GWT - Label 小部件
简介
Label 标签只能包含任意文本,不能解释为 HTML。此小部件使用 <div> 元素,使其以块布局显示。
类声明
以下是 com.google.gwt.user.client.ui.Label 类的声明 −
public class Label
extends Widget
implements HasHorizontalAlignment, HasText, HasWordWrap,
HasDirection, HasClickHandlers, SourcesClickEvents,
SourcesMouseEvents, HasAllMouseHandlers
CSS 样式规则
以下默认 CSS 样式规则将应用于所有标签。您可以根据需要覆盖它。
.gwt-Label { }
类构造函数
| Sr.No. | 构造函数 &描述 |
|---|---|
| 1 |
Label() 创建一个空标签。 |
| 2 |
protected Label(Element element) 子类可以使用此构造函数来明确使用现有元素。 |
| 3 |
Label(java.lang.String text) 使用指定文本创建标签。 |
| 4 |
Label(java.lang.String text, boolean wordWrap) 创建带有指定文本的标签。 |
类方法
| Sr.No. | 方法 &描述 |
|---|---|
| 1 |
void addClickListener(ClickListener listener) 添加一个监听器接口来接收点击事件。 |
| 2 |
void addMouseListener(MouseListener listener) 添加一个监听器接口来接收鼠标事件。 |
| 3 |
void addMouseWheelListener(MouseWheelListener listener) 获取此小部件的父面板。 |
| 4 |
HasDirection.Direction getDirection() 获取小部件的方向性。 |
| 5 |
HasHorizontalAlignment. HorizontalAlignmentConstant getHorizontalAlignment() 获取水平对齐方式。 |
| 6 |
java.lang.String getText() 获取此对象的文本。 |
| 7 |
boolean getWordWrap() 获取是否启用自动换行。 |
| 8 |
void onBrowserEvent(Event event) 删除先前添加的侦听器接口。 |
| 9 |
void removeClickListener(ClickListener listener) 在小部件从浏览器文档分离之前立即调用此方法。 |
| 10 |
void removeMouseListener(MouseListener listener) 删除先前添加的侦听器接口。 |
| 11 |
void removeMouseWheelListener(MouseWheelListener listener) 删除先前添加的侦听器接口。 |
| 12 |
void setDirection(HasDirection.Direction direction) 设置小部件的方向性。 |
| 13 |
void setHorizontalAlignment(HasHorizontalAlignment. HorizontalAlignmentConstant align) 设置水平对齐方式。 |
| 14 |
void setText(java.lang.String text) 设置此对象的文本。 |
| 15 |
void setWordWrap(boolean wrap) 设置是否启用自动换行。 |
| 16 |
static Label wrap(Element element) 创建一个 Label 小部件,用于包装现有的 <div>或 <span> 元素。 |
继承的方法
该类继承了以下类的方法 −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
标签小部件示例
此示例将带您通过简单的步骤展示 GWT 中标签小部件的用法。按照以下步骤更新我们在 GWT - 创建应用程序 一章中创建的 GWT 应用程序 −
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如 GWT - 创建应用程序 一章中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}
.gwt-Green-Border{
border:1px solid green;
}
.gwt-Blue-Border{
border:1px solid blue;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容,用于容纳两个按钮。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Label Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示如何使用 Label 小部件。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// 创建两个标签
Label label1 = new Label("这是第一个 GWT 标签");
Label label2 = new Label("这是第二个 GWT 标签");
// 使用 UIObject 方法设置标签属性。
label1.setTitle("第一个标签的标题");
label1.addStyleName("gwt-Green-Border");
label2.setTitle("第二个标签的标题");
label2.addStyleName("gwt-Blue-Border");
// 将标签添加到根面板。
VerticalPanel panel = new VerticalPanel();
panel.add(label1);
panel.add(label2);
RootPanel.get("gwtContainer").add(panel);
}
}
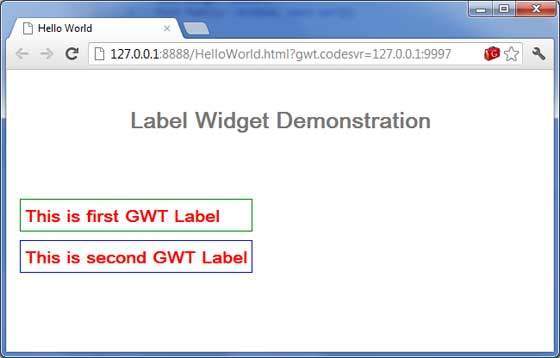
完成所有更改后,让我们像在 GWT - 创建应用程序 一章中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果 −

 gwt_basic_widgets.html
gwt_basic_widgets.html

