JavaFX - 布局窗格 HBox
如果我们在应用程序的布局中使用 HBox,则所有节点都设置在单个水平行中。
包 javafx.scene.layout 中名为 HBox 的类表示 HBox 窗格。此类包含五个属性,即 −
alignment − 此属性表示节点在 HBox 边界内的对齐方式。您可以使用 setter 方法 setAlignment() 来设置此属性的值。
fillHeight − 此属性为布尔类型,将其设置为 true 后,HBox 中可调整大小的节点将调整为 HBox 的高度。您可以使用 setter 方法 setFillHeight() 设置此属性的值。
spacing − 此属性为 double 类型,表示 HBox 子项之间的间距。您可以使用 setter 方法 setSpacing() 设置此属性的值。
除此之外,此类还提供了一些方法,即 −
setHgrow() − 设置子项包含在 HBox 中时的水平增长优先级。此方法接受一个节点和一个优先级值。
setMargin() − 使用此方法,您可以为 HBox 设置边距。此方法接受一个节点和一个 Insets 类的对象(矩形区域 4 条边的一组内部偏移量)。
示例
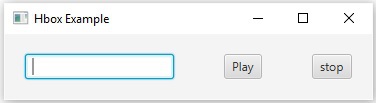
以下程序是 HBox 布局的一个示例。在这里,我们插入一个文本字段和两个按钮,播放和停止。这是通过间距 10 完成的,每个按钮的边距尺寸为 – (10, 10, 10, 10)。
将此代码保存在名为 HBoxExample.java 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
import javafx.scene.layout.HBox;
public class HBoxExample extends Application {
@Override
public void start(Stage stage) {
//创建文本字段
TextField textField = new TextField();
//创建播放按钮
Button playButton = new Button("Play");
//创建停止按钮
Button stopButton = new Button("stop");
//实例化 HBox 类
HBox hbox = new HBox();
//设置 HBox 窗格节点之间的空间
hbox.setSpacing(10);
//设置节点的边距
hbox.setMargin(textField, new Insets(20, 20, 20, 20));
hbox.setMargin(playButton, new Insets(20, 20, 20, 20));
hbox.setMargin(stopButton, new Insets(20, 20, 20, 20));
//检索 HBox 的可观察列表
ObservableList list = hbox.getChildren();
//将所有节点添加到可观察列表 (HBox)
list.addAll(textField, playButton, stopButton);
//创建场景对象
Scene scene = new Scene(hbox);
//将标题设置为舞台(Stage)
stage.setTitle("Hbox 示例");
//将场景添加到舞台(Stage)
stage.setScene(scene);
//显示舞台(Stage)的内容
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac HBoxExample.java java HBoxExample.java
执行时,上述程序将生成一个 JavaFX 窗口,如下所示。

 javafx_layout_panes.html
javafx_layout_panes.html

