Axure RP - 用户界面
安装 Axure 后,您将看到如以下屏幕截图所示的界面。

此屏幕将始终在启动时显示,除非您选择不显示它。
在此屏幕上,您有以下选项 −
- 在 Axure 中启动新文件
- 打开现有的 Axure 项目
现在让我们使用 Axure 创建一个新文件。
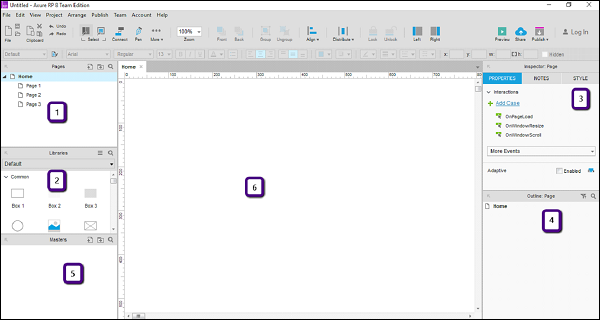
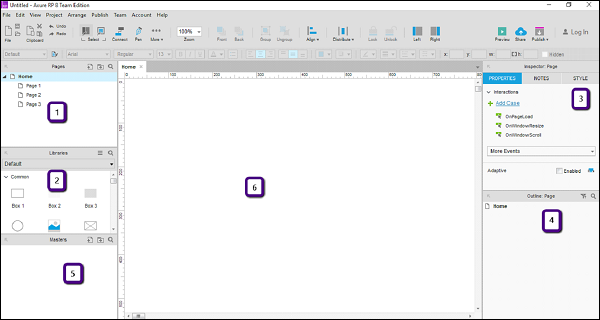
当您单击"新建文件"按钮时,您将看到以下屏幕以创建新原型。

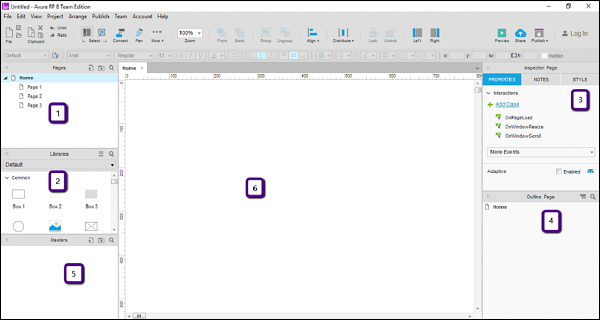
如上图所示,工作区分为 6 个部分。
- 页面
- 库
- 检查器
- 大纲
- 母版
- 设计区域
让我们逐一介绍这些部分。
页面
此部分显示您正在处理的页面。这些页面以默认树结构显示如下。主页有以下子页面。
主页
第 1 页
第 2 页
第 3 页
您可以继续使用给定的结构,也可以根据需要进行更改。为此,请右键单击任意页面,然后您将看到以下选项:添加、移动、删除、重命名、复制等。
与大多数可用的不同工具一样,此部分允许您与原型中的页面进行交互。您可以使用它来规划预期原型中的屏幕。
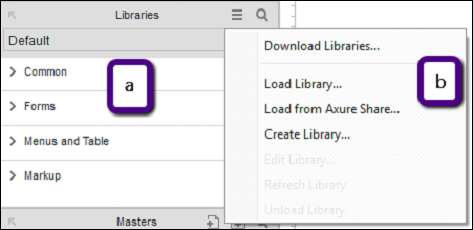
库窗格
在库窗格中,原型所需的大多数控件都可用。此部分中可用的典型控件是 - 框、图像、占位符、按钮等。Axure RP 提供了一组丰富的 UI 控件,根据其应用领域进行分类。

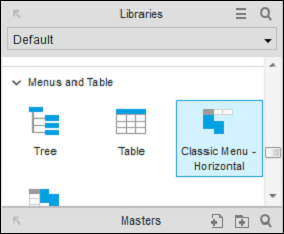
如上图 (a) 所示,库具有以下类别:通用、表单、菜单和表格以及标记。打开应用程序时,所有这些类别都会展开。为方便起见,此屏幕截图中将其折叠起来。
通用库包括基本形状、按钮、标题文本、热点、动态面板等。
对于 Axure RP,对于您所有的原型设计要求,都有一个非常有效的控件称为热点。使用此控件,您可以为 UI 中的几乎任何控件提供点击交互。后面的页面将提供一个示例。
在表单库中,顾名思义,包括列表框、复选框、单选按钮、文本区域和文本字段控件。要设计用户输入表单,您可以使用库下此部分的控件。
菜单和表格具有传统结构。这种结构,可能是水平或垂直形式,可在此库下找到,称为菜单和表格。
最后,但并非最不重要的是标记库,它包含便签、标记和箭头。大多数情况下,这将用于原型中的注释。
设计区域
这是用户体验工程师的实际游乐场。此空间将用于根据您的要求创建原型。首先,请参阅以下屏幕截图中用数字 6 突出显示的区域。

在此区域中,您可以从库中拖放所需的控件。让我们使用该库创建一个快速菜单栏。
示例 - 菜单栏
从库中的菜单和表格下,将经典菜单 −水平控件到设计区域。

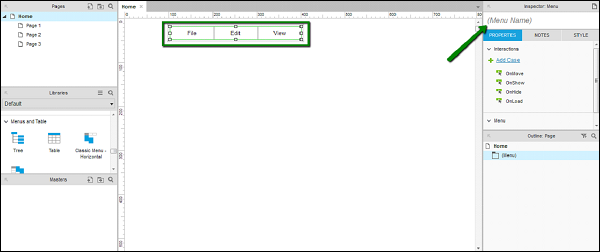
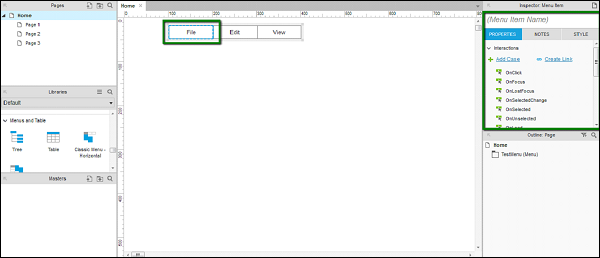
将控件拖到设计区域后,您将看到以下屏幕。

如上图所示,Axure RP 足够智能,可以在菜单中显示预期的文本。考虑到它是一个菜单栏,Axure RP 已自动在控件中创建文件、编辑和视图作为菜单。
如箭头所示,检查器部分显示控件的属性。在创建复杂原型时,使用此部分为您的控件创建一个名称,以便进行唯一标识。
让我们将此控件命名为 TestMenu。我们将在后续示例中使用此名称。
页面属性
在规划原型时,有必要清楚了解用户以及原型将在哪个设备上展示/查看。为了获得与原型交互的最佳体验,Axure 提供了设置页面属性的功能。

如上图所示,标有数字 3 的区域是页面属性部分。在此部分中,您将能够看到交互下拉菜单和子部分自适应。
让我们详细讨论这些部分。
交互部分处理与页面的可能交互(案例)。如您所见,交互案例 OnPageLoad 处理页面加载时的事件。在大多数原型中,UX 工程师更喜欢放置动画来留下第一印象。显示动画的这个特定事件通常在 OnPageLoad 案例中触发。
同样,其他案例包括 - OnWindowResize、OnWindowScroll。在下拉菜单"更多事件"中,您可以看到其他支持的案例来配置与页面相关的交互。
通过自适应部分,Axure RP 进入响应式网页设计。如今,仅设计网站体验已远远不够,此外,企业更倾向于让移动网站与网站共存。
从不同的屏幕尺寸和布局查看同一页面时,会形成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure 提供了自适应视图的这一功能,因此 UX 工程师从一开始就可以掌握原型的响应方面。
小部件的检查器窗格
小部件交互窗格是 Axure 中最重要的部分。您可以通过单击设计区域中的任何小部件来查看此窗格。
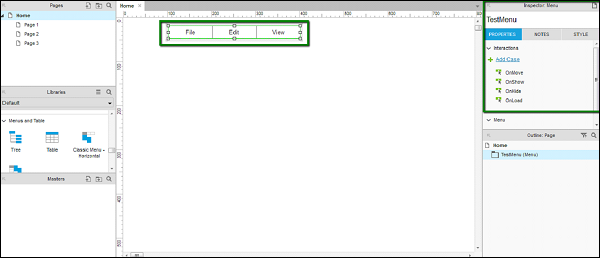
考虑我们在上一节中使用的菜单项的示例。选择名为 TestMenu 的菜单项,并观察以下屏幕截图中突出显示的部分。

如您在"属性"选项卡下所见,有不同的交互,例如 OnMove、OnShow、OnHide 和 OnLoad。这些特定于整个菜单控件。
现在,从菜单控件中单击"文件"。

您会注意到"小部件属性"窗格中的交互类型发生了变化。此外,它还提供了为此菜单项提供名称的灵活性。让我们以 OnClick 案例为例。
OnClick − 案例 OnClick 定义了在运行原型时单击控件时控件的行为。这可以实现各种交互,例如页面导航、菜单弹出等。
注释窗格 − 在检查器窗格本身中,有一个名为注释的子部分。在注释窗格中,您将能够为您选择的控件添加某些需要记住的要点。
一旦我们在下一章中深入研究示例,这些要点就会很清楚。
网格和指南
对于具有最高质量和精度的原型,UX 工程师需要能够将控件与其他控件对齐/定位。
例如,假设您想要显示登录弹出窗口。如果要将此弹出窗口显示在屏幕中间,则需要屏幕的整体尺寸。此外,为了精确对齐屏幕中间,您应该使用网格进行适当对齐。
Axure 提供了网格和参考线功能,以便您可以有效地使用设计区域。
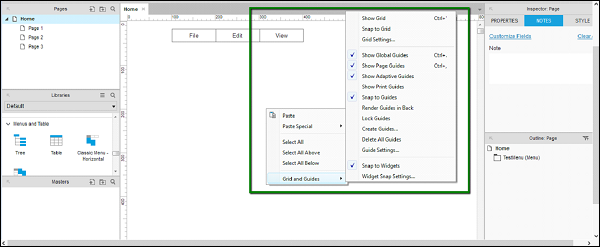
要查看可用的网格和参考线,请右键单击设计区域,然后会弹出以下屏幕截图中显示的上下文菜单。

现在,让我们了解可用的选项。
网格 − 上下文菜单中显示的前三个选项与网格相关。它们是显示网格、对齐网格和网格设置。
显示网格 − 启用显示网格后,您将能够在设计区域上看到网格,如以下屏幕截图所示。这对于将控件与屏幕上的其他控件对齐非常有用。

对齐网格 −启用"对齐网格"后,控件将根据周围的网格自动连接。拖动控件时,您将能够看到此行为,它将自身连接到附近的网格。
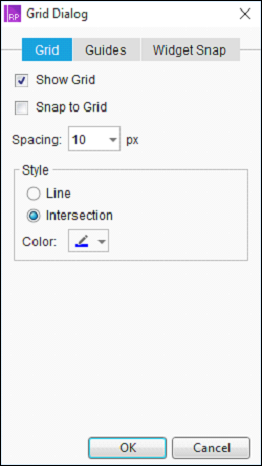
网格设置 − 此对话框中有更多与网格相关的设置。如以下屏幕截图所示,此对话框中将提供网格之间的间距、网格类型等。您可以根据自己的方便选择交叉类型的网格。

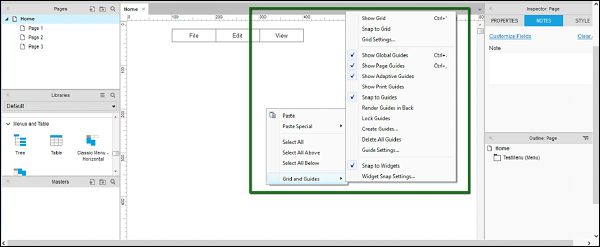
指南 −在以下屏幕截图所示的上下文菜单中,第一个分隔符后的选项与参考线相关。

我们将介绍常用的参考线选项。
显示全局参考线 − 当您从设计区域中的水平和垂直标尺拖动时,这些参考线将可见。亲自尝试一下!
显示页面参考线 − 参考线也可在页面级别使用。当您从垂直和水平标尺拖动这些参考线时,将创建这些参考线。它们比全局参考线更常见。拥有页面参考线可以增加页面级别的设计灵活性。
显示自适应参考线 −在为不同的自适应视图设计页面时,有必要使用自适应指南。此选项可启用自适应指南的可见性,该指南将用于在不同的自适应视图中对齐对象。
对齐指南 − 在设计区域中排列不同的屏幕元素时,此功能使对象可以对齐到指南。当您将特定对象放置在屏幕上并相对于另一个对象进行排列时,此功能非常方便。


