Three.js - 灯光和阴影
灯光使物体可见,同样,在 Three.js 中,THREE.Light 照亮场景并使某些东西可见。并非所有材料都会受到照明的影响。MeshBasicMaterial 和 MeshNormalMaterial 是自发光的,因此它们不需要照明即可在场景中可见。但是,大多数其他材料都需要照明,例如 MeshLambertMaterial、MeshPhongMaterial、MeshStandardMaterial、MeshPhysicalMaterial 和 MeshToonMaterial。我们将在后续章节中讨论更多材料。在本章中,我们将重点介绍 Three.js 中的不同类型的灯光。
每个灯光都有颜色和强度属性。
color −(可选)灯光的十六进制颜色。默认值为 0xffffff(白色)。
intensity(强度) −(可选)光的强度/强度的数值。默认值为 1。
投射阴影
来自特定方向的光线可以投射阴影。首先,我们应该让场景准备好投射阴影。
步骤 − 1
我们应该首先告诉渲染器我们想要启用阴影。投射阴影是一项昂贵的操作。WebGLRenderer 仅支持此功能。它使用阴影映射,这是一项特定于 WebGL 的技术,直接在 GPU 上执行。
renderer.shadowMapEnabled = true
上面的代码行告诉渲染器在场景中投射阴影。
注意 − Three.js 默认使用阴影贴图。阴影贴图适用于投射阴影的光源。场景渲染所有标记为从光源角度投射阴影的物体。
如果您的阴影在边缘看起来有点块状,则意味着阴影贴图太小。要增加阴影贴图大小,您可以为光源定义 shadowMapHeight 和 shadowMapWidht 属性。或者,您也可以尝试更改 WebGLRenderer 的 shadowMapType 属性。您可以将其设置为 THREE.BasicShadowMap、THREE.PCFShadowMap 或 THREE.PCFSoftShadowMap。
// 为阴影添加抗锯齿效果 renderer.shadowMapType = THREE.PCFSoftShadowMap // 或 directionalLight.shadowMapWidth = 2048 directionalLight.shadowMapHeight = 2048
步骤 − 2
您应该配置对象以投射阴影。您可以告知 Three.js 哪些对象可以投射阴影,哪些对象可以接收阴影。
object.castShadow = true object.recieveShadow = true
步骤 − 3
以上所有步骤对于每个光源都相同。下一步是设置与阴影相关的属性。
light.castShadow = true light.shadow.camera.near = 10 light.shadow.camera.far = 100 light.shadow.camera.left = -50 light.shadow.camera.right = 50 light.shadow.camera.top = 50 light.shadow.camera.bottom = -50
第一个属性 castShadow 告诉 Three.js,此光源会投射阴影。由于投射阴影是一项昂贵的操作,因此我们需要定义阴影可以出现的区域。您可以使用 shadow.camera.near、shadow.camera.far 和 shadow.camera.left 等属性来实现。使用上述属性,我们创建了一个类似盒子的区域,Three.js 会在其中渲染阴影。
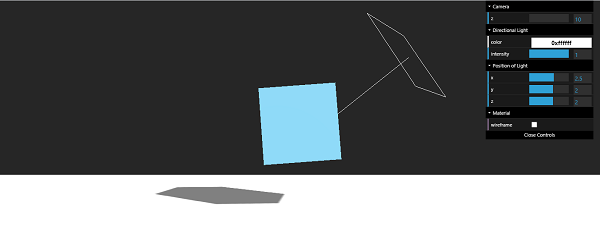
示例
在此示例中探索更多信息。
directional.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Three.js - Directional Light</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: -applesystem, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
html,
body {
height: 100vh;
width: 100vw;
}
#threejs-container {
position: block;
width: 100%;
height: 100%;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.7/dat.gui.js"></script>
</head>
<body>
<div id="container"></div>
<script type="module">
// Adding directional light to the scene
// The lights falls from the light only in one direction.
// You can see the position of light using helpers provided in Three.j
s for debugging purposes
// GUI
const gui = new dat.GUI()
// 尺寸
let width = window.innerWidth
let height = window.innerHeight
// 场景
const scene = new THREE.Scene()
scene.background = new THREE.Color(0x262626)
// 相机
const camera = new THREE.PerspectiveCamera(45, width / height, 0.1, 1000)
camera.position.set(0, 0, 10)
const camFolder = gui.addFolder('Camera')
camFolder.add(camera.position, 'z', 10, 80, 1)
camFolder.open()
// lights
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5)
scene.add(ambientLight)
const light = new THREE.DirectionalLight()
light.position.set(2.5, 2, 2)
light.castShadow = true
light.shadow.mapSize.width = 512
light.shadow.mapSize.height = 512
light.shadow.camera.near = 0.5
light.shadow.camera.far = 100
scene.add(light)
const helper = new THREE.DirectionalLightHelper(light)
scene.add(helper)
// 灯光控制
const lightColor = {
color: light.color.getHex()
}
const lightFolder = gui.addFolder('Directional Light')
lightFolder.addColor(lightColor, 'color').onChange(() => {
light.color.set(lightColor.color)
})
lightFolder.add(light, 'intensity', 0, 1, 0.01)
lightFolder.open()
const directionalLightFolder = gui.addFolder('Position of Light')
directionalLightFolder.add(light.position, 'x', -10, 10, 0.1)
directionalLightFolder.add(light.position, 'y', -10, 10, 0.1)
directionalLightFolder.add(light.position, 'z', -10, 10, 0.1)
directionalLightFolder.open()
// plane
const planeGeometry = new THREE.PlaneGeometry(100, 20)
const plane = new THREE.Mesh(planeGeometry, new THREE.MeshPhongMateria
l({ color: 0xffffff }))
plane.rotateX(-Math.PI / 2)
plane.position.y = -1.75
plane.receiveShadow = true
scene.add(plane)
// cube
const geometry = new THREE.BoxGeometry(2, 2, 2)
const material = new THREE.MeshStandardMaterial({
color: 0x87ceeb
})
const materialFolder = gui.addFolder('Material')
materialFolder.add(material, 'wireframe')
materialFolder.open()
const cube = new THREE.Mesh(geometry, material)
cube.position.set(0, 0.5, 0)
cube.castShadow = true
cube.receiveShadow = true
scene.add(cube)
// 响应性
window.addEventListener('resize', () => {
width = window.innerWidth
height = window.innerHeight
camera.aspect = width / height
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.render(scene, camera)
})
// 渲染器
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.shadowMap.enabled = true
renderer.shadowMap.type = THREE.PCFSoftShadowMap
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
// 动画
function animate() {
requestAnimationFrame(animate)
cube.rotation.x += 0.005
cube.rotation.y += 0.01
renderer.render(scene, camera)
}
// 渲染场景
const container = document.querySelector('#container')
container.append(renderer.domElement)
renderer.render(scene, camera)
animate()
</script>
</body>
</html>
输出

| Sr.No | 灯光与描述 |
|---|---|
| 1 |
它是最基本的光,均匀地照亮整个场景。 |
| 2 |
定向光来自特定点,从远处直接发射到目标。 |
| 3 |
它是另一种来自特定方向的光,形状为锥体。 |
| 4 |
点光源是一种从单个点向所有方向发射光线的光源。 |
| 5 |
这是一种用于创造自然光的特殊光源。 |


