Three.js - HemisphereLight
这是一种用于创建自然光的特殊光。如果你观察外面的光线,你会发现光线并非来自单一方向。地球反射部分阳光,大气散射其他部分。结果是来自多个方向的非常柔和的光线。在 Three.js 中,我们可以使用 THREE.HemisphereLight 创建类似的东西。
const light = new THREE.HemisphereLight(color, groundColor, intense)
第一个参数设置天空的颜色,第二个颜色设置从地板反射的颜色。最后一个参数是它的强度。
它经常与其他一些灯一起使用,可以投射阴影以获得最佳的户外照明效果。
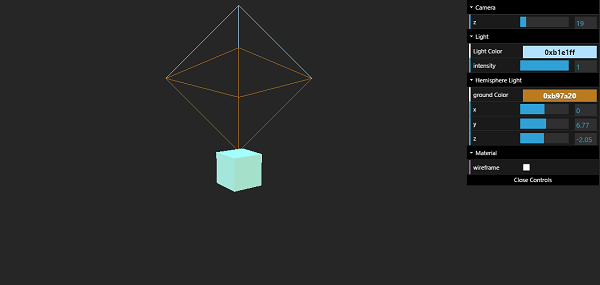
示例
查看以下示例。
hemisphere.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Three.js - HemisphereLight</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: -applesystem, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
html,
body {
height: 100vh;
width: 100vw;
}
#threejs-container {
position: block;
width: 100%;
height: 100%;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.7.7/dat.gui.js"></script>
</head>
<body>
<div id="container"></div>
<script type="module">
// Adding hemisphere light in Three.js
// It gives the lighting of physical world
// GUI
const gui = new dat.GUI()
// 尺寸
let width = window.innerWidth
let height = window.innerHeight
// 场景
const scene = new THREE.Scene()
scene.background = new THREE.Color(0x262626)
// 相机
const camera = new THREE.PerspectiveCamera(60, width / height, 0.1, 1000)
camera.position.set(0, 0, 10)
const camFolder = gui.addFolder('Camera')
camFolder.add(camera.position, 'z', 10, 80, 1)
camFolder.open()
// lights
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5)
scene.add(ambientLight)
const skyColor = 0xb1e1ff // light blue
const groundColor = 0xb97a20 // brownish
const light = new THREE.HemisphereLight(skyColor, groundColor)
light.position.set(0, 5, 0)
scene.add(light)
const helper = new THREE.HemisphereLightHelper(light, 5)
scene.add(helper)
// 灯光控制
const lightColor = {
color: light.color.getHex(),
groundColor: light.groundColor.getHex()
}
const lightFolder = gui.addFolder('Light')
lightFolder
.addColor(lightColor, 'color')
.name('Light Color')const hemisphereLightFolder = gui.addFolder('Hemisphere Light')
hemisphereLightFolder
.addColor(lightColor, 'groundColor')
.name('ground Color')
.onChange(() => {
light.groundColor.set(lightColor.groundColor)
})
hemisphereLightFolder.add(light.position, 'x', -100, 100, 0.01)
hemisphereLightFolder.add(light.position, 'y', -100, 100, 0.01)
hemisphereLightFolder.add(light.position, 'z', -100, 100, 0.01)
hemisphereLightFolder.open()
// cube
console.log('cube')
const geometry = new THREE.BoxGeometry(2, 2, 2)
const material = new THREE.MeshStandardMaterial({
color: 0x87ceeb
})
const materialFolder = gui.addFolder('Material')
materialFolder.add(material, 'wireframe')
materialFolder.open()
const cube = new THREE.Mesh(geometry, material)
cube.position.set(0, 0.5, 0)
cube.castShadow = true
cube.receiveShadow = true
scene.add(cube)
// 响应性
window.addEventListener('resize', () => {
width = window.innerWidth
height = window.innerHeight
camera.aspect = width / height
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.render(scene, camera)
})
// 渲染器
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.shadowMap.enabled = true
renderer.shadowMap.type = THREE.PCFSoftShadowMap
renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))
// 动画
function animate() {
requestAnimationFrame(animate)
cube.rotation.x += 0.005
cube.rotation.y += 0.01
renderer.render(scene, camera)
}
// 渲染场景
const container = document.querySelector('#container')
container.append(renderer.domElement)
renderer.render(scene, camera)
animate()
</script>
</body>
</html>
输出

 threejs_lights_and_shadows.html
threejs_lights_and_shadows.html


