Axure RP - 小部件库
现在您已经熟悉了 Axure 中可能出现的各种交互和事件,您可能希望扩展您的工作以尽量减少将来的工作量。
例如,经典菜单 - 水平的第一个示例曾经作为不同可用小部件的组合出现在 Axure 版本中。这意味着,Axure 随着时间的推移而发展,以单个小部件库的形式容纳常用的小部件。
小部件库的概念在大型 UX 团队中更为突出。一些组织将批准的小部件保存在中央存储库中,以供后续 UX 工程师使用。
因此,简而言之,Axure 小部件库是存储在单个文件中的自定义小部件的集合。 Axure Widget Library 的文件类型为 RPLIB。
Widget Library 的类型
Axure 内置库
这些库可从"库"窗格访问。这些库无法更新/删除。对于大多数复杂的原型设计需求,Axure 内置库可以提供帮助。
该库包含 17 个独特的流程小部件,主要用于创建图表。此外,线框库中有 25 个小部件。
第 3 章 − 用户界面中简要介绍了库的功能。
Axure 自定义库
Axure 社区规模日益壮大,拥有大量用户创建的库。您可以在 − 访问它们。 https://www.axure.com/support/download-widget-libraries。
来自世界各地的 UX 专业人士致力于让这个社区不断发展壮大,并在上面的链接上提交他们的作品。
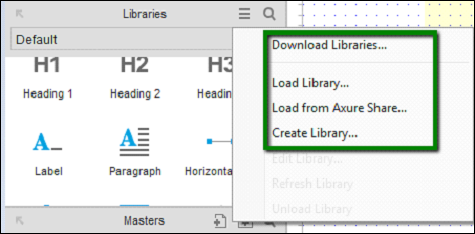
您可以从网站下载库,并使用库下的"加载库"选项将它们添加到 Axure。此外,您还可以直接从应用程序界面本身下载库。

如上图所示,我们有一个上下文菜单,您可以在其中下载https://www.axure.com/support/download-widget-libraries上提供的不同库。您还可以创建自己的库,这在为给定原型创建重复控件时会很方便。
下载/加载库的完整说明可在以下位置找到:https://www.axure.com/support/reference/widget-libraries。
当要使用您加载的库之一中的自定义小部件时,请将其拖放到与内置小部件类似的设计区域中。如果小部件包含变量或自定义样式,则导入向导对话框将标记此类依赖项。
在这些依赖项中,您可能会注意到导入的小部件库时会附带某些不兼容的样式。您可以选择取消并仅导入小部件,或者单击完成按钮以导入整个包。
将小部件拖放到线框中后,该特定实例将不再与其原始小部件库相关联。因此,即使刷新库后,对导入的小部件库中的小部件所做的编辑和更改也不会应用于项目文件中这些小部件的任何实例。请放心,导入后,您可以使用导入库中的小部件,而不必担心在线可用的同一小部件库中发生的更新。
使用 RPLIB
使用 Axure RP 库文件非常简单。下载库时,库文件 (.rplib) 的图标与 Axure RP 原型文件 (.rp) 明显不同。例如,如以下屏幕截图所示。

实现此功能的机制 - 您可以在 iOS Wireframe Demo 中导入 iOS Wireframe 文档。
此库可用于多个项目,一旦您从上下文菜单刷新库,库文件中的更新将可用。如前所述,这在处理团队项目并以这种方式分发库时非常方便。


