ASP.NET MVC - 验证
验证是 ASP.NET MVC 应用程序中的一个重要方面。 用于检查用户输入是否有效。 ASP.NET MVC 提供了一组易于使用的验证,同时,它也是检查错误并在必要时向用户显示消息的强大方法。
DRY(不要重复自己)
DRY 代表Don't Repeat Yourself,是 ASP.NET MVC 的核心设计原则之一。 从开发的角度来看,鼓励仅在一处指定功能或行为,然后从该处将其用于整个应用程序。
这减少了您需要编写的代码量,并使您编写的代码不易出错且更易于维护。
向模型添加验证
让我们看一下上一章中项目中的一个简单的验证示例。 在此示例中,我们将向模型类添加数据注解,该类提供一些内置的验证属性集,可以直接应用于应用程序中的任何模型类或属性,例如 b1 和 Range 验证 属性。
它还包含格式化属性,例如 DataType,有助于格式化但不提供任何验证。 验证属性指定您想要在它们所应用到的模型属性上强制执行的行为。
Required 和MinimumLength 属性表明属性必须有一个值; 但没有什么可以阻止用户输入空格来满足此验证。 RegularExpression 属性用于限制可以输入的字符。
让我们通过添加不同的注解属性来更新 Employee 类,如以下代码所示。
using System;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
namespace MVCSimpleApp.Models {
public class Employee{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Name { get; set; }
[Display(Name = "Joining Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}",
ApplyFormatInEditMode = true)]
public DateTime JoiningDate { get; set; }
[Range(22, 60)]
public int Age { get; set; }
}
}
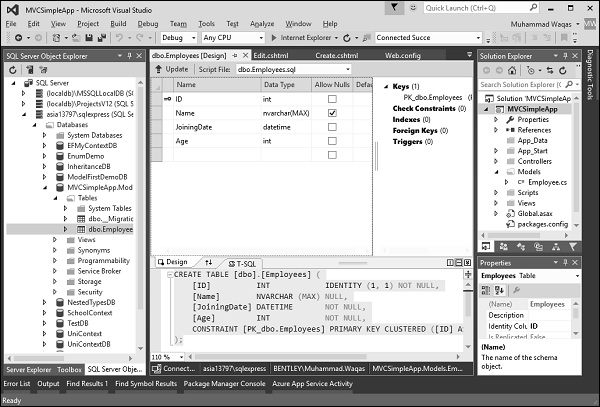
现在我们还需要对数据库设置限制。 但是,SQL Server 对象资源管理器中的数据库显示名称属性设置为 NVARCHAR (MAX),如以下屏幕截图所示。

为了对数据库设置此限制,我们将使用迁移来更新架构。
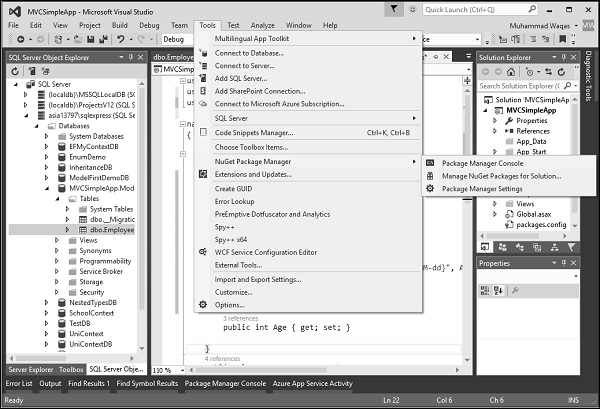
从 Tools → NuGet Package Manager → Package Manager Console 打开包管理器控制台窗口。

在Package Manager Console窗口中一一输入以下命令。
Enable-Migrations add-migration DataAnnotations update-database
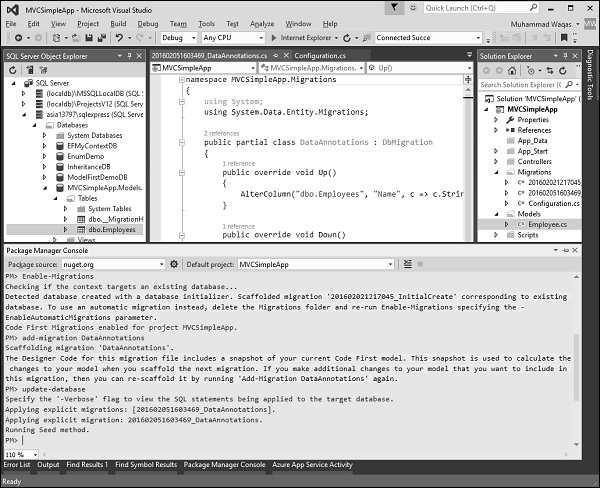
以下是在包管理器控制台窗口中执行这些命令后的日志。

Visual Studio 还将打开从 DbMIgration 类派生的类,您可以在其中看到更新 Up 方法中架构约束的代码。
namespace MVCSimpleApp.Migrations {
using System;
using System.Data.Entity.Migrations;
public partial class DataAnnotations : DbMigration{
public override void Up(){
AlterColumn("dbo.Employees", "Name", c => c.String(maxLength: 60));
}
public override void Down(){
AlterColumn("dbo.Employees", "Name", c => c.String());
}
}
}
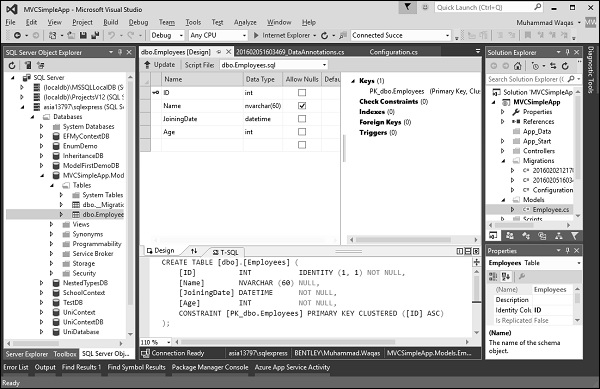
名称字段的最大长度为 60,这是数据库中的新长度限制,如以下快照所示。

运行此应用程序并通过指定以下 URL http://localhost:63004/Employees/Create 转至创建视图

让我们在这些字段中输入一些无效数据,然后单击"创建按钮",如下面的屏幕截图所示。

您将看到 jQuery 客户端验证检测到错误,并且还显示一条错误消息。


