ASP.NET MVC - 缓存
在本章中,我们将重点介绍最常见的 ASP.NET 技术之一,例如用于提高应用程序性能的缓存。 缓存意味着将经常使用的内容存储在内存中以提供更好的性能。 我们将了解如何通过利用输出缓存来显着提高 ASP.NET MVC 应用程序的性能。
在 ASP.NET MVC 中,您可以应用一个 OutputCache 过滤器属性,这与 Web 表单中的输出缓存的概念相同。 输出缓存使您能够缓存控制器操作返回的内容。
输出缓存基本上允许您将特定控制器的输出存储在内存中。 因此,将来对该控制器中的相同操作发出的任何请求都将从缓存的结果中返回。 这样,每次调用相同的控制器操作时就不需要生成相同的内容。
为什么要缓存?
我们需要在许多不同的场景中进行缓存来提高应用程序的性能。 例如,您有一个 ASP.NET MVC 应用程序,它显示员工列表。 现在,当每次用户调用控制器操作时,通过执行数据库查询从数据库检索这些记录时,它都会返回Index视图。
因此,您可以利用输出缓存来避免每次用户调用相同的控制器操作时都执行数据库查询。 在这种情况下,将从缓存中检索视图,而不是从控制器操作中重新生成。
缓存使您能够避免在服务器上执行冗余工作。
让我们看一下我们项目中缓存的一个简单示例。
[OutputCache(Duration = 60)]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
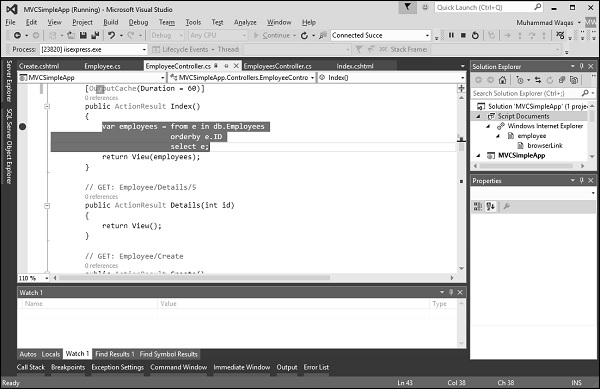
如您所见,我们在 EmployeeController 的 Index 操作上添加了"OutputCache"属性。 现在为了理解这个概念,让我们在调试器模式下运行该应用程序,并在 Index 操作方法中插入一个断点。

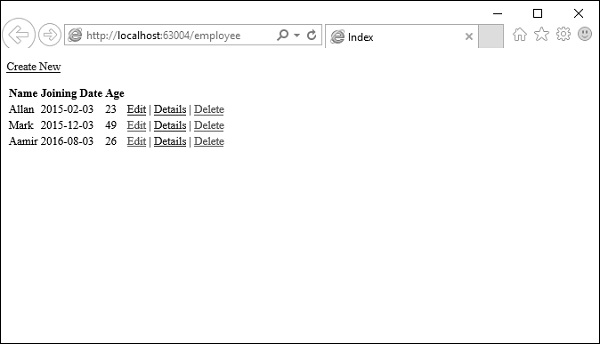
指定以下 URL http://localhost:63004/employee,然后按"Enter"键。 您将看到在 Index 操作方法中命中断点。

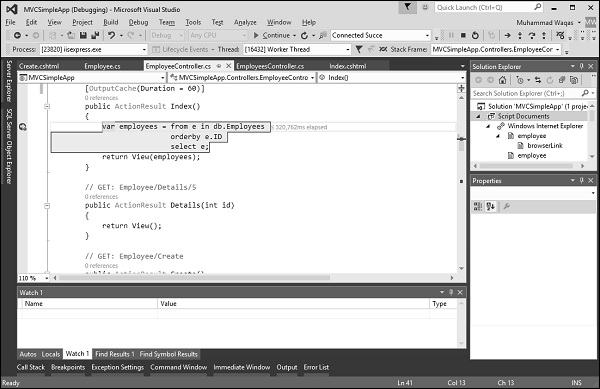
按"F5"按钮继续,您将在视图中看到从数据库检索的员工列表。

60秒内再次刷新浏览器,您将看到这次没有命中断点。 这是因为我们使用了持续时间为秒的输出缓存。 所以它会缓存这个结果60秒,当你刷新浏览器时,它会从缓存中获取结果,并且不会从数据库服务器加载内容。
除了持续时间参数之外,还有其他设置选项可以与输出缓存一起使用。 这些设置不仅适用于 MVC 框架,而且是从 ASP.Net Caching 继承的。
改变输出缓存
在某些情况下,您可能需要不同的缓存版本,例如,当您创建详细信息页面时,当您单击详细链接时,您将获得所选员工的详细信息。
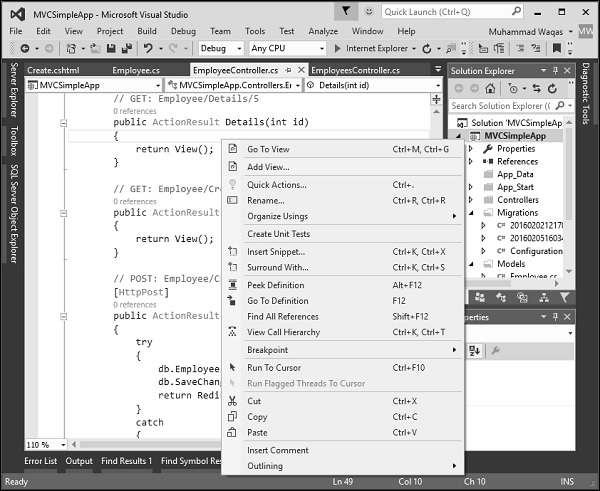
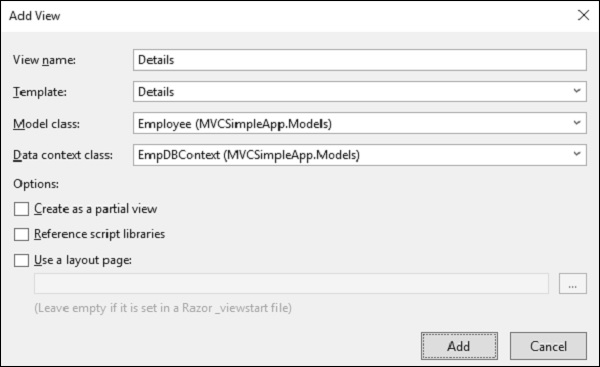
但首先我们需要创建详细视图。 为此,右键单击 EmployeeController 中的"详细信息"操作方法,然后选择"添加视图..."

您将看到默认选择"详细信息"名称。 现在,从"模板"下拉列表中选择"详细信息",并从"模型类"下拉列表中选择"员工"。

单击"添加"继续,您将看到Details.cshtml。
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Details</title>
</head>
<body>
<div>
<h4>Employee</h4>
<hr />
<dl class = "dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.JoiningDate)
</dt>
<dd>
@Html.DisplayFor(model => model.JoiningDate)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Age)
</dt>
<dd>
@Html.DisplayFor(model => model.Age)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
</body>
</html>
您可以利用 [OutputCache] 属性的 VaryByParam 属性。 当表单参数或查询字符串参数发生变化时,此属性使您能够创建相同内容的不同缓存版本。 以下是Details操作的实现。
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
}
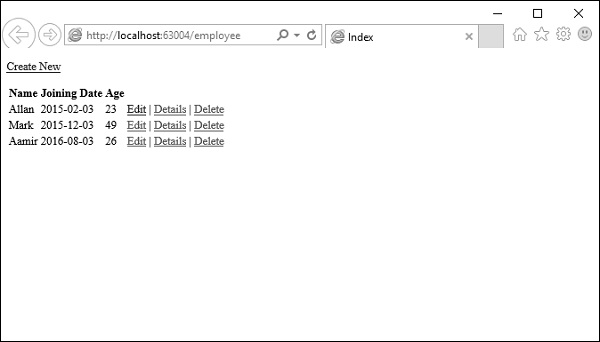
编译并执行上述代码后,您将通过指定 URL http://localhost:63004/employee 收到以下输出。

单击任何链接的"详细信息"链接,您将看到该特定员工的详细信息视图。

Details() 操作包含一个值为"Id"的 VaryByParam 属性。 当将 Id 参数的不同值传递给控制器操作时,会生成详细信息视图的不同缓存版本。
了解使用 VaryByParam 属性会导致更多缓存非常重要。 为每个不同版本的 Id 参数创建不同的详细信息视图缓存版本。
缓存配置文件
您可以在 web.config 文件中创建缓存配置文件。 它是通过修改 [OutputCache] 属性的属性来配置输出缓存属性的替代方法。 它具有以下几个重要优点。
控制控制器操作如何在一个中央位置缓存内容。
创建一个缓存配置文件并将该配置文件应用于多个控制器或控制器操作。
修改 Web 配置文件而不重新编译您的应用程序。
禁用已部署到生产环境的应用程序的缓存。
让我们通过在 web.config 文件中创建缓存配置文件来看看缓存配置文件的简单示例。<caching> 部分必须出现在 <system.web> 部分内。
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name = "Cache10Min" duration = "600" varyByParam = "none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
您可以将 Cache10Min 配置文件应用到具有 [OutputCache] 属性的控制器操作,如下所示。
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
运行此应用程序并指定以下 URL http://localhost:63004/employee

如果您如上所示调用 Index() 操作,则将返回 10 分钟的相同时间。


