JavaFX - 应用程序
在本章中,我们将详细讨论 JavaFX 应用程序的结构,并通过示例学习如何创建 JavaFX 应用程序。
JavaFX 应用程序结构
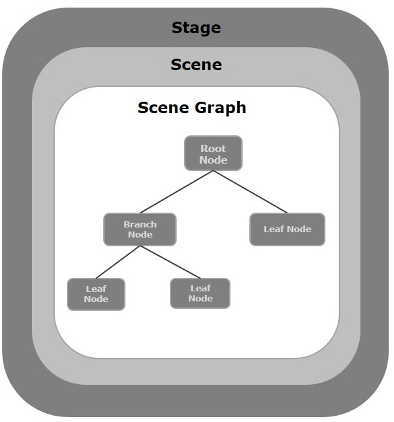
一般来说,JavaFX 应用程序有三个主要组件,即 Stage、Scene 和 Nodes,如下图所示。

Stage
Stage(窗口)包含 JavaFX 应用程序的所有对象。它由 javafx.stage 包中的 Stage 类表示。主要阶段由平台本身创建。创建的阶段对象作为参数传递给 Application 类的 start() 方法(下一节将解释)。
阶段有两个参数确定其位置,即 Width 和 Height。它分为内容区域和装饰(标题栏和边框)。
有五种类型的阶段可用 −
- 装饰
- 未装饰
- 透明
- 统一
- 实用程序
您必须调用 show() 方法来显示阶段的内容。
场景
场景表示 JavaFX 应用程序的物理内容。它包含场景图的所有内容。包 javafx.scene 中的类 Scene 表示场景对象。在一个实例中,场景对象仅添加到一个阶段。
您可以通过实例化场景类来创建场景。您可以通过将其尺寸(高度和宽度)连同 根节点 一起传递给其构造函数来选择场景的大小。
场景图和节点
场景图是一种树状数据结构(分层),表示场景的内容。相反,节点是场景图的视觉/图形对象。
节点可能包括 −
几何(图形)对象(2D 和 3D),例如 −圆形、矩形、多边形等。
UI 控件,例如 − 按钮、复选框、选择框、文本区域等。
容器(布局窗格),例如边框窗格、网格窗格、流程窗格等。
媒体元素,例如音频、视频和图像对象。
包 javafx.scene 中的 Node 类表示 JavaFX 中的节点,此类是所有节点的超类。
如前所述,节点有三种类型 −
根节点 − 第一个场景图称为根节点。
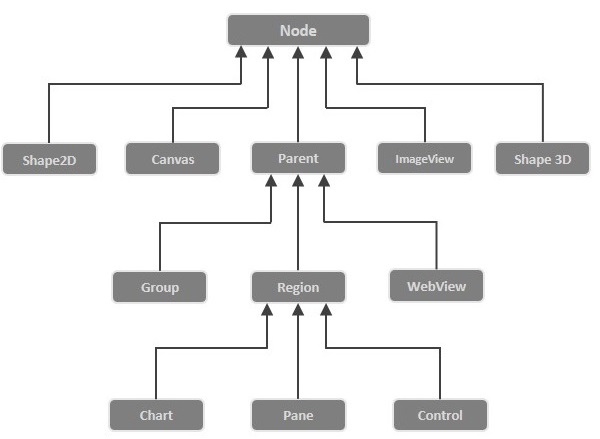
分支节点/父节点 − 具有子节点的节点称为分支/父节点。包 javafx.scene 中名为 Parent 的抽象类是所有父节点的基类,这些父节点将具有以下类型 −
Group(组) − 组节点是包含子节点列表的集合节点。每当渲染组节点时,其所有子节点都会按顺序渲染。应用于组的任何转换、效果状态都将应用于所有子节点。
Region(区域) −它是所有基于 JavaFX 节点的 UI 控件(如图表、窗格和控件)的基类。
WebView − 此节点管理 Web 引擎并显示其内容。
叶节点 − 没有子节点的节点称为叶节点。例如,矩形、椭圆、框、ImageView、MediaView 就是叶节点的示例。
必须将根节点传递给场景图。如果将组作为根传递,则所有节点都将被剪裁到场景中,并且场景大小的任何改变都不会影响场景的布局。
创建 JavaFX 应用程序
要创建 JavaFX 应用程序,您需要实例化 Application 类并实现其抽象方法 start()。在此方法中,我们将编写 JavaFX 应用程序的代码。
应用程序类
包 javafx.application 中的 Application 类是 JavaFX 中应用程序的入口点。要创建 JavaFX 应用程序,您需要继承此类并实现其抽象方法 start()。在此方法中,您需要编写 JavaFX 图形的完整代码
在 main 方法中,您必须使用 launch() 方法启动应用程序。此方法在内部调用 Application 类的 start() 方法,如以下程序所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}
在 start() 方法中,为了创建一个典型的 JavaFX 应用程序,您需要遵循下面给出的步骤 −
准备一个具有所需节点的场景图。
准备一个具有所需尺寸的场景,并将场景图(场景图的根节点)添加到其中。
准备一个舞台(Stage),将场景添加到舞台(Stage)并显示舞台(Stage)的内容。
准备场景图
根据您的应用程序,您需要准备一个具有所需节点的场景图。由于根节点是第一个节点,因此您需要创建一个根节点。作为根节点,您可以从 Group、Region 或 WebView 中进行选择。
Group − Group 节点由名为 Group 的类表示,该类属于包 javafx.scene,您可以通过实例化此类来创建 Group 节点,如下所示。
Group root = new Group();
Group 类的 getChildren() 方法为您提供了一个包含节点的 ObservableList 类的对象。我们可以检索此对象并向其添加节点,如下所示。
//检索可观察列表对象 ObservableList list = root.getChildren(); //将文本对象设置为节点 list.add(NodeObject);
我们还可以向组中添加 Node 对象,只需在实例化时将它们传递给 Group 类及其构造函数即可,如下所示。
Group root = new Group(NodeObject);
Region − 它是所有 JavaFX 基于节点的 UI 控件的基类,例如 −
Chart − 此类是所有图表的基类,它属于包 javafx.scene.chart。
此类有两个子类,分别是 − PieChart 和 XYChart。这两个又有子类,例如 AreaChart、BarChart、BubbleChart 等,用于在 JavaFX 中绘制不同类型的 XY 平面图表。
您可以使用这些类将图表嵌入到您的应用程序中。
Pane − Pane 是所有布局窗格的基类,例如 AnchorPane、BorderPane、DialogPane 等。此类属于名为 − javafx.scene.layout 的包。
您可以使用这些类在应用程序中插入预定义的布局。
Control −它是用户界面控件的基类,例如Accordion、ButtonBar、ChoiceBox、ComboBoxBase、HTMLEditor 等。此类属于包 javafx.scene.control。
您可以使用这些类在应用程序中插入各种 UI 元素。
在 Group 中,您可以实例化上述任何类并将其用作根节点,如以下程序所示。
//创建 Stack Pane StackPane pane = new StackPane(); //向窗格添加文本区域 ObservableList list = pane.getChildren(); list.add(NodeObject);
WebView − 此节点管理 Web 引擎并显示其内容。
以下是 JavaFX 节点类层次结构的图表。

准备场景
JavaFX 场景由 javafx.scene 包中的 Scene 类表示。您可以通过实例化此类来创建场景,如以下代码块所示。
实例化时,必须将根对象传递给场景类的构造函数。
Scene scene = new Scene(root);
您还可以传递两个双精度类型的参数,分别表示场景的高度和宽度,如下所示。
Scene scene = new Scene(root, 600, 300);
准备舞台(Stage)
这是任何 JavaFX 应用程序的容器,它为应用程序提供了一个窗口。它由包 javafx.stage 的 Stage 类表示。此类的对象作为 Application 类的 start() 方法的参数传递。
使用此对象,您可以在舞台(Stage)上执行各种操作。主要可以执行以下操作 −
使用方法 setTitle() 设置舞台(Stage)的标题。
使用 setScene() 方法将场景对象附加到舞台(Stage)。
使用 show() 方法显示场景的内容,如下所示。
//将标题设置为 Stage。
primaryStage.setTitle("Sample application");
//将场景设置为 Stage
primaryStage.setScene(scene);
//显示舞台(Stage)
primaryStage.show();
JavaFX 应用程序的生命周期
JavaFX 应用程序类有三种生命周期方法,分别是 −
start() − 写入 JavaFX 图形代码的入口点方法。
stop() − 可以重写的空方法,在这里您可以编写停止应用程序的逻辑。
init() − 可以重写的空方法,但您不能在此方法中创建阶段或场景。
除此之外,它还提供了一个名为 launch() 的静态方法来启动 JavaFX 应用程序。
由于 launch() 方法是静态的,因此您需要从静态上下文(通常是 main)调用它。每当启动 JavaFX 应用程序时,将执行以下操作(按相同顺序)。
创建应用程序类的实例。
调用 Init() 方法。
调用 start() 方法。
启动器等待应用程序完成并调用 stop() 方法。
终止 JavaFX 应用程序
当应用程序的最后一个窗口关闭时,JavaFX 应用程序将隐式终止。您可以通过将布尔值"False"传递给静态方法 setImplicitExit()(应从静态上下文中调用)来关闭此行为。
您可以使用方法 Platform.exit() 或 System.exit(int) 显式终止 JavaFX 应用程序。
示例 1 – 创建空窗口
本节教您如何创建显示空窗口的 JavaFX 示例应用程序。以下是步骤 −
步骤 1:创建类
创建一个 Java 类并继承包 javafx.application 的 Application 类,并按如下方式实现此类的 start() 方法。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建 Group 对象
在 start() 方法中,通过实例化属于 javafx.scene 包的 Group 类来创建 group 对象,如下所示。
Group root = new Group();
步骤 3:创建 Scene 对象
通过实例化属于 javafx.scene 包的 Scene 类来创建 Scene。将上一步中创建的 Group 对象 (root) 传递给此类。
除了 root 对象之外,您还可以传递两个表示屏幕高度和宽度的双精度参数以及 Group 类的对象,如下所示。
Scene scene = new Scene(root,600, 300);
步骤 4:设置舞台(Stage)的标题
您可以使用 Stage 类的 setTitle() 方法将标题设置为舞台(Stage)。primaryStage 是一个 Stage 对象,它作为参数传递给场景类的启动方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application,如下所示。
primaryStage.setTitle("Sample Application");
步骤 5:将场景添加到舞台(Stage)
您可以使用名为 Stage 的类的方法 setScene() 将场景对象添加到舞台(Stage)。使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 6:显示 Stage 的内容
使用 Stage 类的名为 show() 的方法显示场景的内容,如下所示。
primaryStage.show();
步骤 7:启动应用程序
通过从 main 方法调用 Application 类的静态方法 launch() 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下程序生成一个空的 JavaFX 窗口。将此代码保存在名为 JavafxSample.java
的文件中
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//创建一个 Group 对象
Group group = new Group();
//通过传递组对象、高度和宽度创建一个 Scene
Scene scene = new Scene(group ,600, 300);
//设置场景颜色
scene.setFill(Color.BROWN);
//设置 Stage 的标题。
primaryStage.setTitle("Sample Application");
//将场景添加到 Stage
primaryStage.setScene(scene);
//显示舞台(Stage)内容
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac JavafxSample.java java JavafxSample
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

示例 2 – 绘制直线
在前面的示例中,我们已经了解了如何创建一个空舞台(Stage),现在在这个示例中,让我们尝试使用 JavaFX 库绘制一条直线。
以下是步骤 −
步骤 1:创建类
创建一个 Java 类并继承包 javafx.application 的 Application 类,并按如下方式实现该类的 start() 方法。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建一条线
您可以通过实例化名为 Line 的类(该类属于包 javafx.scene.shape)在 JavaFX 中创建一条线,实例化该类的方法如下。
//创建线对象 Line line = new Line();
步骤 3:设置线的属性
通过设置属性 startX、startY、endX 和 endY 来指定在 X-Y 平面上绘制线的坐标,使用它们各自的 setter 方法,如以下代码块所示。
line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0);
步骤 4:创建组对象
在 start() 方法中,通过实例化属于包 javafx.scene 的名为 Group 的类来创建组对象。
将上一步中创建的 Line(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示 −
Group root = new Group(line);
步骤 5:创建场景对象
通过实例化属于包 javafx.scene 的名为 Scene 的类来创建场景。将上一步中创建的 Group 对象 (root) 传递给该类。
除了根对象之外,您还可以将表示屏幕高度和宽度的两个双精度参数与 Group 类的对象一起传递,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 6:设置舞台(Stage)的标题
您可以使用 Stage 类的 setTitle() 方法将标题设置为舞台(Stage)。primaryStage 是一个 Stage 对象,它作为参数传递给场景类的启动方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application,如下所示。
primaryStage.setTitle("Sample Application");
步骤 7:将场景添加到舞台(Stage)
您可以使用名为 Stage 的类的方法 setScene() 将场景对象添加到舞台(Stage)。使用此方法添加前面步骤中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 8:显示 Stage 的内容
使用 Stage 类的名为 show() 的方法显示场景的内容,如下所示。
primaryStage.show();
步骤 9:启动应用程序
通过从 main 方法调用 Application 类的静态方法 launch() 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下程序展示了如何使用 JavaFX 生成直线。将此代码保存在名为 JavafxSample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//创建线对象
Line line = new Line();
//设置线的属性
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//创建组
Group root = new Group(line);
//创建场景
Scene scene = new Scene(root, 600, 300);
//设置场景标题
stage.setTitle("Sample application");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示场景内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac DrawingLine.java java DrawingLine
执行时,上述程序会生成一个 JavaFX 窗口,其中显示一条直线,如下所示。

示例 3 – 显示文本
我们还可以在 JavaFX 场景中嵌入文本。此示例展示了如何在 JavaFX 中嵌入文本。
以下是步骤 −
步骤 1:创建类
创建一个 Java 类并继承包 javafx.application 的 Application 类,并实现该类的 start() 方法,如下所示。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:嵌入文本
您可以通过实例化名为 Text 的类(该类属于包 javafx.scene.shape)将文本嵌入 JavaFX 场景,实例化此类。
您可以通过传递要嵌入的文本(字符串格式)来实例化此类,或者,您可以使用默认构造函数创建文本对象,如下所示。
//创建文本对象 Text text = new Text();
步骤 3:设置字体
您可以使用 Text 类的 setFont() 方法将字体设置为文本。此方法接受字体对象作为参数。将给定文本的字体设置为 45,如下所示。
//为文本设置字体 text.setFont(new Font(45));
步骤 4:设置文本的位置
您可以通过使用相应的 setter 方法 setX() 和 setY() 设置 X、Y 坐标来设置文本在 X-Y 平面上的位置,如下所示。
//设置文本的位置 text.setX(50); text.setY(150);
步骤 5:设置要添加的文本
您可以使用 Text 类的 setText() 方法设置要添加的文本。此方法接受一个字符串参数,表示要添加的文本。
text.setText("Welcome to Tutorialspoint");
步骤 6:创建组对象
在 start() 方法中,通过实例化属于 javafx.scene 包的名为 Group 的类来创建组对象。
将上一步中创建的 Text(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示 −
Group root = new Group(text)
步骤 7:创建场景对象
通过实例化属于 javafx.scene 包的名为 Scene 的类来创建场景。将上一步中创建的 Group 对象 (root) 传递给此类。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双精度参数以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 8:设置舞台(Stage)的标题
您可以使用 Stage 类的 setTitle() 方法将标题设置为舞台(Stage)。 primaryStage 是一个 Stage 对象,它作为参数传递给场景类的启动方法。
使用 primaryStage 对象,将场景的标题设置为 Sample Application,如下所示。
primaryStage.setTitle("Sample Application");
步骤 9:将场景添加到舞台(Stage)
您可以使用名为 Stage 的类的方法 setScene() 将场景对象添加到舞台(Stage)。使用此方法添加在前面步骤中准备的场景对象,如下所示。
primaryStage.setScene(scene);
步骤 10:显示 Stage 的内容
使用 Stage 类中名为 show() 的方法显示场景的内容,如下所示。
primaryStage.show();
步骤 11:启动应用程序
通过从 main 方法调用 Application 类中的静态方法 launch() 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下是使用 JavaFX 显示文本的程序。将此代码保存在名为 DisplayingText.java 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//创建 Text 对象
Text text = new Text();
//设置文本的字体
text.setFont(new Font(45));
//设置文本的位置
text.setX(50);
text.setY(150);
//设置要添加的文本。
text.setText("Welcome to Tutorialspoint");
//创建 Group 对象
Group root = new Group();
//检索可观察列表对象
ObservableList list = root.getChildren();
//将文本对象设置为组对象的节点
list.add(text);
//创建场景对象
Scene scene = new Scene(root, 600, 300);
//设置 Stage 的标题
stage.setTitle("Sample Application");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac DisplayingText.java java DisplayingText
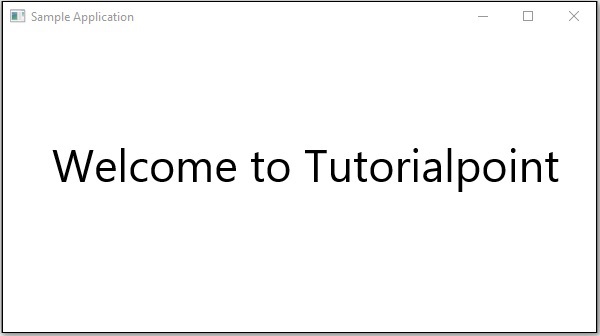
执行时,上述程序会生成一个显示文本的 JavaFX 窗口,如下所示。