ASP.NET MVC - 模型绑定
ASP.NET MVC 模型绑定允许您将 HTTP 请求数据与模型映射。 它是使用浏览器在 HTTP 请求中发送的数据创建 .NET 对象的过程。 刚接触 ASP.Net MVC 的 ASP.NET Web 窗体开发人员大多感到困惑,当 View 的值到达 Controller 类的 Action 方法时,如何将其转换为 Model 类,因此此转换是由 Model 绑定器完成的。
模型绑定是 HTTP 请求和 C# 操作方法之间精心设计的桥梁。 它使开发人员可以轻松地处理表单(视图)上的数据,因为 POST 和 GET 会自动传输到您指定的数据模型中。 ASP.NET MVC 使用默认绑定程序在幕后完成此操作。
让我们看一个简单的示例,其中我们在上一章的项目中添加了"创建视图",我们将了解如何从视图获取这些值到 EmployeeController 操作方法。
以下是 POST 的创建操作方法。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
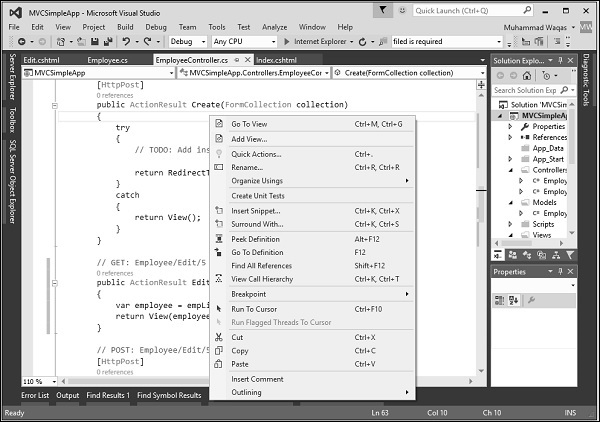
右键单击"创建操作"方法并选择"添加视图..."

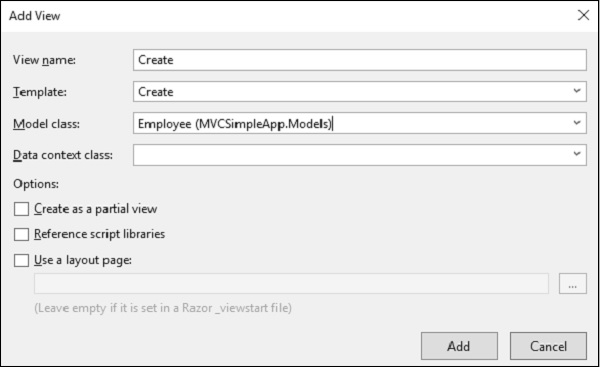
它将显示"添加视图"对话框。

正如您在上面的屏幕截图中看到的,已经提到了默认名称。 现在,从"模板"下拉列表中选择"创建",并从"模型类"下拉列表中选择"Employee"。
您将在 Create.cshtml 视图中看到默认代码。
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Create</title>
</head>
<body>
@using (Html.BeginForm()){
@Html.AntiForgeryToken()
<div class = "form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class = "form-group">
@Html.LabelFor(model => model.Name, htmlAttributes:
new{ @class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(model => model.Name, new{ htmlAttributes =
new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "",
new{ @class = "text-danger" })
</div>
</div>
<div class = "form-group">
@Html.LabelFor(model => model.JoiningDate, htmlAttributes:
new{ @class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(model => model.JoiningDate, new{ htmlAttributes =
new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "",
new { @class = "text-danger" })
</div>
</div>
<div class = "form-group">
@Html.LabelFor(model => model.Age, htmlAttributes:
new { @class = "control-label col-md-2" })
<div class = "col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes =
new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new{ @class = "text-danger" })
</div>
</div>
<div class = "form-group">
<div class = "col-md-offset-2 col-md-10">
<input type = "submit" value = "Create" class = "btn btn-default"/>
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
当用户在 Create View 上输入值时,它就可以在 FormCollection 和 Request.Form 中使用。 我们可以使用这些值中的任何一个来填充视图中的员工信息。
让我们使用以下代码来使用 FormCollection 创建 Employee。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try {
Employee emp = new Employee();
emp.Name = collection["Name"];
DateTime jDate;
DateTime.TryParse(collection["DOB"], out jDate);
emp.JoiningDate = jDate;
string age = collection["Age"];
emp.Age = Int32.Parse(age);
empList.Add(emp);
return RedirectToAction("Index");
}catch {
return View();
}
}
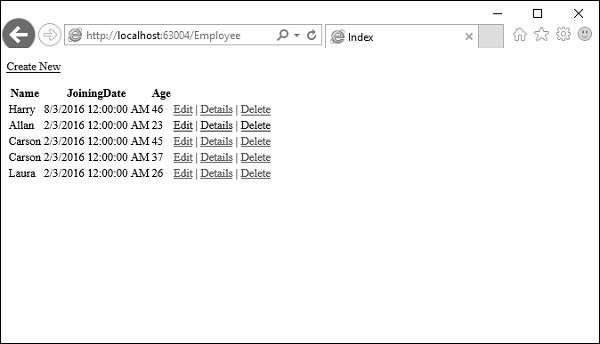
运行此应用程序并请求此 URL http://localhost:63004/Employee/。 您将收到以下输出。

点击页面顶部的"新建"链接,将转到以下视图。

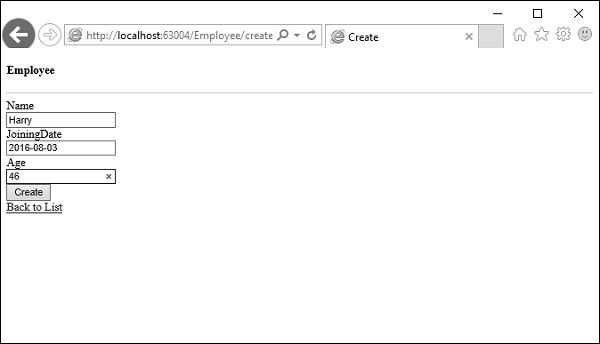
让我们输入您要添加的另一位员工的数据。

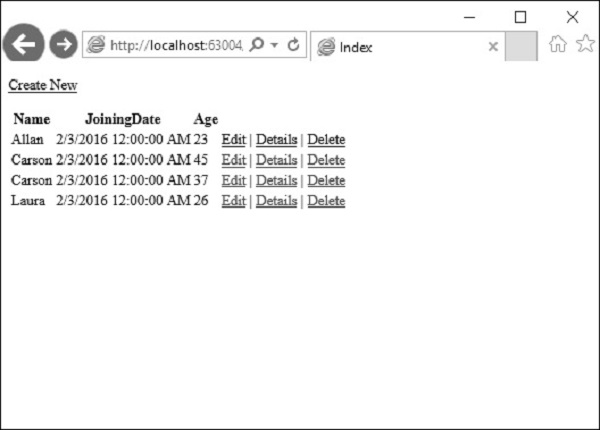
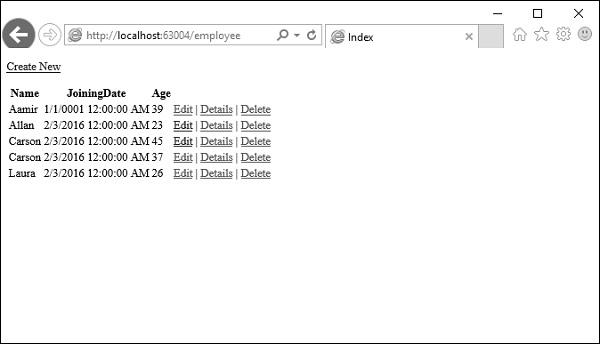
单击"创建"按钮,您将看到新员工已添加到您的列表中。

在上面的示例中,我们从 HTML 视图中获取所有发布的值,然后将这些值映射到 Employee 属性并一一分配它们。
在这种情况下,只要发布的值与 Model 属性的格式不同,我们也会进行类型转换。
这也称为手动绑定,这种类型的实现对于简单和小型数据模型来说可能还不错。 但是,如果您有庞大的数据模型并且需要大量类型转换,那么我们可以利用 ASP.NET MVC 模型绑定的强大功能和易用性。
让我们看一下我们为模型绑定所做的相同示例。
我们需要更改 Create 方法的参数以接受 Employee Model 对象而不是 FormCollection,如以下代码所示。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(Employee emp){
try{
empList.Add(emp);
return RedirectToAction("Index");
}catch{
return View();
}
}
现在模型绑定取决于提供值的 HTML 变量的 id。
对于我们的 Employee (员工)模型,HTML 输入字段的 id 应与Employee(员工)模型的属性名称相同,您可以看到 Visual Studio 在创建视图时使用模型的相同属性名称。
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
默认情况下,映射将基于属性名称。 在这里,我们会发现 HTML 帮助器方法非常有用,因为这些帮助器方法将生成 HTML,该 HTML 将为模型绑定工作提供正确的名称。
运行此应用程序并请求 URL http://localhost:63004/Employee/。 您将看到以下输出。

让我们点击页面顶部的"Create New"链接,它将转到以下视图。

让我们输入要添加的另一名员工的数据。

现在单击"创建"按钮,您将看到新员工已使用 ASP.Net MVC 模型绑定添加到您的列表中。