GWT - 基本小部件
每个用户界面都会考虑以下三个主要方面 −
UI 元素 − 这些是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用和常见的元素列表,从基本到复杂,我们将在本教程中介绍。
布局 − 它们定义应如何在屏幕上组织 UI 元素,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局章节中介绍。
行为 − 这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章节中介绍。
GWT UI 元素
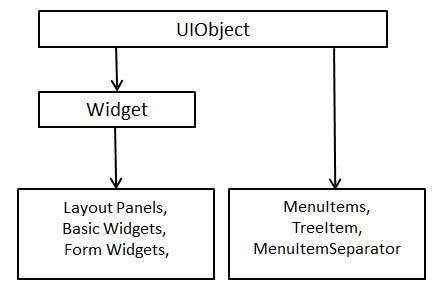
GWT 库在明确定义的类层次结构中提供类,以创建复杂的基于 Web 的用户界面。此组件层次结构中的所有类均派生自 UIObject 基类,如下所示 −

每个基本 UI 小部件都从 Widget 类继承属性,而 Widget 类又从 UIObject 继承属性。树和菜单将在复杂小部件教程中介绍。
| Sr.No. | 小部件 &描述 |
|---|---|
| 1 |
GWT UIObject 类
此小部件包含文本,未使用 <div> 元素将其解释为 HTML,导致其以块布局显示。 |
| 2 |
GWT 小部件类
此小部件可以包含 HTML 文本并使用 <div> 显示 html 内容元素,使其以块布局显示。 |
基本小部件
以下是一些重要的基本小部件 −
| Sr.No. | 小部件 &描述 |
|---|---|
| 1 |
标签
此小部件包含文本,未使用 <div> 元素将其解释为 HTML,导致其以块布局显示。 |
| 2 |
HTML
此小部件可以包含 HTML 文本并使用 <div> 显示 html 内容元素,使其以块布局显示。 |
| 3 |
图像
此小部件在给定的 URL 处显示图像。 |
| 4 |
锚点
此小部件代表一个简单的 <a> 元素。 |


