具有点添加功能的图表
我们已经在Highcharts 配置语法一章中看到了用于绘制图表的配置。
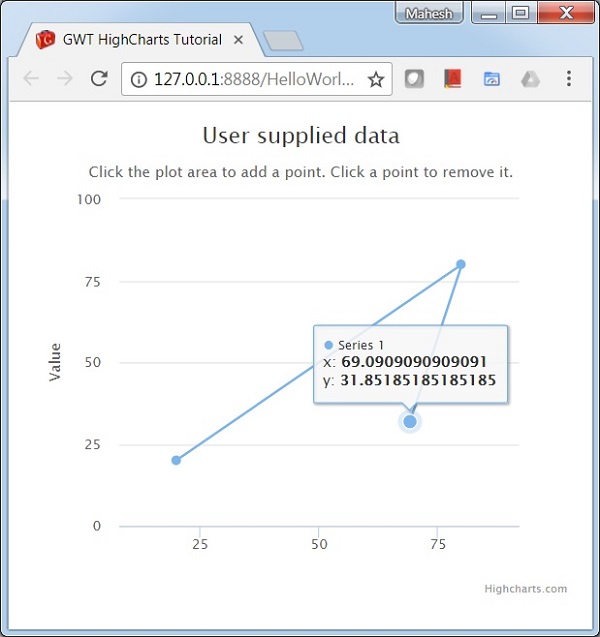
下面给出了具有点添加功能的图表示例。
配置
现在让我们看看采取的其他配置/步骤。
chart.events
向 chart.event 属性添加一个点击方法。此方法使用图表中点击区域的 x、y 坐标将新点添加到系列中。
chart.setClickEventHandler(new ChartClickEventHandler() {
@Override
public boolean onClick(ChartClickEvent chartClickEvent) {
series.addPoint(chartClickEvent.getXAxisValue(), chartClickEvent.getYAxisValue());
return true;
}
});
示例
HelloWorld.java
package com.tutorialspoint.client;
import java.util.Date;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Credits;
import org.moxieapps.gwt.highcharts.client.Exporting;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.YAxis;
import org.moxieapps.gwt.highcharts.client.events.ChartClickEvent;
import org.moxieapps.gwt.highcharts.client.events.ChartClickEventHandler;
import org.moxieapps.gwt.highcharts.client.events.PointClickEvent;
import org.moxieapps.gwt.highcharts.client.events.PointClickEventHandler;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.labels.DataLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.BarPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.SeriesPlotOptions;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.Random;
import com.google.gwt.user.client.Timer;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Series.Type.SCATTER)
.setMargin(70, 50, 60, 80)
.setChartTitleText("User supplied data")
.setChartSubtitleText("Click the plot area to add a point. Click a point to remove it.")
.setExporting(new Exporting()
.setEnabled(false)
)
.setLegend(new Legend()
.setEnabled(false)
);
chart.getXAxis()
.setMinPadding(0.2)
.setMaxPadding(0.2)
.setMaxZoom(60);
final YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Value")
.setMinPadding(0.2)
.setMaxPadding(0.2)
.setMaxZoom(60)
.setPlotLines(yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080")
);
final Series series = chart.createSeries()
.setPoints(new Number[][] {{20, 20}, {80, 80}});
chart.addSeries(series);
chart.setClickEventHandler(new ChartClickEventHandler() {
@Override
public boolean onClick(ChartClickEvent chartClickEvent) {
series.addPoint(chartClickEvent.getXAxisValue(), chartClickEvent.getYAxisValue());
return true;
}
});
chart.setSeriesPlotOptions(new SeriesPlotOptions()
.setLineWidth(1)
.setPointClickEventHandler(new PointClickEventHandler() {
@Override
public boolean onClick(PointClickEvent pointClickEvent) {
Series series = chart.getSeries(pointClickEvent.getSeriesId());
if(series.getPoints().length > 1) {
pointClickEvent.getPoint().remove();
}
return true;
}}
)
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

 gwt_highcharts_dynamic_charts.html
gwt_highcharts_dynamic_charts.html


