Axure RP - 基本交互
本章将带您了解 Axure 在设计屏幕时提供的基本交互集。
Axure RP 的目的是允许交互式原型。现在,在制作交互式原型时,总是有一个警告,即创建过度交互的原型。这就是为什么一次从单个重要的交互开始是有意义的,以便快速浏览其余可用的页面。
Axure 交互
交互是指将静态线框转换为可点击的交互式原型的功能元素。为了使其成为一种简单的交互方法,Axure 通过提供定义结构和逻辑的界面消除了对原型进行编码的需要。
在生成 HTML 原型时,Axure RP 将交互转换为真实代码(HTML、CSS 和 JavaScript)。这可以充当催化剂,在页面上展示预期的设计和交互。
通常,交互将从何时交互发生开始。例如,当页面在浏览器中加载时,当用户单击其中一个元素时,等等。
接下来的问题是,交互发生在屏幕上的什么地方。它可以是一个简单的屏幕元素,例如一个矩形,我们希望将其转换为可点击按钮以用于菜单(稍后显示示例)。
最后,描述交互中发生了什么。让我们考虑浏览器加载页面时的页面加载;您可以简单地选择一个特定的幻灯片来开始,或者在屏幕上输入时让图像变大。
Axure 事件
Axure 中的事件可以分为两种类型,由两种类型的事件触发。
页面和主级别事件
当页面加载时,会发生大量事件来获取设计信息、内容,从而获取屏幕上每个元素的对齐方式。由于这些事件在初始页面加载期间发生,因此您可以认为这些事件在每次页面加载时都会重复发生。以下是页面和主级别事件的一些示例。
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
对象或小部件级别事件
让我们考虑一下,我们已经创建了一个页面,并在该页面上创建了一个特定的按钮小部件。现在,为了与此按钮小部件进行交互,可能通过触摸(在移动原型上)或鼠标单击。以下是对象或小部件级别事件的一些示例。
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
案例
如上一章所述,在页面属性部分,可以设计特定的小部件交互。这些被称为案例。特定交互可以由多个案例组成。
让我们考虑一个例子,以更好地理解这一点。
示例:Axure Prototype - 鼠标悬停时显示菜单
要开始此示例,请通过单击文件菜单下的新建或使用快捷键Ctrl + N创建一个新文件。
在此示例中,我们将设计大多数软件产品中看到的简单菜单栏。菜单结构将具有以下菜单元素以及每个菜单元素下的子菜单。
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Show Status Bar
- Toolbars
- Main Toolbar
- Styling Toolbar
Help
- Getting Started
- Using Help
- What’s this
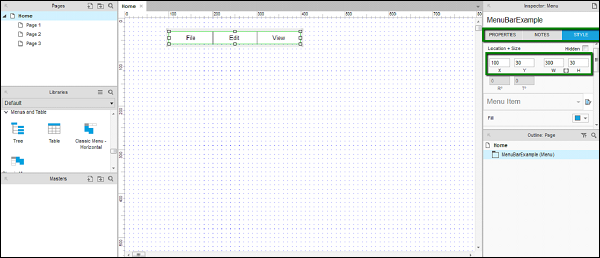
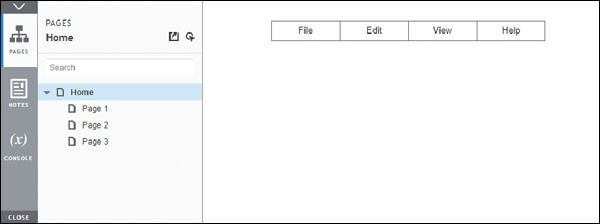
首先,将 Classic Menu – Horizontal 拖放到设计区域中。您可以在"库"和"菜单和表"下找到它。将控件命名为 MenuBarExample。让我们将此元素的宽度设为 300 像素,高度设为 30 像素。将其放置在 X 轴上的 100 处,Y 轴上的 30 处。您可以在右侧"检查器"部分下的"样式"选项卡下调整这些值。
在上述过程结束时,您将能够看到最终结果,如以下屏幕截图所示。

让我们在"检查器"部分中将名称添加到菜单标题中。单击每个菜单标题并观察检查器部分。如果没有为特定菜单栏指定名称,则名称将变为(菜单项名称)。
将文件菜单命名为FileMenu。
将编辑命名为EditMenu,将查看命名为ViewMenu。
要确认是否已提供名称,请单击每个单独的菜单并在检查器:菜单项下确认。您将能够看到名称,而不是(菜单项名称)。
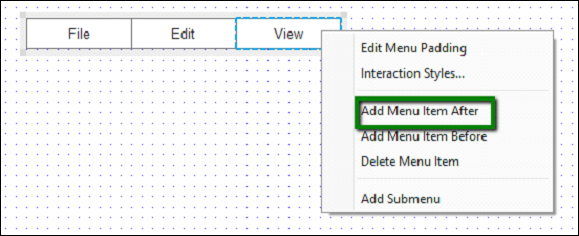
现在,根据我们的要求,让我们用帮助菜单完成菜单栏。右键单击菜单栏标题 - 查看,您将看到一个上下文菜单。单击添加菜单项。

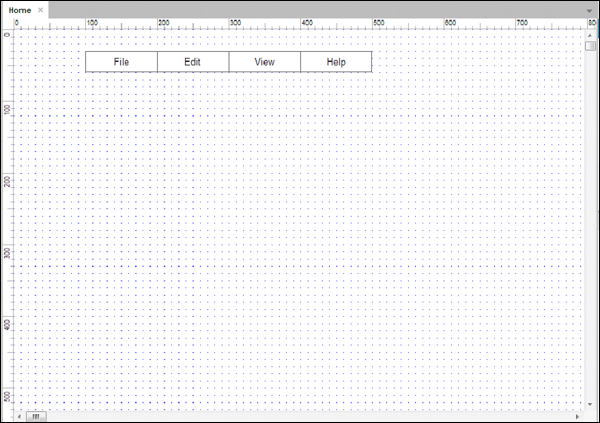
将出现一个空白菜单项。双击空白菜单项,然后输入菜单标题为帮助。重复该过程,在检查器:菜单项名称下为其命名。完成后,您将看到以下设计区域。

接下来,让我们设计文件菜单的交互。
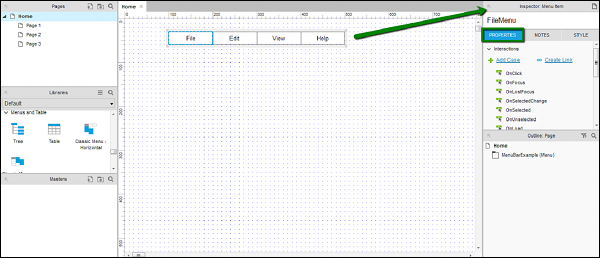
单击文件菜单栏标题并观察检查器:菜单项。

如上图所示,观察属性选项卡。
在属性选项卡下,我们将为文件菜单创建交互。
向菜单添加子菜单非常简单。右键单击文件菜单,在出现的上下文菜单中,单击添加子菜单。
注意 −我们也可以通过重复相同的步骤并单击"删除子菜单"来删除子菜单。
添加子菜单后,将出现一个空白子菜单。双击每个菜单项并提供名称,例如 - 新建、打开、保存。
右键单击最后一个子菜单项并添加另一个子菜单项。将其命名为关闭。
最好也命名检查器部分下的所有子菜单项。这有助于在整个设计过程中引用它们。
在设计此部分时,请注意,每当我们单击设计区域的任何其他部分时,子菜单都会消失。我们需要单击文件菜单项才能查看子菜单。
让我们谈谈交互 - 悬停。当鼠标指针悬停在特定元素上时,此交互具有触发的独特行为。在 Axure 中,此交互通过经典菜单 - 水平自动实现。
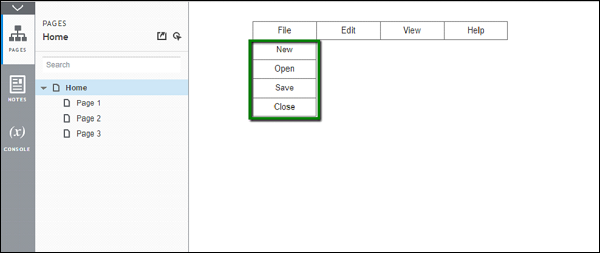
要查看交互的实际效果,请单击工具栏中的预览按钮。Axure 将在默认浏览器中打开预览。

将鼠标悬停在文件菜单上。子菜单将显示如下屏幕截图所示。

如果我们客观地看待它,我们刚刚利用 Axure 创建了一个复杂的交互,例如将鼠标悬停在菜单项上。在通常的 HTML 编码中,这将花费将近 1 到 1.5 小时的时间。
作为作业,完成其余菜单及其子菜单。
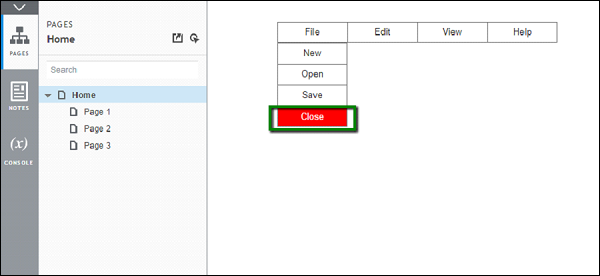
现在,让我们快速在文件菜单下的关闭子菜单上创建一个交互。当鼠标悬停时,我们将用红色突出显示它。为此,右键单击关闭子菜单。单击交互样式...
在 MouseOver 选项卡下,选中填充颜色并选择红色。Axure 将立即在设计区域中显示预览。假设选择了应用于所选菜单和所有子菜单部分,它将用红色突出显示整个菜单。
仅单击所选菜单项。现在选中字体颜色并为字体选择白色。预览将立即更新。
单击"确定"完成此设置。
再次单击"预览"以查看交互操作。

示例已完成。
您可以尝试以下交互作为快速任务。
使用按钮小部件的 OnClick 属性。


