ASP.NET MVC - 部署
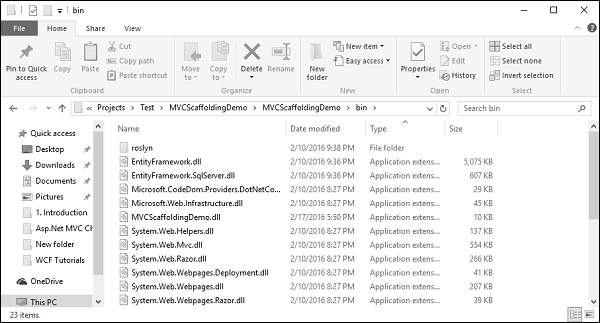
在本章中,我们将介绍如何部署 ASP.NET MVC 应用程序。 了解了 ASP.NET MVC 应用程序中的不同概念之后,现在是时候了解部署过程了。 因此,每当我们构建任何 MVC 应用程序时,我们基本上都会生成一个与所有应用程序设置和内部逻辑关联的 dll 文件,这些 dlls 位于项目的 bin 目录中,如下面的屏幕截图所示。

发布到 Microsoft Azure
让我们看一个简单的示例,我们将在其中将示例部署到 Microsoft Azure。
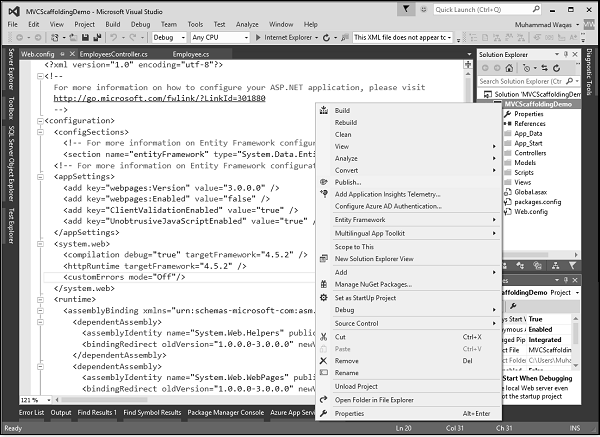
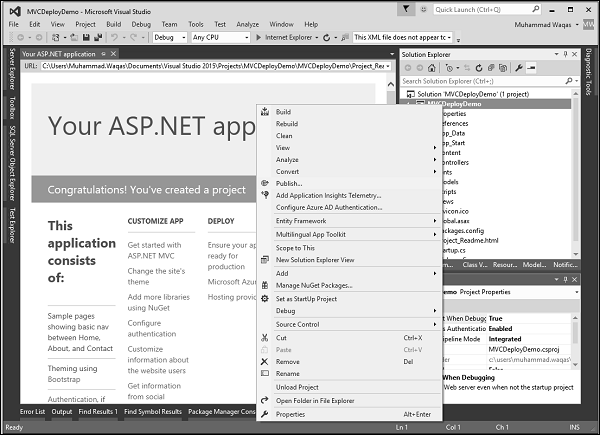
步骤 1 − 在解决方案资源管理器中右键单击该项目,然后选择"发布",如以下屏幕截图所示。

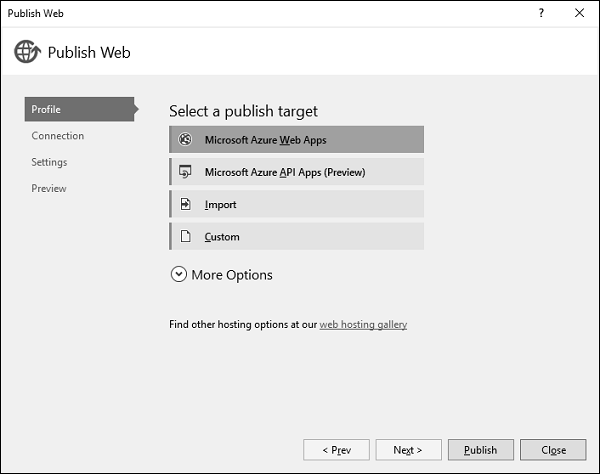
步骤 2 − 您将看到"发布 Web"对话框。 单击"Microsoft Azure Web 应用"。

它将显示"登录"页面。
步骤 3 − 输入 Microsoft Azure 订阅的凭据。

成功连接到 Azure 帐户后,您将看到以下对话框。

步骤 4 − 单击"新建"按钮。

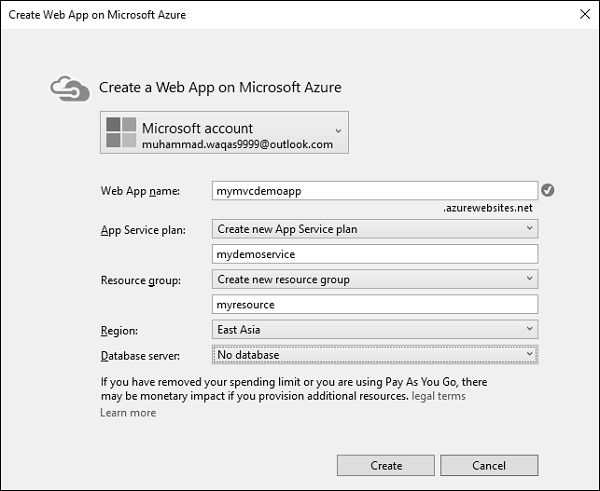
步骤 5 − 在上面的对话框中输入所需的信息,例如 Web 应用程序名称,该名称必须是唯一的名称。 您还需要输入应用服务计划、资源组,然后选择您的区域。

步骤 6 − 单击"下一步"按钮继续。

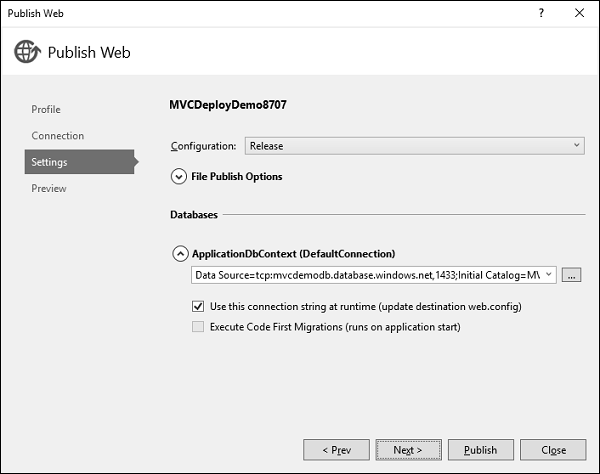
步骤 7 − 单击省略号"..."以选择连接字符串。

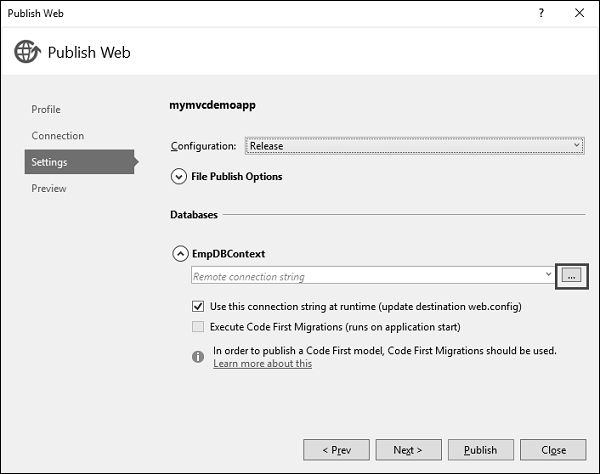
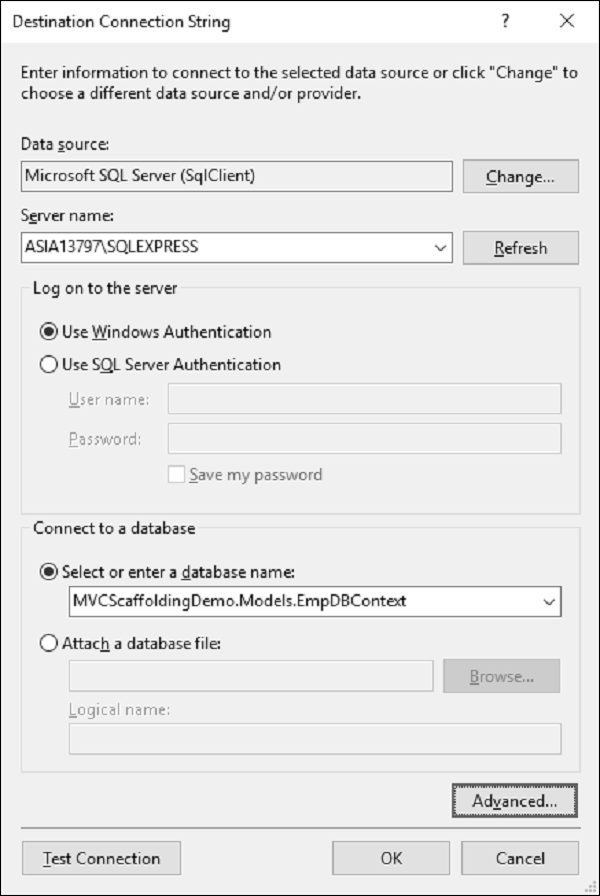
步骤 8 − 选择服务器名称,然后选择 Windows 身份验证选项。 还要选择数据库名称。 现在您将看到已为您生成了连接字符串。

步骤 9 − 单击"下一步"继续。

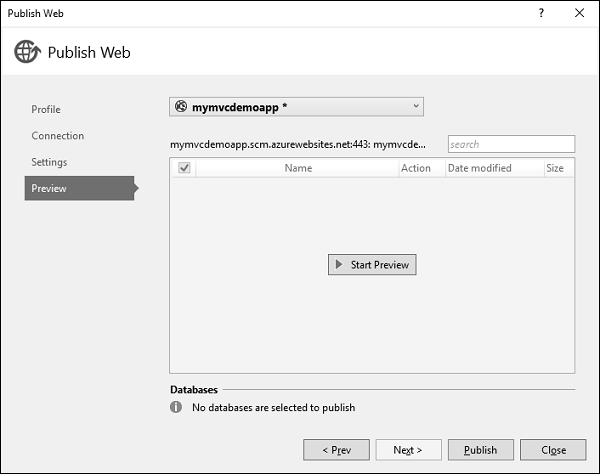
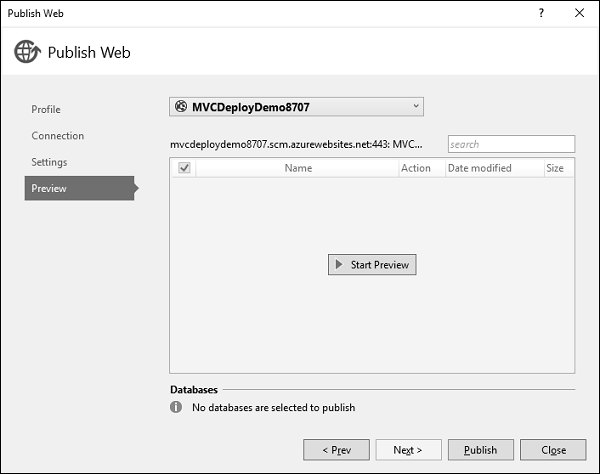
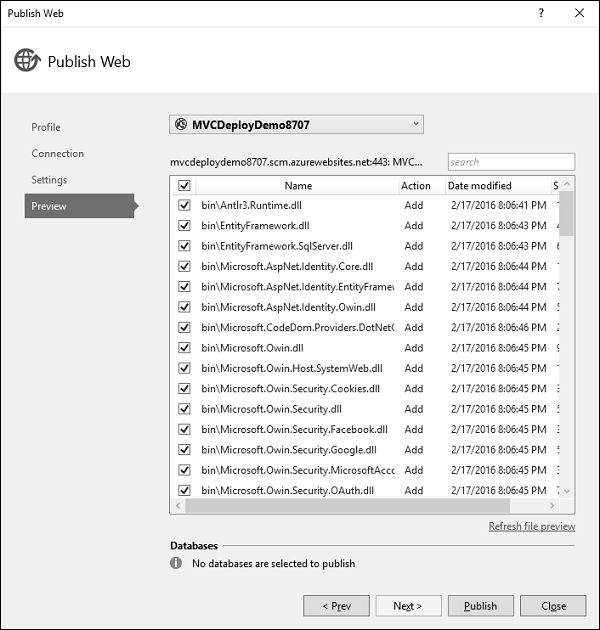
步骤 10 − 要检查我们将发布到 Azure 的所有文件和 dll,请单击"开始预览"。 单击"发布"按钮发布您的应用程序。
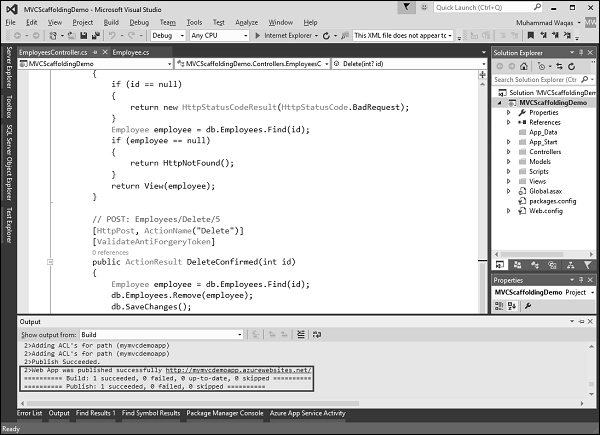
应用程序成功发布到 Azure 后,您将在输出窗口中看到该消息。

步骤 11 − 现在打开浏览器并输入以下 URL 'http://mymvcdemoapp.azurewebsites.net/employees',您将看到员工列表。

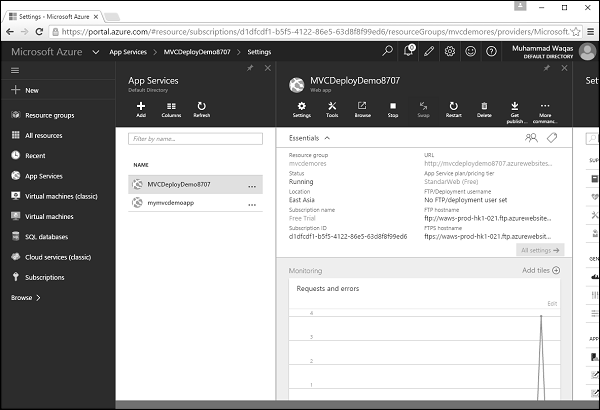
步骤 12 − 现在,如果您转到 Azure 门户并单击"应用程序服务",您会看到您的应用程序已部署到 Azure。

步骤 13 − 单击您的应用程序名称,您将看到与该应用程序相关的信息,例如 URL、状态、位置等。

到目前为止,我们已经了解了如何在创建应用程序后将 Web 应用程序发布到 Azure 应用程序。 您还可以创建一个应用程序,该应用程序将部署到 Azure。
让我们创建一个新的 ASP.NET MVC 应用程序。

步骤 1 − 单击"确定",您将看到以下对话框。

步骤 2 − 选择 MVC 模板并选中 Host in the Cloud 复选框。 单击"确定"。
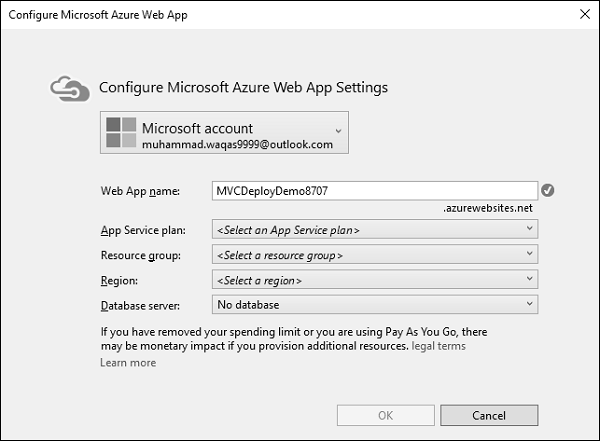
出现"配置 Microsoft Azure Web 应用程序设置"对话框时,请确保您已登录到 Azure。

您可以看到默认名称,但也可以更改网络应用程序名称。
步骤 3 − 输入所需信息,如以下屏幕截图所示。

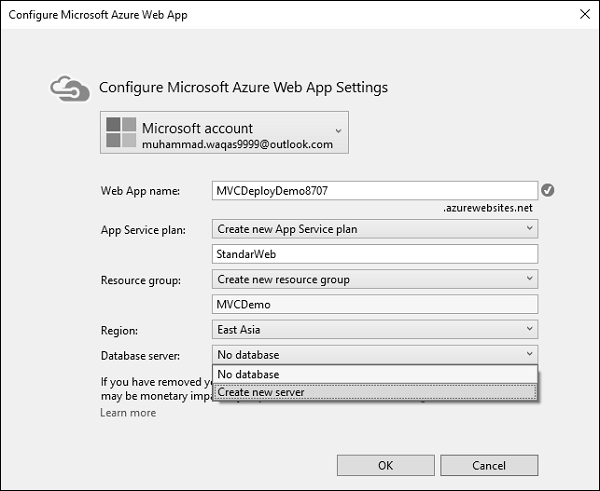
步骤 4 − 从数据库服务器下拉列表中选择"创建新服务器",您将看到附加字段。

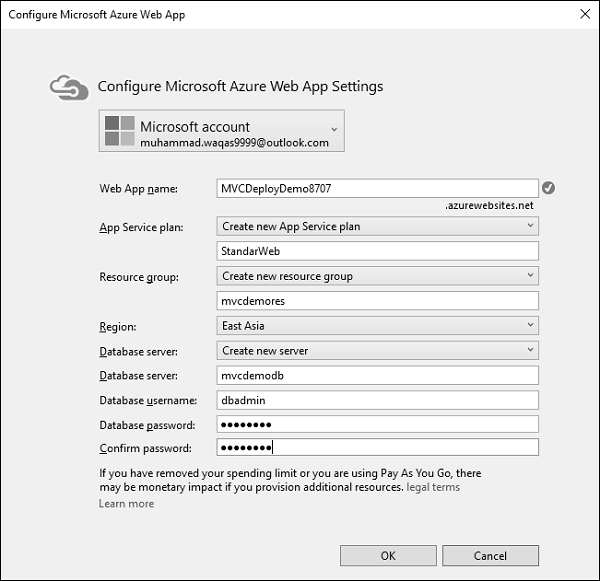
步骤 5 − 输入数据库服务器、用户名和密码。 单击"确定"。
步骤 6 − 创建项目后,运行应用程序,您将看到它正在本地主机上运行。

步骤 7 − 要将这些应用程序部署到 Azure,请右键单击解决方案资源管理器中的项目,然后选择"发布"。

您将看到以下对话框。

步骤 8 − 单击"Microsoft Azure Web 应用程序"。

步骤 9 − 从现有 Web 应用程序中选择您的应用程序名称,然后单击"确定"。

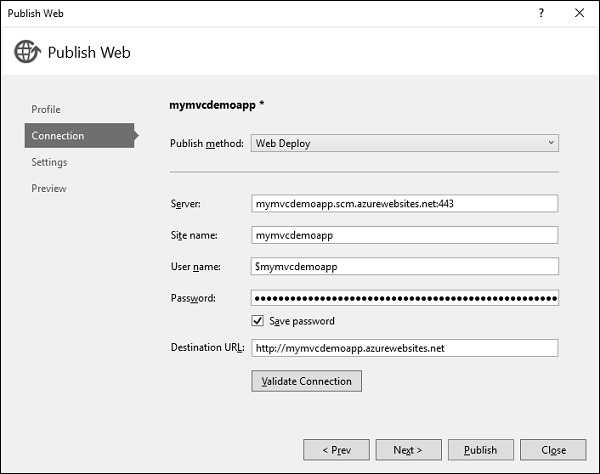
步骤 10 − 单击"验证连接"按钮检查 Azure 上的连接。

步骤 11 − 单击"下一步"继续。

现在您将看到连接字符串已默认生成。

步骤 12 − 单击"下一步"继续。

步骤 13 − 要检查将发布到 Azure 的所有文件和 dll,请单击"开始预览"。

步骤 14 − 单击"发布"按钮发布您的应用程序。 应用程序成功发布到 Azure 后,您将在输出窗口中看到该消息。

您还将看到该应用程序现在正在从云端运行。

让我们再次访问 Azure Portal。 您也会在这里看到该应用程序。