Flex - 国际化
Flex 提供了两种方式来国际化 Flex 应用程序,我们将演示项目中最常用的编译时国际化。
| Sr.No | 技术和说明 |
|---|---|
| 1 | 编译时国际化 这种技术最为流行,运行时所需的开销非常小;是一种非常有效的翻译常量和参数化字符串的技术;最容易实现。编译时国际化使用标准属性文件来存储翻译后的字符串和参数化消息,这些属性文件直接在应用程序中编译。 |
| 2 | 运行时国际化 这种技术非常灵活,但比静态字符串国际化慢。您需要单独编译本地化属性文件,将它们留在应用程序外部,并在运行时加载它们。 |
Flex 应用程序国际化工作流程
步骤 1 – 创建文件夹结构
在 Flex 项目的 src 文件夹下创建一个语言环境文件夹。这将是应用程序将支持的语言环境的所有属性文件的父目录。在语言环境文件夹中,创建子文件夹,每个应用程序要支持的语言环境都有一个子文件夹。语言环境的命名惯例是
{language}_{country code}
例如,en_US 代表美国英语。语言环境 de_DE 代表德语。示例应用程序将支持两种常用语言:英语和德语。
步骤 2 – 创建属性文件
创建包含应用程序要使用的消息的属性文件。在我们的示例中,我们在 src > locale > en_US 文件夹下创建了一个 HelloWorldMessages.properties 文件。
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
创建包含特定于语言环境的翻译值的属性文件。在我们的示例中,我们在 src > locale > de_DE 文件夹下创建了一个 HelloWorldMessages.properties 文件。此文件包含德语翻译。 _de 指定德语区域设置,我们将在应用程序中支持德语。
如果您使用 Flash Builder 创建属性文件,则将文件的编码更改为 UTF-8。选择该文件,然后右键单击以打开其属性窗口。选择文本文件编码为其他 UTF-8。应用并保存更改。
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
步骤 3 – 指定编译器选项
右键单击您的项目并选择属性。
选择 Flex 编译器,并将以下内容添加到附加编译器参数设置 −
-locale en_US de_DE
右键单击您的项目并选择属性。
选择 Flex 构建路径,并将以下内容添加到源路径设置−
src\locale\{locale}
内部化示例
现在让我们按照以下步骤在 Flex 应用程序中测试内部化技术 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint.client 包下创建一个名为 HelloWorld 的项目,如 Flex - 创建应用程序 一章中所述。 |
| 2 | 按照以下说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
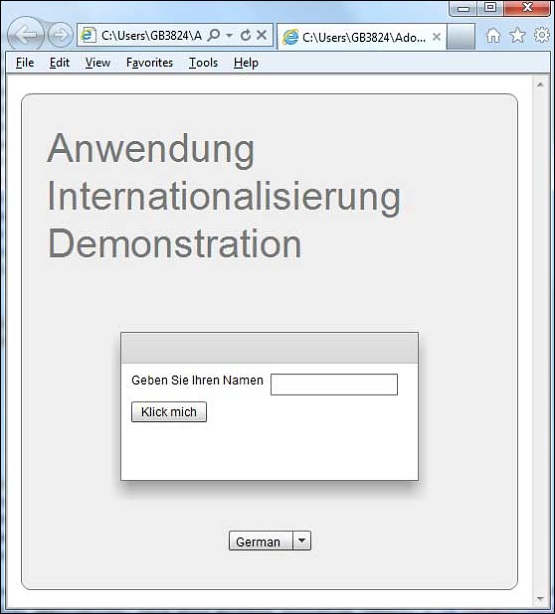
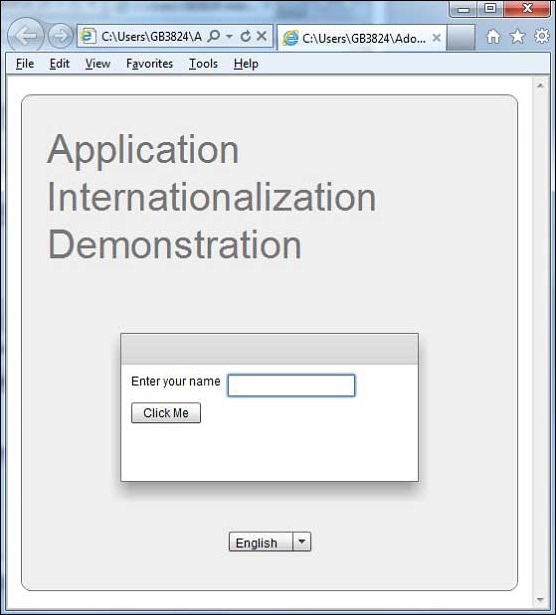
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

使用语言下拉菜单更改语言并查看结果。