GWT Highcharts - 快速指南
GWT Highcharts - 概述
GWT Highcharts 是一个基于 Java 的开源库,可在 GWT 应用程序中提供优雅且功能丰富的 Highcharts 可视化效果,并可与 GWT 小部件库一起使用。
功能
兼容 - 支持所有现代浏览器以及 iPhone/iPad 浏览器和 Internet Explorer 6 及以上版本。现代浏览器使用 SVG 进行图形渲染,而在旧版 Internet Explorer 中,图形使用 VML 绘制。
纯 Java - 无需 JavaScript,因为完整的 Highcharts API 以 Java 方法提供。
无 Flash - 无需 Flash 播放器或 Java 等客户端插件,因为 Highcharts 使用原生浏览器技术,图表无需修改即可在现代移动设备上运行。
简洁的语法 - 大多数方法都是可链接的,因此可以使用与 JSON 一样紧密的语法来管理图表的配置选项。
动态 - 图表创建后,可以随时动态添加系列和点。支持事件挂钩。支持服务器交互。
文档齐全 - Highcharts API 文档齐全,包含大量代码和语法示例。
GWT Highcharts - 环境设置
本教程将指导您如何准备开发环境以开始使用 Highcharts 和 GWT Framework 进行工作。本教程还将教您如何在设置 GWT 框架之前在您的机器上设置 JDK、Tomcat 和 Eclipse −
系统要求
GWT 需要 JDK 1.6 或更高版本,因此第一个要求是在您的机器上安装 JDK。
| JDK | 1.6 或更高版本。 |
|---|---|
| 内存 | 无最低要求。 |
| 磁盘空间 | 无最低要求。 |
| 操作系统 | 无最低要求。 |
按照给定的步骤设置您的环境以开始 GWT 应用程序开发。
步骤 1 - 验证计算机上的 Java 安装
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 打开终端 | machine:~ joseph$ java -version |
让我们验证所有操作系统的输出
| Sr.No. | 操作系统和生成的输出 |
|---|---|
| 1 |
Windows java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 2 |
Linux java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 3 |
Mac java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM)64-Bit Server VM (build 17.0-b17, mixed mode, sharing) |
第 2 步 - 设置 Java 开发工具包 (JDK)
如果您尚未安装 Java,则可以从 Oracle 的 Java 站点安装 Java 软件开发工具包 (SDK):Java SE 下载。您将在下载的文件中找到安装 JDK 的说明,按照给出的说明安装和配置设置。最后设置 PATH 和 JAVA_HOME 环境变量以引用包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
设置 JAVA_HOME 环境变量以指向 Java 在您的计算机上安装的基本目录位置。例如
| Sr.No. | OS &输出 |
|---|---|
| 1 |
Windows 将环境变量 JAVA_HOME 设置为 C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux export JAVA_HOME = /usr/local/java-current |
| 3 |
Mac export JAVA_HOME = /Library/Java/Home |
将 Java 编译器位置附加到系统路径。
| Sr.No. | 操作系统和输出 |
|---|---|
| 1 |
Windows 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| 2 |
Linux export PATH=$PATH:$JAVA_HOME/bin/ |
| 3 |
Mac 不必需 |
或者,如果您使用集成开发环境 (IDE),如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,请编译并运行一个简单的程序以确认 IDE 知道您在哪里安装了 Java,否则请按照 IDE 的给定文档进行正确设置。
步骤 3 - 设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。因此,我建议您根据您的操作系统在您的机器上安装最新版本的 Eclipse。
要安装 Eclipse IDE,请从 https://www.eclipse.org/downloads/ 下载最新的 Eclipse 二进制文件。下载安装程序后,将二进制分发版解压到方便的位置。例如在 Windows 上是 C:\eclipse,在 Linux/Unix 上是 /usr/local/eclipse,最后适当地设置 PATH 变量。
在 Windows 机器上执行以下命令即可启动 Eclipse,或者直接双击 eclipse.exe 即可
%C:\eclipse\eclipse.exe
在 Unix(Solaris、Linux 等)机器上执行以下命令即可启动 Eclipse −
$/usr/local/eclipse/eclipse
启动成功后,如果一切正常,则应显示以下结果 −

步骤 4:安装 GWT SDK & Eclipse 插件
按照链接Eclipse 插件(包括 SDK)中给出的说明安装 GWT SDK &安装在您机器上的 Eclipse 版本的插件。
成功设置 GWT 插件后,如果一切正常,则应显示以下屏幕,其中 Google 图标 标有红色矩形,如下所示 −

步骤 5:安装 Highcharts
从其下载页面下载最新的 Highcharts jar 并将其添加到项目的类路径中。
在 <project-name>.gwt.xml 文件中添加以下条目
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
在 <project-name>.html 文件中添加以下条目
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/> <script src = "https://code.highcharts.com/highcharts.js"/> <script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" /> <script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" /> <script src = "https://code.highcharts.com/modules/heatmap.js" /> <script src = "https://code.highcharts.com/modules/treemap.js" />
GWT Highcharts - 配置语法
在本章中,我们将展示使用 GWT 中的 Highcharts API 绘制图表所需的配置。
步骤 1:创建 GWT 应用程序
按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 中所述章节。 |
| 2 | 按照以下说明修改 HelloWorld.gwt.xml、HelloWorld.html 和 HelloWorld.java。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实施逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="org.moxieapps.gwt.highcharts.Highcharts"/> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>
了解完配置后,我们最后会看到更新后的HelloWorld.java。
第2步:创建配置
创建图表
配置图表的类型、标题和副标题。
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
xAxis
配置要在 X 轴上显示的股票行情。
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
yAxis
配置要在 Y 轴上显示的标题、图表线。
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
工具提示
配置工具提示。在值(y 轴)后添加后缀。
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
图例
配置图例,与其他属性一起显示在图表右侧。
legend.setLayout(Legend.Layout.VERTICAL) .setAlign(Legend.Align.RIGHT) .setVerticalAlign(Legend.VerticalAlign.TOP) .setX(-10) .setY(100) .setBorderWidth(0); chart.setLegend(legend);
series
配置要在图表上显示的数据。Series 是一个数组,该数组的每个元素代表图表上的一条线。
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
步骤 3:将图表添加到父面板。
我们正在将图表添加到根面板。
RootPanel.get().add(chart);
示例
请考虑以下示例以进一步了解配置语法 −
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}
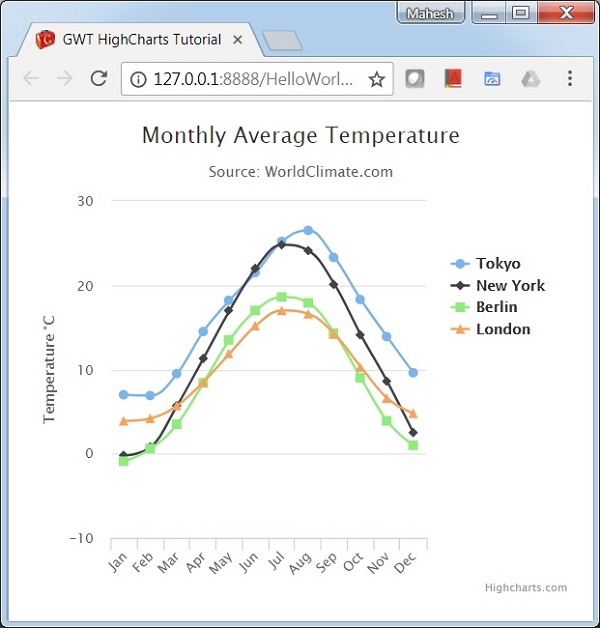
结果
验证结果。

GWT Highcharts - 折线图
折线图用于绘制基于线/样条线的图表。在本节中,我们将讨论不同类型的基于线和样条线的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本折线图
基本折线图。 |
| 2 | 带有数据标签
带有数据标签的图表。 |
| 3 | 时间序列,可缩放
带有时间序列的图表。 |
| 4 | 带倒置轴的样条线
具有倒置轴的样条线图。 |
| 5 | 带符号的样条线
使用符号表示热量/雨水的样条线图。 |
| 6 | 带绘图带的样条线
带绘图带的样条线图。 |
GWT Highcharts - 面积图
面积图用于绘制基于面积的图表。在本节中,我们将讨论不同类型的基于面积的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本面积图
基本面积图。 |
| 2 | 具有负值的区域图
具有负值的面积图。 |
| 3 | 堆叠面积图
堆叠面积图另一个。 |
| 4 | 百分比面积
以百分比表示的数据图表。 |
| 5 | 缺少点的区域
数据中缺少点的图表。 |
| 6 | 倒置轴
使用倒置的轴。 |
| 7 | 面积样条线
使用样条线的面积图。 |
GWT Highcharts - 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论不同类型的基于条形的图表。
GWT Highcharts - 柱形图
柱形图用于绘制基于柱形的图表。在本节中,我们将讨论不同类型的基于柱形的图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 基本柱形图
基本柱形图。 |
| 2 | 具有负值的柱形图
具有负值的柱形图。 |
| 3 | 堆叠柱形图
柱形图堆叠在一个柱形图上另一个。 |
| 4 | 堆叠和分组列
带有堆叠和分组形式的列的图表。 |
| 5 | 带有堆叠百分比的列
带有堆叠百分比的图表。 |
| 6 | 带有旋转的列标签
列中带有旋转标签的柱形图。 |
| 7 | 列范围
使用范围的柱形图。 |
GWT Highcharts - 饼图
饼图用于绘制基于饼图的图表。在本节中,我们将讨论不同类型的基于饼图的图表。
GWT Highcharts - 散点图
以下是基本散点图的示例。
我们已经在Highcharts 配置语法一章中看到了用于绘制图表的配置。
下面给出了一个基本散点图的示例。
配置
现在让我们看看其他配置/采取的步骤。
series
将图表类型配置为基于散点图。series.type 决定图表的系列类型。此处,默认值为"line"。
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
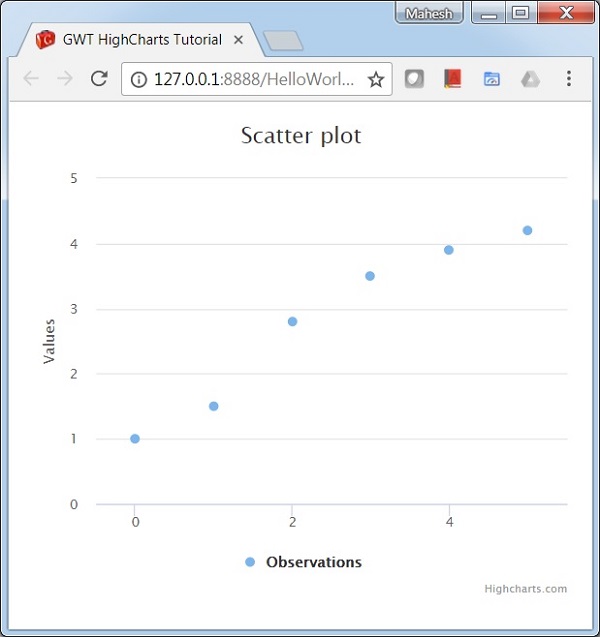
结果
验证结果。

GWT Highcharts - 动态图表
动态图表用于绘制基于数据的图表,其中数据在图表呈现后可以更改。在本节中,我们将讨论不同类型的动态图表。
GWT Highcharts - 组合图表
组合图表用于绘制混合图表;例如,条形图和饼图。在本节中,我们将讨论不同类型的组合图表。
| Sr.No. | 图表类型和描述 |
|---|---|
| 1 | 柱形图、折线图和饼图
带有柱形图、折线图和饼图的图表。 |
| 2 | 双轴、折线图和柱形图
带有双轴、折线图和柱形图的图表。 |
| 3 | 多个轴
具有多个轴的图表。 |
| 4 | 带回归线的散点图
带回归线的散点图。 |
GWT Highcharts - 3D 图表
3D 图表用于绘制三维图表。在本节中,我们将讨论不同类型的 3D 图表。
GWT Highcharts - 地图
地图图表用于绘制热图或树形图。在本节中,我们将讨论不同类型的地图图表。


