JavaFX - 动画
一般来说,为对象制作动画意味着通过快速显示来创建其运动的幻觉。在 JavaFX 中,可以通过随时间更改节点的属性来为节点制作动画。JavaFX 提供了一个名为 javafx.animation 的包。此包包含用于为节点制作动画的类。动画是所有这些类的基类。
使用 JavaFX,您可以应用动画(过渡),例如 淡入过渡、填充过渡、旋转过渡、缩放过渡、描边过渡、平移过渡、路径过渡、顺序过渡、暂停过渡、并行过渡 等。
所有这些过渡都由包 javafx.animation 中的各个类表示。
要将特定动画应用于节点,您必须遵循以下步骤 −
使用相应的类创建所需节点。
实例化相应的过渡(动画)类,用于应用
设置过渡的属性并
最后使用 Animation 类的 play() 方法播放过渡。
在本章中,我们将讨论基本过渡(旋转、缩放、平移)的示例。
旋转过渡
以下是演示 JavaFX 中的旋转过渡的程序。将此代码保存在名为 RotateTransitionExample.java 的文件中。
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//创建六边形
Polygon hexagon = new Polygon();
//向六边形添加坐标
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//设置六边形的填充颜色
hexagon.setFill(Color.BLUE);
//创建旋转过渡
RotateTransition rotateTransition = new RotateTransition();
//设置过渡的持续时间
rotateTransition.setDuration(Duration.millis(1000));
//设置过渡的节点
rotateTransition.setNode(hexagon);
//设置旋转的角度
rotateTransition.setByAngle(360);
//设置过渡的循环次数
rotateTransition.setCycleCount(50);
//将自动反转值设置为 false
rotateTransition.setAutoReverse(false);
//播放动画
rotateTransition.play();
//创建 Group 对象
Group root = new Group(hexagon);
//创建 scene 对象
Scene scene = new Scene(root, 600, 300);
//设置 Stage 的标题
stage.setTitle("旋转过渡示例 ");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac RotateTransitionExample.java java RotateTransitionExample
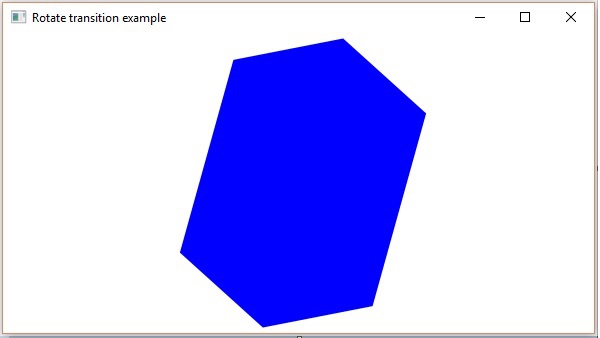
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

缩放过渡
以下是演示 JavaFX 中缩放过渡的程序。将此代码保存在名为 ScaleTransitionExample.java 的文件中。
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac ScaleTransitionExample.java java ScaleTransitionExample
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

转换过渡
以下是演示 JavaFX 中的 Translate Transition 的程序。将此代码保存在名为 TranslateTransitionExample.java 的文件中。
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac TranslateTransitionExample.java java TranslateTransitionExample
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

除此之外,JavaFX 还提供了在节点上应用更多转换的类。以下是 JavaFX 支持的其他类型的转换。
影响节点属性的转换 淡入淡出、填充、描边
涉及多个基本转换的转换 顺序、并行、暂停
沿指定路径平移对象的转换 路径转换


