JavaFX - 颜色
为了将颜色应用于应用程序,JavaFX 在 javafx.scene.paint 包中提供了各种类。此包包含一个名为 Paint 的抽象类,它是用于应用颜色的所有类的基类。
使用这些类,您可以按照以下模式应用颜色 −
统一 − 在此模式下,颜色均匀地应用于整个节点。
图像模式 − 这允许您使用图像模式填充节点的区域。
渐变 − 在此模式下,应用于节点的颜色从一个点到另一个点都不同。它有两种渐变,即线性渐变和径向渐变。
所有可以应用颜色的节点类,例如Shape、Text(包括Scene),都有名为setFill()和setStroke()的方法。这些方法将分别帮助设置节点及其笔触的颜色值。
这些方法接受 Paint 类型的对象。因此,要创建这两种类型的图像,您需要实例化这些类并将对象作为参数传递给这些方法。
将颜色应用于节点
要为节点设置统一的颜色模式,您需要将类颜色的对象传递给 setFill()、setStroke() 方法,如下所示 −
//为文本设置颜色 Color color = new Color.BEIGE text.setFill(color); //为描边设置颜色 Color color = new Color.DARKSLATEBLUE circle.setStroke(color);
在上面的代码块中,我们使用颜色类的静态变量来创建颜色对象。
同样,您也可以使用 RGB 值或 HSB 颜色标准或颜色的 Web 哈希码,如下所示 −
//通过传递 RGB 值创建颜色对象
Color c = Color.rgb(0,0,255);
//通过传递 HSB 值创建颜色对象
Color c = Color.hsb(270,1.0,1.0);
//通过传递 Web 的哈希码创建颜色对象
Color c = Color.web("0x0000FF",1.0);
示例
以下是演示如何将颜色应用于 JavaFX 中的节点的示例。在这里,我们创建一个圆圈和文本节点,并为它们应用颜色。
将此代码保存在名为 ColorExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//绘制一个圆圈
Circle circle = new Circle();
//设置圆圈的属性
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//设置圆圈的颜色
circle.setFill(Color.DARKRED);
//设置描边宽度
circle.setStrokeWidth(3);
//设置描边的颜色
circle.setStroke(Color.DARKSLATEBLUE);
//绘制文本
Text text = new Text("This is a coloured circle");
//设置文本的字体
text.setFont(Font.font("Edwardian Script ITC", 50));
//设置文本的位置
text.setX(155);
text.setY(50);
//设置文本颜色
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//创建 Group 对象
Group root = new Group(circle, text);
//创建 scene 对象
Scene scene = new Scene(root, 600, 300);
//设置 Stage 标题
stage.setTitle("Color Example");
//将 scene 添加到 stage
stage.setScene(scene);
//显示 stage 内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac ColorExample.java java ColorExample
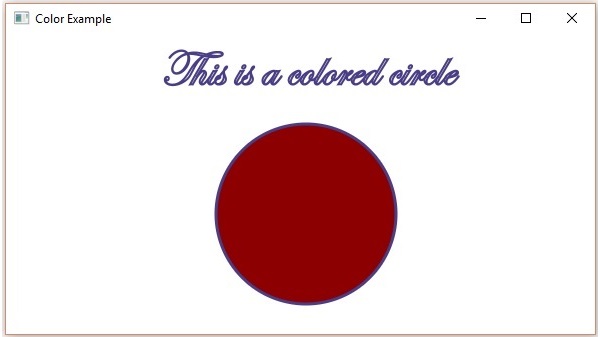
执行时,上述程序会生成一个 JavaFX 窗口,如下所示 −

将图像模式应用于节点
要将图像模式应用于节点,请实例化 ImagePattern 类并将其对象传递给 setFill()、setStroke() 方法。
此类的构造函数接受六个参数,即 −
Image − 您要用来创建模式的图像对象。
x 和 y −双精度变量,表示锚点矩形原点的 (x, y) 坐标。
高度和宽度 − 双精度变量,表示用于创建图案的图像的高度和宽度。
isProportional − 这是一个布尔变量;将此属性设置为 true 时,起始和结束位置将设置为成比例。
ImagePattern radiusGradient = new ImagePattern(dots, 20, 20, 40, 40, false);
示例
以下示例演示了如何将图像图案应用于 JavaFX 中的节点。在这里,我们创建一个圆圈和一个文本节点,并将图像模式应用于它们。
将此代码保存在名为 ImagePatternExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//绘制一个圆圈
Circle circle = new Circle();
//设置圆圈的属性
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//绘制一个文本
Text text = new Text("This is a coloured circle");
//设置文本的字体
text.setFont(Font.font("Edwardian Script ITC", 50));
//设置文本的位置
text.setX(155);
text.setY(50);
//设置图像模式
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radiusGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//设置圆形和文本的线性渐变
circle.setFill(radialGradient);
text.setFill(radialGradient);
//创建 Group 对象
Group root = new Group(circle, text);
//创建 scene 对象
Scene scene = new Scene(root, 600, 300);
//设置舞台(Stage)标题
stage.setTitle("图像模式示例");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac ImagePatternExample.java java ImagePatternExample
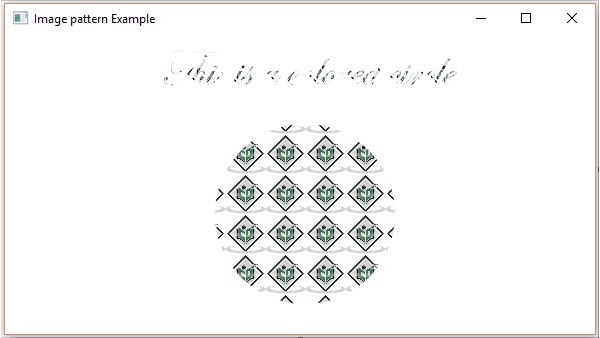
执行时,上述程序会生成一个 JavaFX 窗口,如下所示 −

应用线性渐变图案
要将线性渐变图案应用于节点,请实例化 LinearGradient 类并将其对象传递给 setFill()、setStroke() 方法。
此类的构造函数接受五个参数,即 −
startX、startY − 这些双精度属性表示渐变起点的 x 和 y 坐标。
endX、endY −这些双精度属性表示渐变终点的 x 和 y 坐标。
cycleMethod − 此参数定义应如何填充由起点和终点定义的颜色渐变边界之外的区域。
proportional − 这是一个布尔变量;将此属性设置为 true 时,起始和结束位置将设置为比例。
Stops − 此参数定义渐变线上的颜色停止点。
//设置线性渐变
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
示例
以下示例演示了如何将渐变图案应用于 JavaFX 中的节点。在这里,我们创建一个圆圈和一个文本节点,并将线性渐变图案应用于它们。
将此代码保存在名为 LinearGradientExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//绘制一个圆圈
Circle circle = new Circle();
//设置圆圈的属性
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//绘制一个文本
Text text = new Text("This is a coloured circle");
//设置文本的字体
text.setFont(Font.font("Edwardian Script ITC", 55));
//设置文本的位置
text.setX(140);
text.setY(50);
//设置线性渐变
Stop[] stop = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//将线性渐变设置为圆圈和文本
circle.setFill(linearGradient);
text.setFill(linearGradient);
//创建一个 Group 对象
Group root = new Group(circle, text);
//创建一个 scene 对象
Scene scene = new Scene(root, 600, 300);
//将标题设置为 Stage
stage.setTitle("线性渐变示例");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)的内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac LinearGradientExample.java java LinearGradientExample
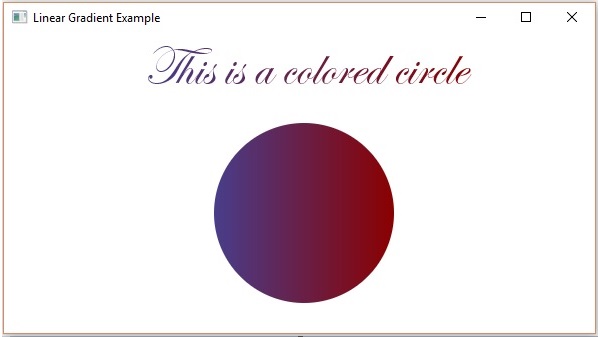
执行时,上述程序会生成一个 JavaFX 窗口,如下所示 −

应用径向渐变图案
要将径向渐变图案应用于节点,请实例化 GradientPattern 类并将其对象传递给 setFill()、setStroke() 方法。
此类的构造函数接受一些参数,其中一些是 −
startX, startY − 这些双精度属性表示渐变起点的 x 和 y 坐标。
endX, endY −这些双精度属性表示渐变终点的 x 和 y 坐标。
cycleMethod − 此参数定义颜色渐变边界之外的区域如何由起点和终点定义,以及如何填充它们。
proportional − 这是一个布尔变量;将此属性设置为 true 时,起始和结束位置将设置为比例。
Stops − 此参数定义渐变线上的颜色停止点。
//设置径向渐变
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
示例
以下示例演示了如何将径向渐变图案应用于 JavaFX 中的节点。在这里,我们创建一个圆圈和一个文本节点,并将渐变图案应用于它们。
将此代码保存在名为 RadialGradientExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//绘制一个圆圈
Circle circle = new Circle();
//设置圆圈的属性
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//绘制一个文本
Text text = new Text("This is a coloured circle");
//设置文本的字体
text.setFont(Font.font("Edwardian Script ITC", 50));
//设置文本的位置
text.setX(155);
text.setY(50);
//设置径向渐变
Stop[] stop = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radiusGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stop);
//将径向渐变设置为圆圈和文本
circle.setFill(radialGradient);
text.setFill(radialGradient);
//创建 Group 对象
Group root = new Group(circle, text);
//创建 scene 对象
Scene scene = new Scene(root, 600, 300);
//将标题设置为 Stage
stage.setTitle("径向渐变示例");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)内容
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac RadialGradientExample.java java RadialGradientExample
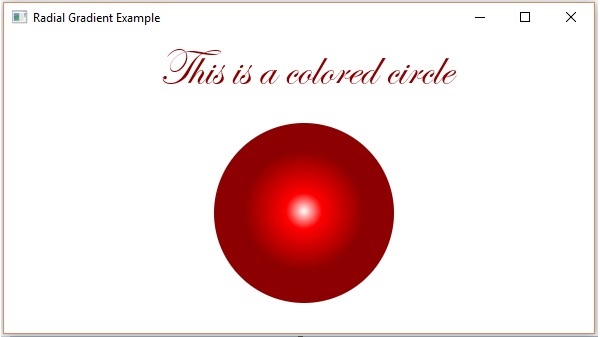
执行时,上述程序会生成一个 JavaFX 窗口,如下所示 −