeEach(function() {
currentVal = 5;
});
describe("Different Methods of Expect Block",function() {
it("after each function ", function() {
expect(currentVal).toEqual(5);
});
});
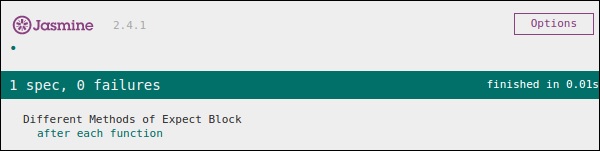
虽然我们在开始时将一个变量声明为"0",但我们期望该值在期望块中应等于 5。上述代码将生成以下输出。

在上述代码中,在执行期望块之前,5 将被分配给变量 currentVal。因此,它会生成一个没有错误的绿色屏幕截图。


