JavaFX - 布局 TilePane
如果我们在应用程序中使用此窗格,则添加到它的所有节点都将以统一大小的图块形式排列。包 javafx.scene.layout 中名为 tilePane 的类表示 TilePane。
此类提供 11 个属性,即 −
alignment − 此属性表示窗格的对齐方式,您可以使用 setAlignment() 方法设置此属性的值。
hgap − 此属性为 double 类型,表示一行中每个图块之间的水平间隙。
vgap −此属性为双精度类型,表示一行中每个图块之间的垂直间隙。
orientation − 此属性表示一行中图块的方向。
prefColumns − 此属性为双精度类型,表示水平图块窗格的首选列数。
prefRows − 此属性为双精度类型,表示垂直图块窗格的首选行数。
prefTileHeight − 此属性为双精度类型,表示每个图块的首选高度。
prefTileWidth − 此属性为双精度类型,表示每个图块的首选宽度。
tileHeight −此属性为双精度类型,表示每个图块的实际高度。
tileWidth − 此属性为双精度类型,表示每个图块的实际宽度。
tileAlignment − 此属性为双精度类型,表示其图块内每个子项的默认对齐方式。
示例
以下程序是图块窗格布局的示例。在此程序中,我们创建一个包含 7 个按钮的图块窗格。
将此代码保存在名为 TilePaneExample.java 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneExample extends Application {
@Override
public void start(Stage stage) {
//创建按钮数组
Button[] buttons = new Button[] {
new Button("SunDay"),
new Button("MonDay"),
new Button("TuesDay"),
new Button("WednesDay"),
new Button("ThursDay"),
new Button("FriDay"),
new Button("SaturDay")
};
//创建 Tile 窗格
TilePane tilePane = new TilePane();
//设置 Tile 窗格的方向
tilePane.setOrientation(Orientation.HORIZONTAL);
//设置 Tile 窗格的对齐方式
tilePane.setTileAlignment(Pos.CENTER_LEFT);
//设置 Tile 窗格的首选列
tilePane.setPrefRows(4);
//检索 Tile Pane 的可观察列表
ObservableList list = tilePane.getChildren();
//将按钮数组添加到窗格
list.addAll(buttons);
//创建场景对象
Scene scene = new Scene(tilePane);
//将标题设置为舞台(Stage)
stage.setTitle("Tile Pane 示例");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)的内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac TilePaneExample.java java TilePaneExample
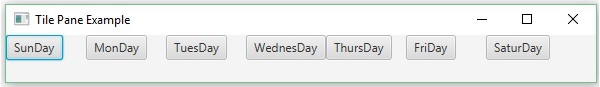
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

 javafx_layout_panes.html
javafx_layout_panes.html

