ASP.NET MVC - 入门
在本章中,我们将看一个 ASP.NET MVC 的简单工作示例。 我们将在这里构建一个简单的网络应用程序。 为了创建 ASP.NET MVC 应用程序,我们将使用 Visual Studio 2015,它包含创建、测试和部署 MVC 框架应用程序所需的所有功能。
创建 ASP.Net MVC 应用程序
以下是使用 Visual Studio 中提供的项目模板创建项目的步骤。
步骤 1 − 打开 Visual Studio。 单击 File → New → Project 菜单选项。
打开一个新的项目对话框。

步骤 2 − 从左侧窗格中选择 Templates → Visual C# → Web。
步骤 3 − 在中间窗格中,选择 ASP.NET Web 应用程序。
步骤 4 − 在"名称"字段中输入项目名称 MVCFirstApp,然后单击"确定"继续。 您将看到以下对话框,要求您设置 ASP.NET 项目的初始内容。

步骤 5 − 为了简单起见,选择"空"选项并选中"添加文件夹和核心引用"部分中的 MVC 复选框。 单击"确定"。
它将创建一个具有最少预定义内容的基本 MVC 项目。
Visual Studio 创建项目后,您将看到解决方案资源管理器窗口中显示许多文件和文件夹。

如您所知,我们已经从空项目模板创建了 ASP.Net MVC 项目,因此目前应用程序不包含任何要运行的内容。
步骤 6 − 从 Debug → Start Debugging 菜单选项运行此应用程序,您将看到 404 Not Found 错误。

默认浏览器是 Internet Explorer,但您可以从工具栏中选择已安装的任何浏览器。
添加控制器
要消除 404 Not Found 错误,我们需要添加一个控制器来处理所有传入请求。
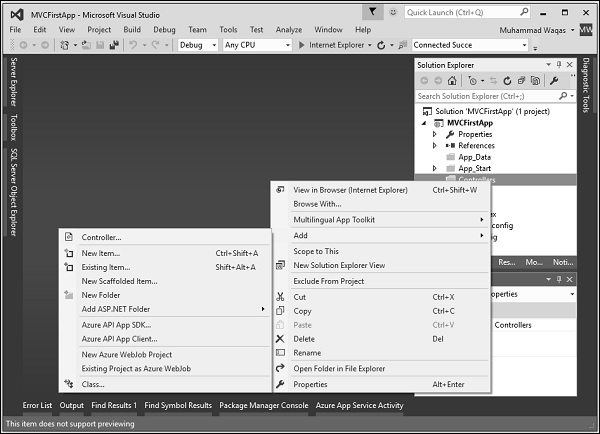
步骤 1 − 要添加控制器,请右键单击解决方案资源管理器中的控制器文件夹,然后选择 Add → Controller。

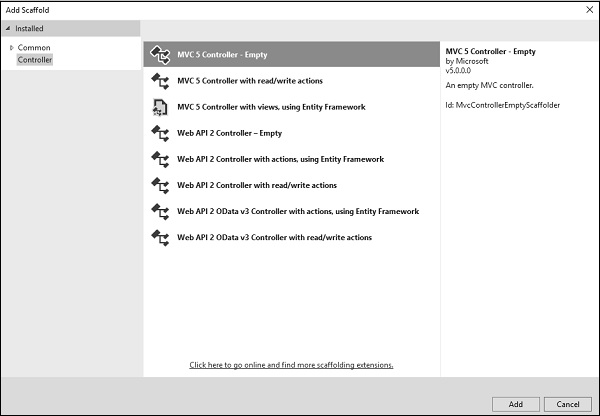
它将显示"添加控制器"对话框。

步骤 2 − 选择 MVC 5 Controller – Empty 选项并单击"Add"按钮。
将出现"添加控制器"对话框。

步骤 3 − 将名称设置为 HomeController 并单击"添加"按钮。
您将在 Controllers 文件夹中看到一个新的 C# 文件 HomeController.cs,该文件也可以在 Visual Studio 中打开以供编辑。

步骤 4 − 为了使其成为一个可行的示例,让我们通过使用以下代码更改名为 Index 的操作方法来修改控制器类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCFirstApp.Controllers {
public class HomeController : Controller {
// GET: Home
public string Index(){
return "Hello World, this is ASP.Net MVC Tutorials";
}
}
}
步骤 5 − 运行此应用程序,您将看到浏览器正在显示 Index 操作方法的结果。