Axure RP - 使用母版和动态面板
在用户界面开发方面,许多软件开发方法都采用一种通用技术,即创建母版。
母版是可重复使用的线框,只需创建一次,即可在后续页面上广泛使用。使用 Axure RP,当我们创建母版页时,对该页面所做的更改将应用于正在使用该页面的页面。因此,它在很大程度上减少了所有页面通用组件的时间。
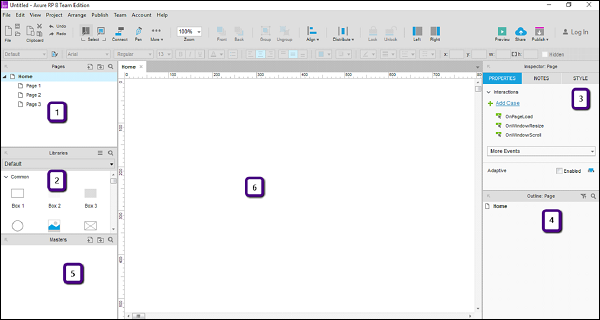
要开始使用母版,您可以专注于母版部分(标记为 5),如以下屏幕截图中突出显示的一样。

使用此母版部分 −
通过添加、删除或编辑母版页/文件夹来组织原型的母版。
选择特定母版进行编辑。
动态面板
在 Axure RP 中,正如我们在上一章中看到的,给定的小部件具有不同的状态。为了合并/组织特定小部件或小部件集的状态,我们需要一个容器/占位符。动态面板充当小部件状态的容器/占位符。
让我们通过一个示例更好地理解动态面板。我们将从菜单栏示例继续。
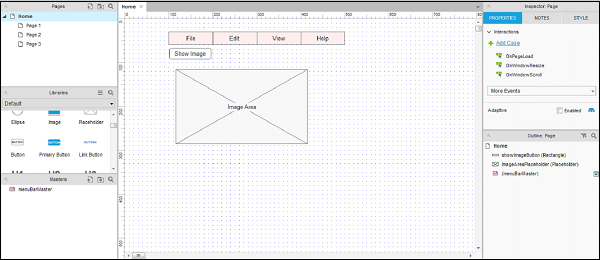
此示例中的添加内容是菜单栏下方的图像区域和按钮。将小部件占位符用作通用小部件下的图像区域和按钮。将占位符命名为 ImageAreaPlaceholder,将按钮命名为 showImageButton。
此外,让我们将菜单栏添加到母版中。右键单击菜单栏,然后单击转换为母版。将出现一个对话框,提示母版的名称。将名称添加为 menuBarMaster。

如上图所示,菜单栏变为粉红色,并且已添加母版的条目。
现在,让我们创建一个动态面板。动态面板的上下文是,您想要根据"显示图像"按钮单击来控制图像区域的可见性。动态面板将允许图像区域的灵活性。
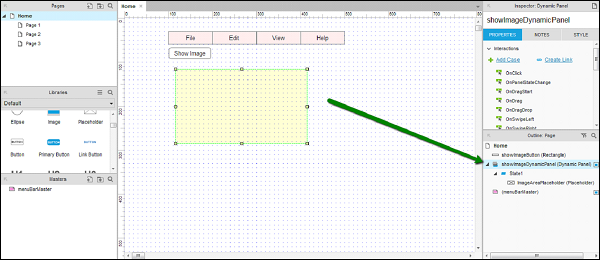
让我们看看如何创建动态面板。右键单击图像区域,将出现上下文菜单,选择转换为动态面板。
动态面板将位于大纲:页面下。同样在检查器下,它显示动态面板。将动态面板命名为 showImageDynamicPanel。此动态面板的名称将在大纲:页面部分下更新。
在设计区域中,右键单击"显示图像"动态面板以查看上下文菜单。选择"设置隐藏",动态面板将从屏幕上消失。
可以通过双击大纲:页面来访问动态面板。

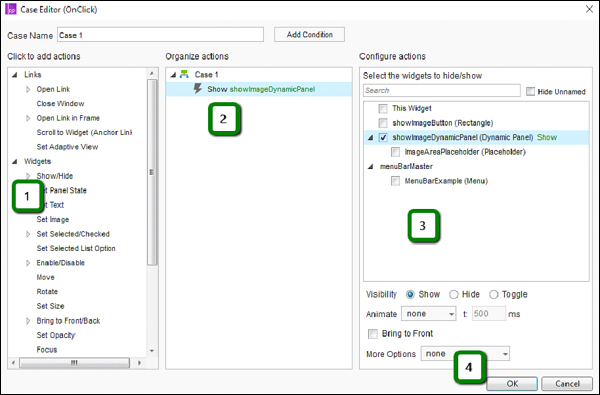
现在,让我们为按钮提供一个点击事件。单击"显示图像"按钮,在"检查器"->"属性"下,双击"OnClick 交互"。

如上图所示,单击"小部件"下的"显示/隐藏"。它将自动显示可用的小部件以配置操作。选中"showImageDynamicPanel"。单击"确定"。
现在,单击"预览"。在预览屏幕上,单击"显示图像"。最终创建了另一个按钮交互。


