Axure RP - 条件逻辑
在本章中,我们将讨论 Axure RP 中使用的条件逻辑。
Axure 中的 If - Then - Else
与任何其他编程工具一样,Axure 也支持条件逻辑,以在原型中创建增强的交互。一旦您熟悉了如何提供交互,为交互提供条件逻辑就是下一个级别。
以下是条件逻辑的简单流程 −
- 如果单击了特定的小部件/屏幕
- 然后,执行特定的操作/交互
- 否则,保留/更改小部件或屏幕的状态
为了更好地理解这一点,让我们从上一个示例中恢复流程。为此,我们需要熟悉条件生成器。
条件生成器
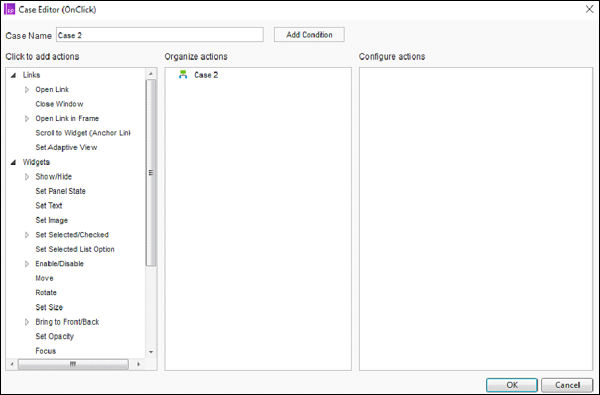
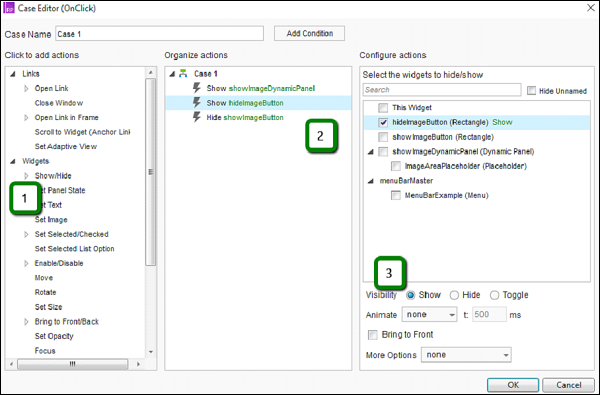
双击任何交互,例如 OnClick。您将能够看到案例编辑器,如以下屏幕截图所示。

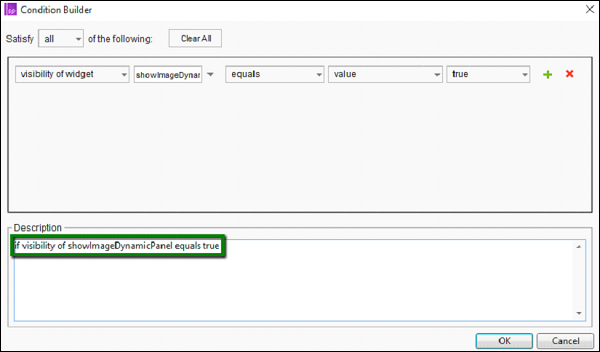
单击案例名称附近的按钮 - 添加条件。它将显示在下面的对话框中。

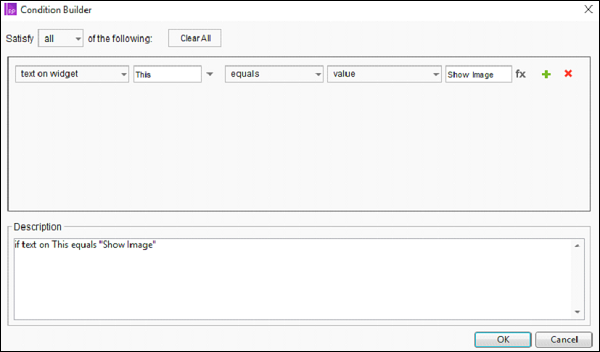
如描述下所示,条件生成器将根据条件部分中选择的条件创建 If-Then-Else 流。
让我们在这个按钮上创建一个条件。
我们希望在动态面板可见时显示隐藏图像按钮。在上一个示例中,我们使动态面板在单击"显示图像"按钮时可见。现在,让我们使另一个按钮"隐藏图像"可见。
关闭条件构建器,然后返回到设计区域。
从公共库下的库中插入"隐藏图像"按钮。重申一下,最佳做法是在将 UI 元素插入设计区域后立即命名它。
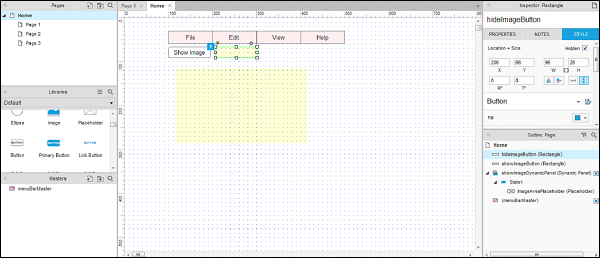
右键单击"隐藏图像"按钮,然后单击"设置隐藏"。按钮将从设计区域中隐藏,如以下屏幕截图所示。

现在,让我们回到"显示图像"按钮的交互。
首先,在"显示图像"按钮交互下,双击案例 1,您将能够看到案例编辑器。使用"显示/隐藏"操作,选择"隐藏图像按钮"并将其可见性设置为"显示"。
同样,使用"显示/隐藏"操作,选择"显示图像按钮"并将其可见性设置为"隐藏"。
我们已经管理了"隐藏图像"按钮的可见性,这样,当我们单击"显示图像"按钮时,按钮就会显示出来。
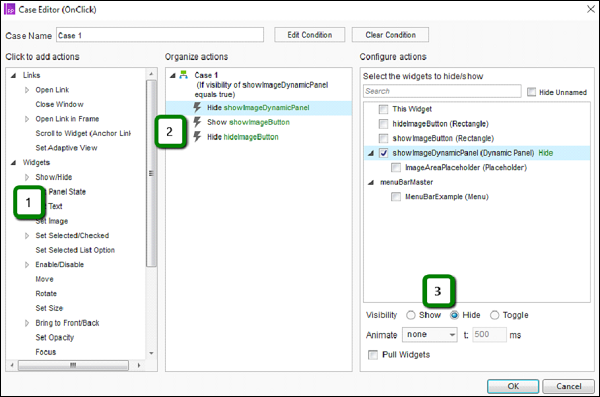
完整的条件将如以下屏幕截图所示。

让我们构建条件。
在设计区域下,单击"隐藏图像"按钮。在"检查器"部分中,单击"添加案例"。
在"添加案例"下,单击"添加条件"按钮。根据之前提供的背景知识,使用条件生成器中的下拉值创建条件集。

简单来说,使用上述条件,我们正在检查动态面板 showImageDynamicPanel 是否可见
现在,让我们设计"隐藏图像"按钮的交互,按如下方式配置它 −

- 选择"显示/隐藏"操作。
- 选择小部件 showImageDynamicPanel。
- 将可见性设置为"隐藏"。
同样,重复显示 showImageButton 和隐藏 hideImageButton 的练习。
完成后,单击"确定"关闭案例编辑器。
然后,单击"预览"查看所做的更改。
成功的结果将如以下屏幕截图所示。
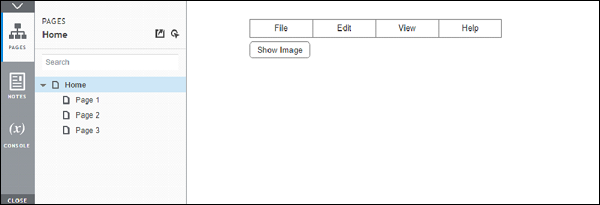
单击"显示图像"按钮时 −

单击"隐藏图像"按钮时 −