Flex - 打印支持
Flex 提供了一个特殊的类 FlexPrintJob 来打印 flex 对象。
FlexPrintJob 可用于打印一个或多个 Flex 对象,例如 Form 或 VBox 容器。
FlexPrintJob 打印对象及其包含的所有对象。
对象可以是显示界面的全部或部分。
对象可以是专门为打印格式化数据的组件。
FlexPrintJob 类允许您缩放输出以适合页面。
FlexPrintJob 类会自动使用多个页面来打印无法在单个页面上容纳的对象。
FlexPrintJob 类会导致操作系统显示打印对话框。如果没有用户操作,则无法打印。
准备并发送打印作业
通过准备并发送打印作业,可以打印输出。让我们创建 FlexPrintJob 类的一个实例
var printJob:FlexPrintJob = new FlexPrintJob();
启动打印作业
printJob.start();
Flex 将导致操作系统显示"打印"对话框。向打印作业添加一个或多个对象并指定如何缩放它们
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
每个对象都从新页面开始。将打印作业发送到打印机
printJob.send();
打印示例
| 步骤 | 说明 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// 创建 FlexPrintJob 类的实例。
var printJob:FlexPrintJob = new FlexPrintJob();
// 启动打印作业。
if (printJob.start() != true) return;
// 添加要打印的对象。不要缩放它。
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// 将作业发送到打印机。
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
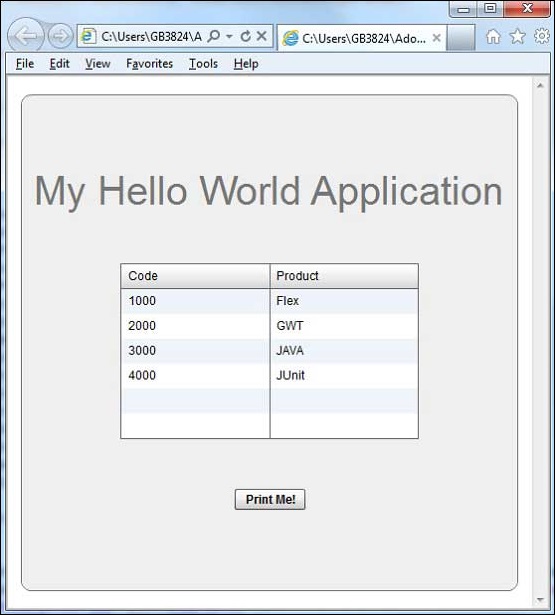
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

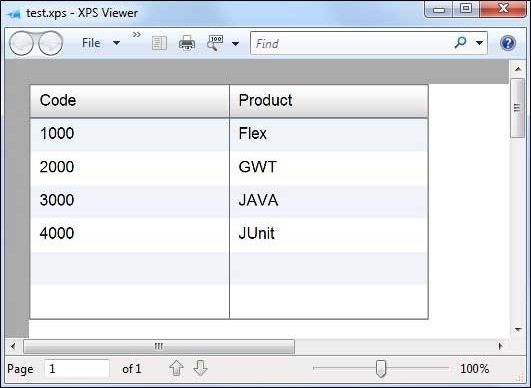
单击"打印我"按钮,您可以看到下面显示的数据网格的打印输出。