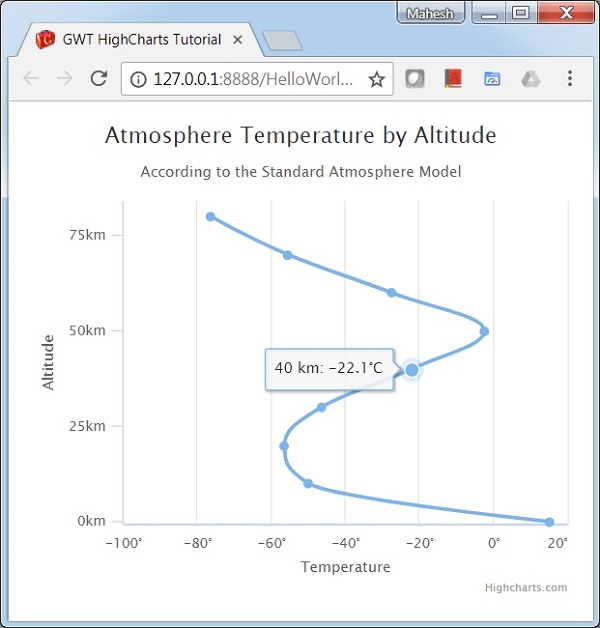
GWT Highcharts - 带反转轴的样条线
我们已经在Highcharts 配置语法一章中看到了用于绘制此图表的配置。现在让我们考虑以下示例,以进一步了解带反转轴的样条线。
配置
将图表类型配置为基于样条线。chart.type 决定图表的系列类型。此处,默认值为"线"。将轴配置为反转。当为 true 时,x 轴为垂直,y 轴为水平 - 如果图表中存在条形系列,则将反转。此处,默认值为 false。
chart.setType(Series.Type.SPLINE) .setInverted(true)
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Color;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.labels.AxisLabelsData;
import org.moxieapps.gwt.highcharts.client.labels.AxisLabelsFormatter;
import org.moxieapps.gwt.highcharts.client.labels.XAxisLabels;
import org.moxieapps.gwt.highcharts.client.labels.YAxisLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.AreaPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.Marker;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Series.Type.SPLINE)
.setInverted(true)
.setChartTitleText("Atmosphere Temperature by Altitude")
.setChartSubtitleText("According to the Standard Atmosphere Model")
.setLegend(new Legend()
.setEnabled(false))
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return toolTipData.getXAsLong() + " km: " + toolTipData.getYAsDouble() + "°C";
}
})
)
.setLegend(new Legend()
.setEnabled(false)
)
.setAreaPlotOptions(new AreaPlotOptions()
.setFillColor(new Color()
.setLinearGradient(0, 0, 0, 1)
.addColorStop(0, 69, 114, 167)
.addColorStop(1, 2, 0, 0, 0)
)
.setMarker(new Marker()
.setEnabled(false)
.setHoverState(new Marker()
.setEnabled(true)
.setRadius(5)
)
)
.setShadow(false)
.setHoverStateLineWidth(1)
);
chart.getXAxis()
.setReversed(false)
.setAxisTitleText("Altitude")
.setMaxPadding(0.05)
.setShowLastLabel(true)
.setLabels(new XAxisLabels()
.setFormatter(new AxisLabelsFormatter() {
@Override
public String format(AxisLabelsData axisLabelsData) {
return axisLabelsData.getValueAsLong() + "km";
}
})
);
chart.getYAxis()
.setAxisTitleText("Temperature")
.setLineWidth(2)
.setLabels(new YAxisLabels()
.setFormatter(new AxisLabelsFormatter() {
@Override
public String format(AxisLabelsData axisLabelsData) {
return axisLabelsData.getValueAsLong() + "°";
}
})
);
chart.addSeries(chart.createSeries()
.setName("Temperature")
.setPoints(new Number[][]{
{0, 15}, {10, -50}, {20, -56.5}, {30, -46.5}, {40, -22.1},
{50, -2.5}, {60, -27.7}, {70, -55.7}, {80, -76.5}
})
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

 gwt_highcharts_line_charts.html
gwt_highcharts_line_charts.html


