JavaFX - CSS 样式
层叠样式表,也称为 CSS,是一种简单的设计语言,旨在简化网页的呈现过程。
CSS 处理网页的外观和感觉部分。使用 CSS,您可以控制文本的颜色、字体样式、段落间距、列大小和布局。除此之外,您还可以控制使用的背景图像或颜色、布局设计、不同设备和屏幕尺寸的显示变化以及各种其他效果。
JavaFX 中的 CSS
JavaFX 为您提供了使用 CSS 来增强应用程序外观和感觉的功能。包 javafx.css 包含用于将 CSS 应用于 JavaFX 应用程序的类。
CSS 包含由浏览器解释然后应用于文档中相应元素的样式规则。
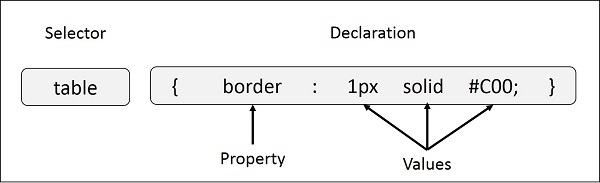
样式规则由三部分组成,即 −
selector(选择器) − 选择器是将应用样式的 HTML 标记。这可以是任何标记,例如 <h1> 或 <table> 等。
property(属性) − 属性是 HTML 标记的一种属性。简单来说,所有 HTML 属性都转换为 CSS 属性。它们可以是颜色、border 等。
value(值) −值被分配给属性。例如,颜色属性可以具有值 red 或 #F1F1F1 等。
您可以按如下方式设置 CSS 样式规则语法 −
selector { property: value }

JavaFX 使用的默认样式表是 modena.css。它位于 JavaFX 运行时 jar 中。
添加您自己的样式表
您可以按如下方式将您自己的样式表添加到 JavaFX 中的场景 −
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");
添加内联样式表
您还可以使用 setStyle() 方法添加内联样式。这些样式仅由键值对组成,并且适用于设置它们的节点。以下是为按钮设置内联样式表的示例代码。
.button {
-fx-background-color: red;
-fx-text-fill: white;
}
示例
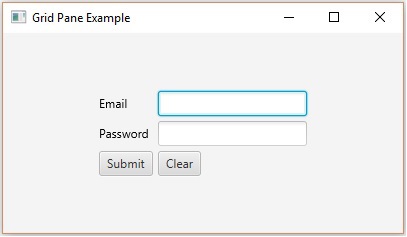
假设我们开发了一个 JavaFX 应用程序,该应用程序显示一个包含文本字段、密码字段和两个按钮的表单。默认情况下,此表单的外观如以下屏幕截图所示 −

以下程序是一个示例,演示了如何在 JavaFX 中向上述应用程序添加样式。
将此代码保存在名为 CssExample.java 的文件中
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//创建标签 email
Text text1 = new Text("Email");
//创建标签 password
Text text2 = new Text("Password");
//创建 email 的文本字段
TextField textField1 = new TextField();
//创建 password 的文本字段
PasswordField textField2 = new PasswordField();
//创建按钮
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//创建网格窗格
GridPane gridPane = new GridPane();
//设置窗格大小
gridPane.setMinSize(400, 200);
//设置填充
gridPane.setPadding(new Insets(10, 10, 10, 10));
//设置列之间的垂直和水平间隙
gridPane.setVgap(5);
gridPane.setHgap(5);
//设置网格对齐方式
gridPane.setAlignment(Pos.CENTER);
//排列网格中的所有节点
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//设置节点样式
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// 创建场景对象
Scene scene = new Scene(gridPane);
// 设置舞台(Stage)标题
stage.setTitle("CSS 示例");
// 将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac CssExample.java java CssExample
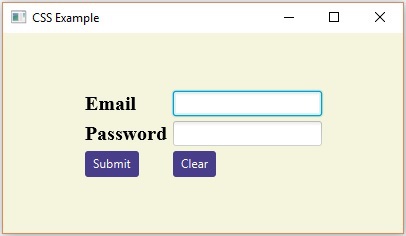
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。