Flex - 事件处理
Flex 使用事件概念根据应用程序内的状态或用户交互将数据从一个对象传递到另一个对象。
ActionScript 有一个通用的 Event 类,它定义了处理事件所需的大部分功能。每次在 Flex 应用程序中发生事件时,都会从 Event 类层次结构中创建三种类型的对象。
Event 具有以下三个关键属性
| Sr.No | 属性和说明 |
|---|---|
| 1 | 类型 类型说明刚刚发生了哪种类型的事件。这可能是点击、初始化、鼠标悬停、更改等。实际值将由 MouseEvent.CLICK 等常量表示。 |
| 2 | Target Event 的 target 属性是对生成事件的组件的对象引用。如果您单击 id 为 clickMeButton 的按钮,则该点击事件的目标将是 clickMeButton |
| 3 | CurrentTarget currentTarget 属性会改变容器层次结构。它主要处理事件流。 |
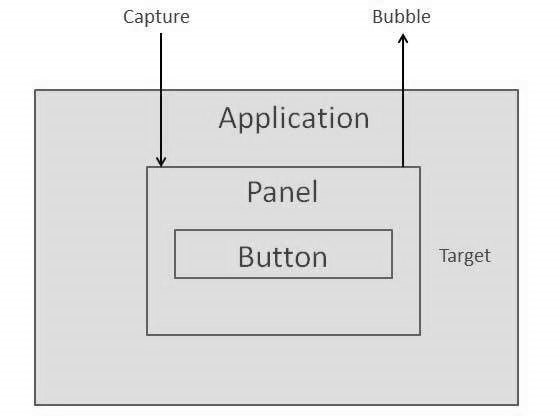
事件流阶段
事件经历三个阶段来寻找事件处理程序。
| Sr.No | 阶段和说明 |
|---|---|
| 1 | 捕获 在捕获阶段,程序将开始从外部(或顶部)父级向最内层父级寻找事件处理程序。捕获阶段在触发事件的对象的父级处停止。 |
| 2 | 目标 在目标阶段,检查触发事件的组件是否有事件处理程序。 |
| 3 | 冒泡 冒泡阶段与捕获阶段相反,从目标组件的父级开始,沿着结构反向工作。 |
考虑以下应用程序代码 −
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>
当用户单击按钮时,他或她也单击了面板和应用程序。
事件经历三个阶段来寻找事件处理程序分配。

让我们按照以下步骤测试 Flex 应用程序中的事件处理 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - Create 中所述应用程序 章节。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "
currentTarget: " +
currentTarget + "
Phase: " + eventPhase + "
----------
";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
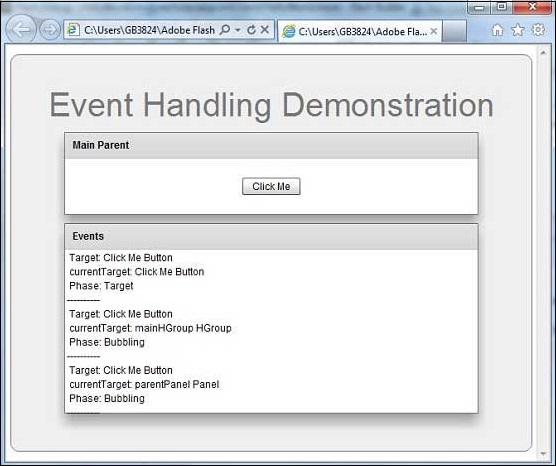
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]