Flex - 调试应用程序
Flex 提供了出色的 Flex 代码调试功能,而 Flash Builder 4 具有出色的内置调试器和调试透视图支持。
在调试模式下,Flex 应用程序在 Flash Builder 4 内置的 Flash Player 调试器版本上运行,该版本支持调试功能。
因此,开发人员可以在 Flash Builder 中获得一个简单且内置的调试配置
在本文中,我们将演示如何使用 Flash Builder 调试 Flex 客户端代码。我们将执行以下任务
- 在代码中设置断点并在断点资源管理器中查看它们。
- 在调试期间逐行执行代码。
- 查看变量的值。
- 检查所有变量的值。
- 检查表达式的值。
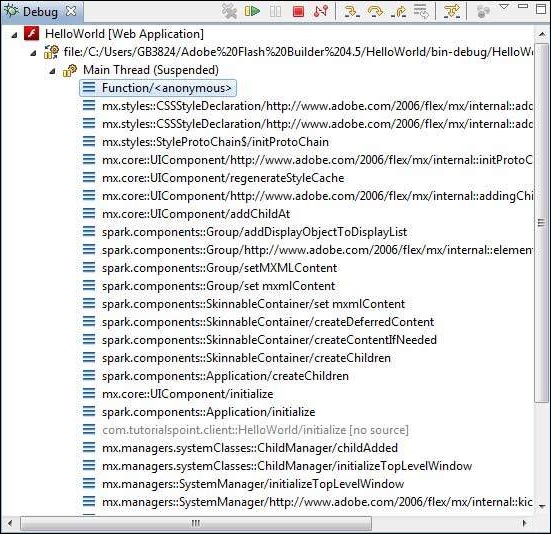
- 显示挂起线程的堆栈框架。
调试示例
| 步骤 | 说明 |
|---|---|
| 1 | 在包下创建一个名为 HelloWorld 的项目com.tutorialspoint.client,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求运行。 |
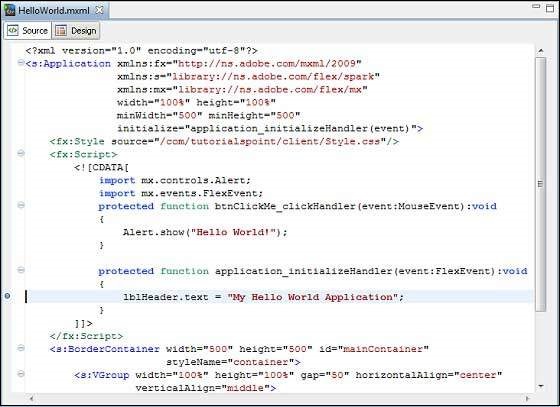
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦您准备好完成所有更改,让我们以正常模式进行编译,就像在Flex - 创建应用程序一章中所做的那样。
步骤 1 - 放置断点
在 HelloWorld.mxml 的应用程序初始化处理程序的第一行放置一个断点

步骤 2 - 调试应用程序
现在单击 ![]() 调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序。
调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序。

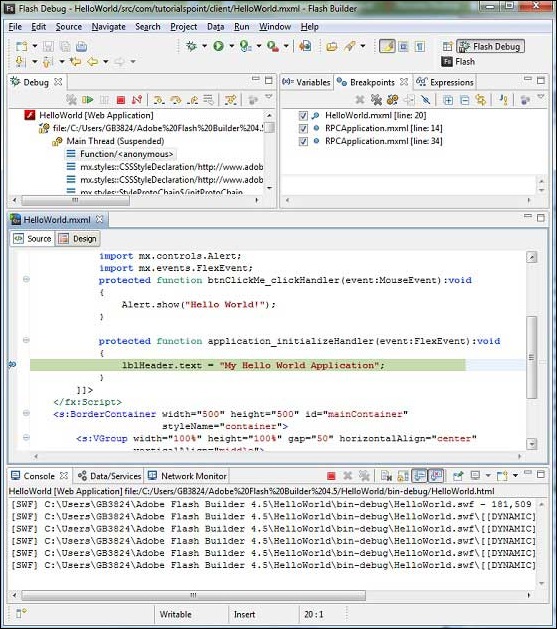
如果一切正常,应用程序将在浏览器中启动,您将在 Flash Builder 控制台中看到以下调试日志。
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
一旦应用程序启动,您将看到焦点位于 Flash Builder 断点上,因为我们已将断点放置在 application_initialize Handler 方法的第一行上。

您可以查看暂停线程的堆栈跟踪。

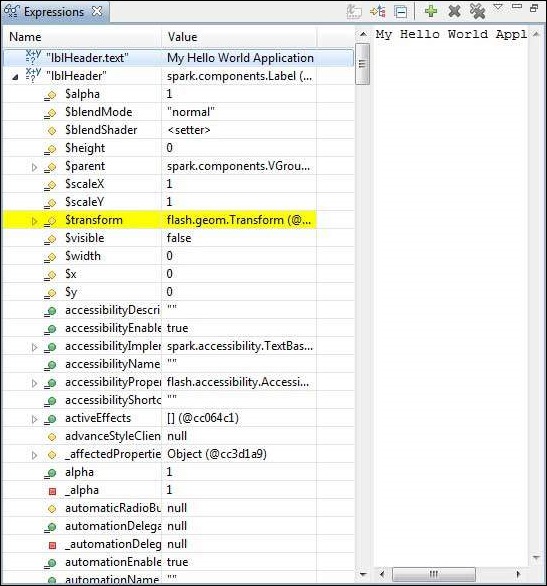
您可以查看表达式的值。

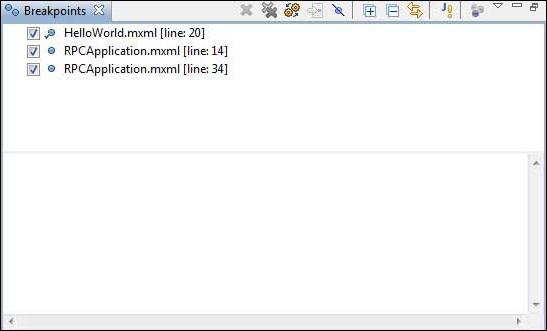
您可以查看放置的断点列表。

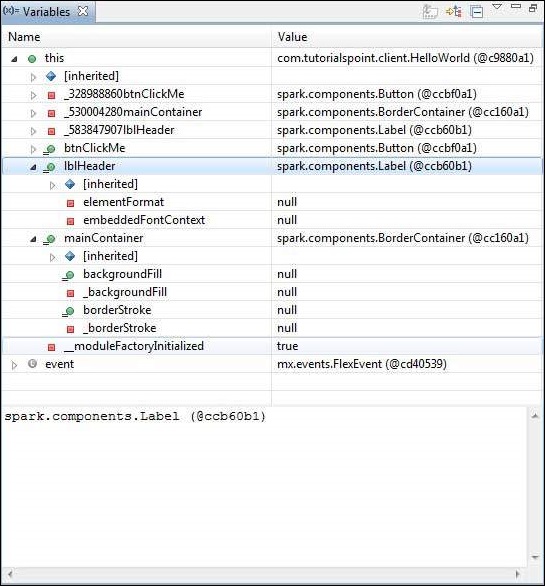
现在继续按 F6直到到达 application_initializeHandler() 方法的最后一行。作为功能键的参考,F6 逐行检查代码,F5 进一步进入内部,F8 将恢复应用程序。现在您可以看到 application_initializeHandler() 方法的所有变量的值列表。

现在您可以看到 flex 代码可以像 Java 应用程序一样进行调试。将断点放置在任何行并使用 flex 的调试功能。


