JavaFX - 布局窗格 VBox
如果我们在应用程序中使用 VBox 作为布局,则所有节点都设置在单个垂直列中。
包 javafx.scene.layout 中名为 VBox 的类表示 VBox 窗格。此类包含五个属性,即 −
alignment − 此属性表示 VBox 边界内节点的对齐方式。您可以使用 setter 方法 setAlignment() 来设置此属性的值。
fillHeight − 此属性为布尔类型,将其设置为 true 时,VBox 中可调整大小的节点将调整为 VBox 的高度。您可以使用 setter 方法 setFillHeight() 设置此属性的值。
spacing − 此属性为 double 类型,表示 VBox 子项之间的间距。您可以使用 setter 方法 setSpacing() 设置此属性的值。
除此之外,此类还提供以下方法 −
setVgrow() − 设置子项包含在 VBox 中的垂直增长优先级。此方法接受一个节点和一个优先级值。
setMargin() − 使用此方法,您可以为 VBox 设置边距。此方法接受一个节点和一个 Insets 类的对象(矩形区域 4 条边的一组内部偏移量)
示例
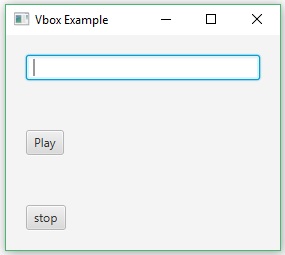
以下程序是 VBox 布局的一个示例。在此程序中,我们插入一个文本字段和两个按钮,播放和停止。间距为 10,每个按钮的边距尺寸为 – (10, 10, 10, 10)。
将此代码保存在名为 VBoxExample.java 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
import javafx.scene.layout.VBox;
public class VBoxExample extends Application {
@Override
public void start(Stage stage) {
//创建文本字段
TextField textField = new TextField();
//创建播放按钮
Button playButton = new Button("Play");
//创建停止按钮
Button stopButton = new Button("stop");
//实例化 VBox 类
VBox vBox = new VBox();
//设置 VBox 窗格节点之间的空间
vBox.setSpacing(10);
//设置节点的边距
vBox.setMargin(textField, new Insets(20, 20, 20, 20));
vBox.setMargin(playButton, new Insets(20, 20, 20, 20));
vBox.setMargin(stopButton, new Insets(20, 20, 20, 20));
//检索 VBox 的可观察列表
ObservableList list = vBox.getChildren();
//将所有节点添加到可观察列表
list.addAll(textField, playButton, stopButton);
//创建场景对象
Scene scene = new Scene(vBox);
//将标题设置为舞台(Stage)
stage.setTitle("Vbox 示例");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)的内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac VBoxExample.java java VBoxExample.java
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

 javafx_layout_panes.html
javafx_layout_panes.html

