Axure RP - 高级交互
到目前为止,我们已经了解了 Axure 交互的基本功能。然而,在很多实际场景中,原型必须具有智能。所谓智能,就是原型需要检测某个小部件的状态,以便执行操作/触发某个行为。
这种交互的一个典型示例是设置按钮的颜色。这需要 UX 工程师发挥思考能力,将原型设计提升到一个新的水平。
在 Axure 中使用变量
变量,顾名思义,代表可能发生变化或改变的因素。在 Axure 中,我们可以使用变量来表示或识别小部件/交互的状态。
一个典型示例是在将数据从一个页面传输到另一个页面时存储数据值。为了使示例简单明了,让我们考虑一个需要显示特定小部件状态的场景。
继续我们的上一个示例,让我们考虑我们想要显示图像显示的次数。
我们将这样做 −
我们将创建一个变量,用于将计数初始化为 0。
单击"显示图像"按钮时,我们将增加此变量的值。
在文本标签中显示值。
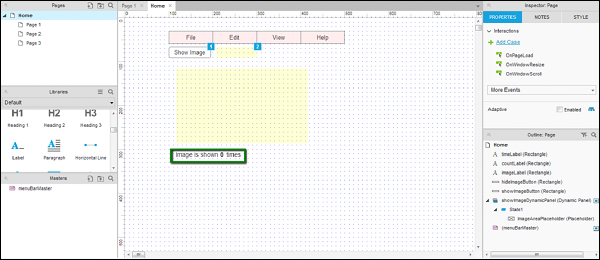
对于此示例,我们将在动态面板下方创建一个文本。文本将显示 – 图像显示 0 次。

严重 −将标签分成三部分很重要。请遵循表中列出的标签名称和文本。
| 标签名称 | 标签文本 |
|---|---|
| imageLabel | 显示图像 |
| countLabel | 0(数字为零) |
| timesLabel | 时间 |
这是必需的,因为我们想要控制每次单击"显示图像"按钮时的 countLabel 值。
让让我们先定义一个变量。
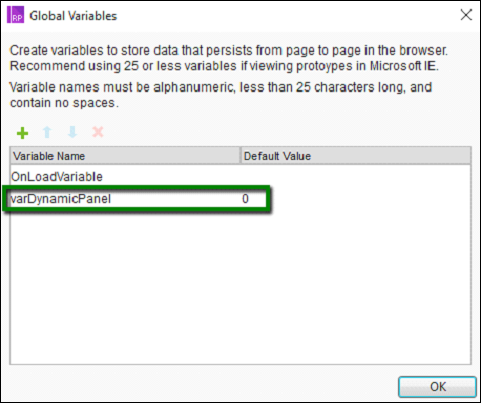
我们需要一个变量,当单击按钮时,该变量将受到控制。在 Axure 的术语中,这个变量是 − 全局变量。要定义全局变量,请单击菜单栏中的"项目",然后单击"全局变量"。将打开一个对话框,如以下屏幕截图所示。

单击绿色加号 (+) 图标以添加全局变量。让我们将全局变量称为 − varDynamicPanel。其默认值为 0。
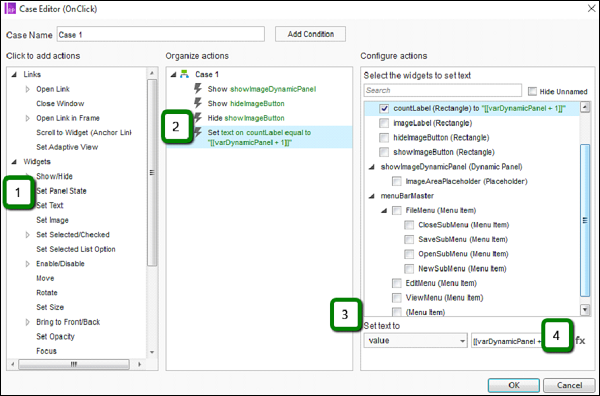
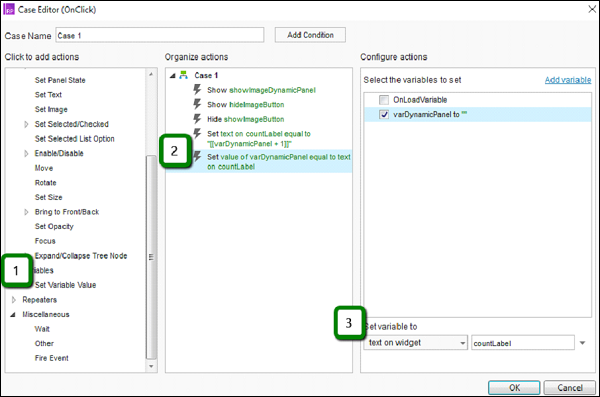
使用"显示图像"按钮交互,双击案例 1。添加另一个操作。如以下屏幕截图所示,操作为将 countLabel 上的文本设置为 [[varDynamicPanel + 1]]。
选择文本标签作为值非常简单。让我们看看如何从动态面板中获取值。

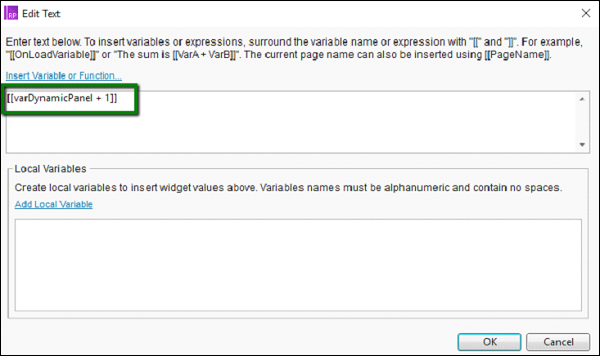
如上图第 4 步所示,单击 fx 按钮,将打开以下对话框。

在第一个文本区域下,输入以下字符串。
[[varDynamicPanel + 1]]
单击"确定"。
现在,我们需要确保每次单击按钮后都会更新变量。

在案例编辑器对话框中,在操作下,选择变量 → 设置变量值。
选择 varDynamicPanel 作为变量。
从可用选项中将变量设置为从小部件上的文本中获取值作为 countLabel。
单击"确定"关闭案例编辑器。然后,单击"预览"按钮。
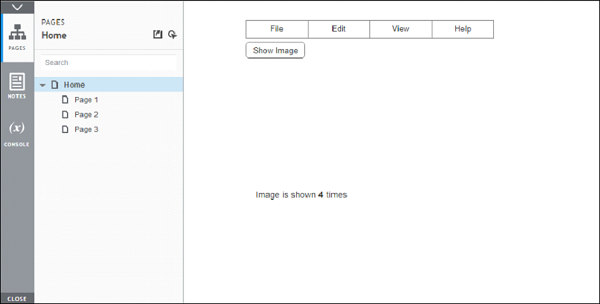
显示/隐藏图像四次后,预览屏幕上的结果如下。