Flex - Image 控件
简介
Image 图像控件允许您在运行时导入 JPEG、PNG 和 GIF 文件。您还可以在编译时使用 @Embed(source='filename') 嵌入这些文件。
嵌入的图像会立即加载,因为它们是使用 Flex SWF 文件编译的。但是,它们会增加应用程序的大小并减慢应用程序初始化过程。嵌入的图像还要求您在图像文件发生更改时重新编译应用程序。
您可以从运行 SWF 文件的本地文件系统加载图像,也可以访问远程图像,通常是通过网络上的 HTTP 请求。这些图像独立于您的 Flex 应用程序,因此只要修改后的图像名称保持不变,您就可以更改它们而不会导致重新编译操作。引用的图像不会给应用程序的初始加载时间增加任何额外开销。
类声明
以下是 spark.components.Image 类的声明 −
public class Image extends SkinnableComponent
公共属性
| Sr.No | 属性 &描述 |
|---|---|
| 1 | bitmapData : BitmapData [只读] 返回表示当前加载的图像内容(未缩放)的 BitmapData 对象的副本。 |
| 2 | bytesLoaded : Number [只读] 已加载的图像的字节数。 |
| 3 | bytesTotal : Number [只读] 已加载或待加载的图像数据总量(以字节为单位)。 |
| 4 | clearOnLoad : Boolean 表示在加载新内容之前是否清除以前的图像内容。 |
| 5 | contentLoader : IContentLoader 可选的自定义图像加载器 |
| 6 | contentLoaderGrouping : String 可选的内容分组标识符,传递给关联的 IContentLoader 实例的 load() 方法。 |
| 7 | fillMode :字符串 确定位图如何填充尺寸。 |
| 8 | horizontalAlign : String 当内容没有一对一的宽高比且 scaleMode 设置为 mx.graphics.BitmapScaleMode.LETTERBOX 时,内容的水平对齐方式。 |
| 9 | preliminaryHeight : Number 当布局请求图像的"测量"边界但图像数据尚未完成加载时,提供用于高度的估计值。 |
| 10 | preliminaryWidth : Number 当布局请求图像的"测量"边界但图像数据尚未完成加载时,提供宽度的估计值。 |
| 11 | scaleMode : String 确定当 fillMode 设置为 mx.graphics.BitmapFillMode.SCALE 时如何缩放图像。 |
| 12 | smooth : Boolean 指定是否对位图图像应用平滑算法。 |
| 13 | source : Object 用于位图填充的源。 |
| 14 | sourceHeight : Number [只读] 提供原始图像数据的未缩放高度。 |
| 15 | sourceWidth : Number [只读] 提供原始图像数据的未缩放宽度。 |
| 16 | trustedSource : Boolean [只读] A只读标志,表示当前加载的内容是否被视为从安全策略允许跨域图像访问的源加载。 |
| 17 | verticalAlign : String 当内容没有一对一的宽高比且 scaleMode 设置为 mx.graphics.BitmapScaleMode.LETTERBOX 时,内容的垂直对齐方式。 |
公共方法
| Sr.No | 方法 &描述 |
|---|---|
| 1 | Image() 构造函数。 |
事件
| Sr.No | 事件和描述 |
|---|---|
| 1 | complete 内容加载完成时分派。 |
| 2 | httpStatus 通过 HTTP 发出网络请求并且 Flash Player 可以检测到 HTTP 状态代码时分派。 |
| 3 | ioError 发生输入或输出错误时分派。 |
| 4 | progress 内容加载完成时分派正在加载。 |
| 5 | ready 内容加载完成时分派。 |
| 6 | securityError 发生安全错误时分派。 |
继承的方法
此类从以下类继承方法 −
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 图像控件示例
让我们按照以下步骤通过创建测试应用程序 − 来检查 Flex 应用程序中图像控件的使用情况 −
| 步骤 | 描述 |
|---|---|
| 1 | 在包com.tutorialspoint.client下创建一个名为HelloWorld的项目,如Flex - 创建应用程序一章中所述。 |
| 2 | 在 HelloWorld 应用程序根文件夹 HelloWorld 中创建文件夹 assets。 |
| 3 | 将示例图像 flex-mini.png 下载到 HelloWorld 下的文件夹 assets文件夹。 |
| 4 | 按照以下说明修改 HelloWorld.mxml。其余文件保持不变。 |
| 5 | 编译并运行应用程序以确保业务逻辑按要求运行。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
applicationComplete = "init(event)" >
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
[Embed(source = "assets/flex-mini.jpg")]
private var flexImage:Class;
protected function init(event:FlexEvent):void {
dynamicImage.source =
"http://www.tutorialspoint.com/images/flex-mini.png";
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "600" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Basic Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using Embeded Image" width = "420" height = "200" >
<s:Image source = "{flexImage}" />
</s:Panel>
<s:Panel title = "Using Image from URL" width = "420" height = "200" >
<s:Image id = "dynamicImage" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
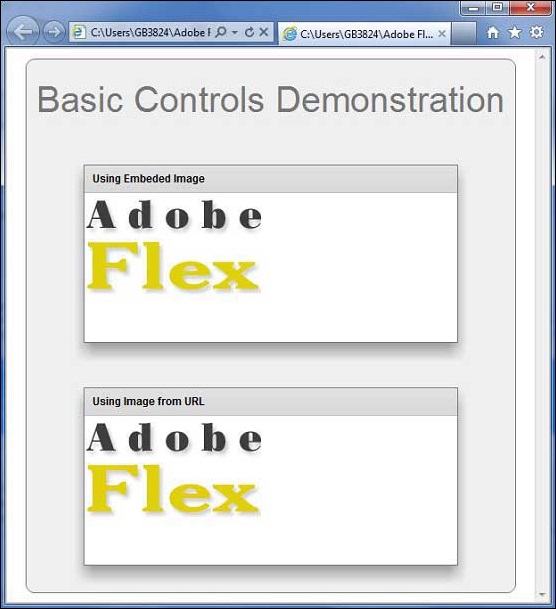
完成所有更改后,让我们像在 Flex - 创建应用程序 一章中一样,以正常模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

 flex_basic_controls.html
flex_basic_controls.html

