Flex - 生命周期阶段
Flex 应用程序的生命周期
尽管您可以在不了解应用程序生命周期阶段的情况下构建 Flex 应用程序,但了解基本机制(即事情发生的顺序)还是有好处的。它将帮助您配置诸如在运行时加载其他 Flex 应用程序之类的功能,以及管理在运行时加载和卸载类库和资产的过程。
充分了解 Flex 应用程序生命周期将使您能够构建更好的应用程序并对其进行优化,因为您将知道在哪里以最佳方式运行代码。例如,如果您需要确保某些代码在预加载器期间运行,则需要知道将该事件的代码放在哪里。

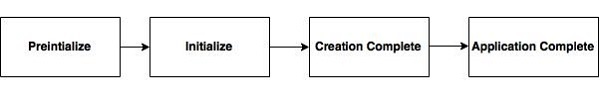
当我们在浏览器中加载 flex 应用程序时,在 flex 应用程序的生命周期中会发生以下事件。
以下是有关不同 Flex 生命周期事件的简要详细信息。
| Sr.No | 事件 &描述 |
|---|---|
| 1 | preInitialize:mx.core.UIComponent.preinitialize 事件类型:mx.events.FlexEvent.PREINITIALIZE 此事件在组件初始化序列开始时分派。分派此事件时,组件处于非常原始的状态。许多组件(例如按钮控件)会创建内部子组件来实现功能。例如,Button 控件会创建一个内部 UI TextField 组件来表示其标签文本。 当 Flex 调度预初始化事件时,组件的子项(包括所有内部子项)尚未创建。 |
| 2 | 初始化:mx.core.UIComponent.initialize 事件类型:mx.events.FlexEvent.INITIALIZE 此事件在预初始化阶段后调度。Flex 框架在此阶段初始化此组件的内部结构。当组件添加到父级时,此事件会自动触发。 通常不需要调用initialize()。 |
| 3 | creationComplete:mx.core.UIComponent.creationComplete 事件类型:mx.events.FlexEvent.CREATION_COMPLETE 当组件完成其构造、属性处理、测量、布局和绘制时,将调度此事件。 此时,根据其visible属性,即使已绘制组件,它也不可见。 |
| 4 | applicationComplete:spark.components.Application.applicationComplete 事件类型:mx.events.FlexEvent.APPLICATION_COMPLETE 在应用程序初始化、由 LayoutManager 处理并附加到显示列表后分派。 这是应用程序创建生命周期的最后一个事件,表示应用程序已完全加载。 |
Flex 生命周期示例
让我们按照以下步骤通过创建测试应用程序 − 来了解 Flex 应用程序的测试生命周期
| 步骤 | 说明 |
|---|---|
| 1 | 在packagecom.tutorialspoint.client,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "
" + (event.type + " event occured at: "
+ getTimer() + " ms" + "
");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
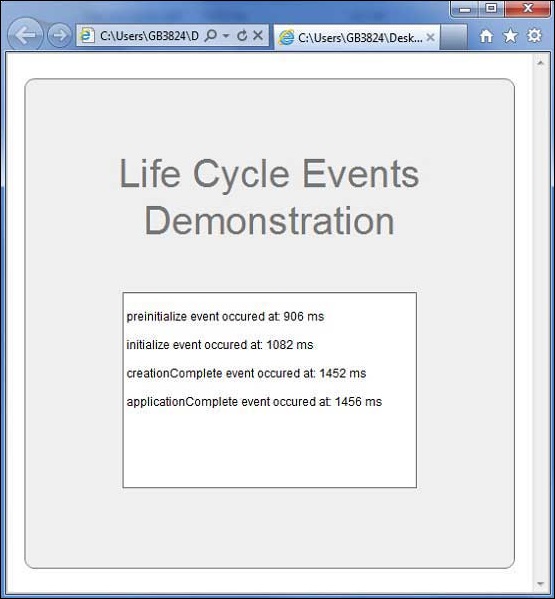
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]