Flex - 基本控件
每个用户界面都会考虑以下三个主要方面 −
UI 元素 − 这些是用户最终看到并与之交互的核心视觉元素。Flex 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍。
布局 − 它们定义应如何在屏幕上组织 UI 元素,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局章节中介绍。
行为 − 当用户与 UI 元素交互时,会发生这些事件。这部分将在事件处理章节中介绍。
Flex UI 元素
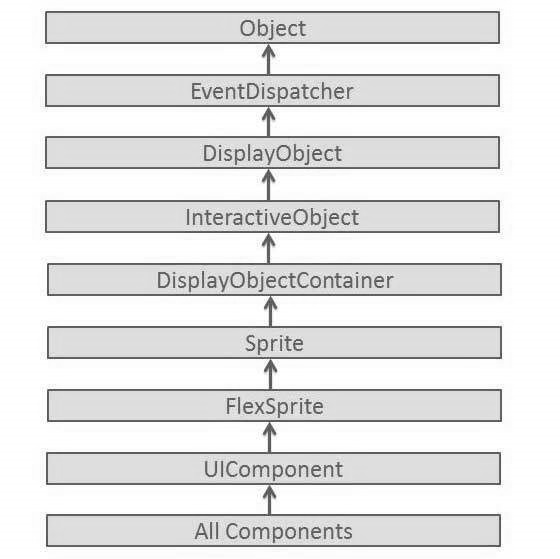
Flex UI 库在明确定义的类层次结构中提供类,以创建复杂的基于 Web 的用户界面。此组件层次结构中的所有类均派生自 EventDispatcher 基类,如下所示 −

每个基本 UI 控件都从 UI 组件类继承属性,而 UI 组件类又从 EventDispatcher 和其他顶级类继承属性。
| Sr.No | 控件 &描述 |
|---|---|
| 1 | Flex EventDispatcher 类
EventDispatcher 类是所有可以分派事件的类的基类。 EventDispatcher 类允许显示列表上的任何对象成为事件目标,从而使用 IEventDispatcher 接口的方法。 |
| 2 | Flex UIComponent
UIComponent 类是所有可视组件(包括交互式和非交互式)的基类。 |
基本控件
以下是几个重要的基本控件 −
| Sr.No | 控件 &描述 |
|---|---|
| 1 | Label
Label 是一个低级 UIComponent,可以呈现一行或多行统一格式的文本。 |
| 2 | Text
Text 控件可让您在应用程序中显示 HTML 内容以及普通文本。 |
| 3 | Image
Image 控件可让您在运行时导入 JPEG、PNG、GIF 和 SWF 文件。 |
| 4 | LinkButton
LinkButton 控件是一个无边框按钮控件,当用户将鼠标移到其上时,其内容会突出显示。 |


